Le regole da seguire per far bene sono poche: orientarsi rispetto al target, distinguere i contenuti fondamentali da quelli superflui, essere informativi e sintetici. Sembra ovvio ma non è così.
Vedremo come anche nel campo degli esperti di comunicazione si possono sbagliare i contenuti del sito istituzionale.
Case studies : sito web lupetti.com
Lupetti è una casa editrice specializzata in testi orientati alla comunicazione, pubblicazioni per grafici, creativi, comunicatori pubblici, testi per le facoltà di Scienze della Comunicazione. Un committente del genere ha, più di altri, necessità di costruire una identità su Internet una identità fortemente comunicativa. In generale, poi, chi commissiona un sito ha quasi sempre un duplice obbiettivo:
- presentare se stesso e la propria attività nel miglior modo possibile;
- offrire un servizio (informativo o di vendita).
Il Web Content Manager ha il compito di organizzare i materiali e fornire dei contenuti che siano contemporaneamente in linea con le aspettative di chi si presenta su Internet e di chi naviga la rete con un obbiettivo.
Studiando il sito web Lupetti vedremo se il Content Manager (d'ora in poi CM) avrà o meno assolto i suoi compiti.
Albero Lupetti
Lo screening completo delle informazioni in suo possesso permette al CM di avere un'idea generale delle attività del committente, scopi, procedure, target.
A questa prima fase si fa seguire un briefing con il cliente per determinare il suo punto di vista sugli stessi argomenti.
Identificati i punti cardine dei materiali inizia il lavoro vero e proprio di analisi e organizzazione.
Immaginiamo metaforicamente un sito come un albero e le sue sezioni come dei rami.
Il CM riordina i dati in suo possesso secondo uno schema rappresentativo di quest'albero in modo da avere più facilmente idea di cosa vada messo dove, se ci sono materiali in più o se manca qualcosa di fondamentale.
Vediamo com'è costituito "l'albero lupetti.com". Il sito è raggiungibile all'indirizzo www.lupetti.com.

Home
- Menu laterale sinistro
Elenco delle categorie dei libri suddivisi per argomento - Corpo centrale
Novità 2005 (frame interno con relativo scroll) - Menu laterale destro
Per approfondire- Indice dei libri (link aperto in nuova finestra)
- Il nuovo dizionario della comunicazione e della pubblicità (link esterno)
- Libri aperti (link aperto in nuova finestra)
- Anteprime
- Libri di prossima pubblicazione (link aperto in nuova finestra, 2 pagine di cui la prima vuota)
- Formazione scuola università (link aperto in nuova finestra)
- International books
Distribuzione (link aperto in nuova finestra)
Carrello
Contattaci (link aperto in nuova finestra)
I contenuti fondamentali
La presentazione dell'azienda è fondamentale in un sito web. Il navigatore non ha un interlocutore diretto, una persona. L'assenza di un testo informativo sull'azienda potrebbe causare un deficit nella fiducia e nella credibilità del sito stesso.
Nella descrizione si devono sempre includere alcuni elementi identificabili delle care vecchie 5 W del giornalismo tradizionale, con un minimo di adattamento al nuovo mezzo a partire dall'ordine di importanza delle informazioni.
- Chi (Who) è l'azienda, se è identificabile nella figura di una sola persona con dei collaboratori o se si tratta di un gruppo di soci.
- Cosa fa (What), qual è il settore di cui si occupa, a chi si rivolge.
- Perché (Why) ha scelto quel settore, qual'è l'obbiettivo che si pone nei confronti dei clienti, la mission aziendale, ciò in cui chi lavora in quell'azienda crede.
- Dove (Where), indirizzo fisico e indirizzo telematico.
Se si tratta di un'azienda storica indicare il quando (When) l'azienda ha iniziato la sua attività, a testimonianza della competenza accumulata nel settore.
Infine, per attività di vendita on line, va aggiunto il Come (How). Chi vuole comprare qualcosa cercherà garanzie sul prodotto, informazioni sulla transazione, cosa fare per essere eventualmente rimborsati per merce difettosa o danneggiata. Bastano poche righe per essere esaurienti.
Chi è Lupetti
Il CM che si è occupato di organizzare i contenuti del sito Lupetti ha completamente perso di vista quasi tutti gli elementi emersi dal paragrafo precedente.
In nessun menu di navigazione compare un testo informativo sulla casa editrice, storia o linea editoriale. Gli unici cenni al fatto che si tratta di una casa editrice specializzata in testi di comunicazione li abbiamo nell'headline della testata e nel pay-off del logo.
Risultato: assenti Chi e Perché.
Headline: «società e cultura della comunicazione per capire e vivere le mutazioni d'epoca»

Lupetti dove e come
Intuito che si tratta di un editore troviamo nel Contattaci una serie di informazioni precise su dove si trova la Lupetti, mappa, indirizzo e-mail del direttore, della redazione, del servizio clienti.
Nessuna informazione invece sul come effettuare l'acquisto.

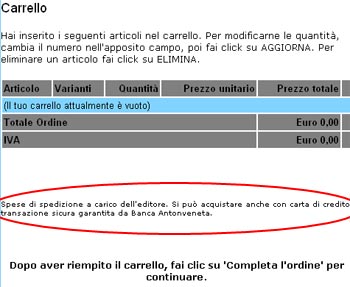
L'utente riceve informazioni sul costo di spedizione o sulle modalità di pagamento disponibili solo se va nella pagina del carrello e le informazioni in questione sono costituite da un'unica riga di testo in calce:

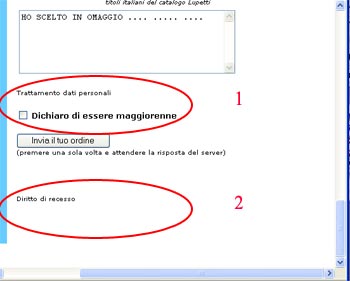
Solo nella pagina di inserimento dati per effettuare l'acquisto si fa cenno al trattamento dei dati personali e sul diritto di recesso ma in effetti le uniche cose che vengono dette sono:
- Una dichiarazione da parte dell'utente di essere maggiorenne
- Tre parole, "diritto di recesso", stop.
Niente su come verranno trattati i dati inseriti, niente su come esercitare il diritto di recesso (notate dallo screenshot che dopo quella scritta non c'è proprio più niente!). Il tutto è lasciato all'immaginazione.
Rami vivi del sito
Suddividere i prodotti in macrocategorie è opportuno per non confondere il visitatore e per consentirgli una ricerca più funzionale ed un ritrovamento più rapido.
Per velocizzare la ricerca è utile, oltre ad una scrupolosa analisi funzionale delle categorie e sottocategorie, affiancare ai contenuti un buon motore di ricerca interno.
Il CM si occupa di trovare la suddivisione più funzionale e di fornire al reparto tecnico i criteri per le chiavi di ricerca più utili.
Uno sterile lungo elenco non attrae l'utente che si confonde, non trova ciò che cerca e chiude la finestra. D'altra parte troppe categorie con pochi prodotti fanno perdere di vista ciò che si cerca e l'utente chiude ancora una volta la finestra.
Molto meglio creare un numero limitato di macrocategorie, fra 6 e 10, e prevedere eventualmente delle sottocategorie più specifiche all'interno di quelle principali.
Libri chiusi
Nel caso della Casa Editrice Lupetti troviamo a scorrere i libri suddivisi secondo ben 18 argomenti.
Approfondendo scopriamo che alcune di esse, ad esempio "Fotografia", offre al suo interno solo tre libri. Ora, ammettiamo che trovare un equilibrio fra il troppo ed il troppo poco è difficile ma tre è decisamente un numero basso. Eppure nel caso specifico quasi non ce ne accorgiamo. Come mai?
Addentrandoci in una categoria più popolata, ad esempio "Comunicazione Teoria e Tecniche", capiamo il perché. Troviamo qui un elenco di 35 testi e ci sembrano tantissimi! Questo è dovuto alla visualizzazione delle schede dei libri. Di fatto invece di presentare un report rapido con indicati solo Copertina/Autore/Titolo/Costo e il link alla schede di approfondimento del libro, le schede complete vengono presentate l'una accanto e di seguito all'altra con effetto valanga.
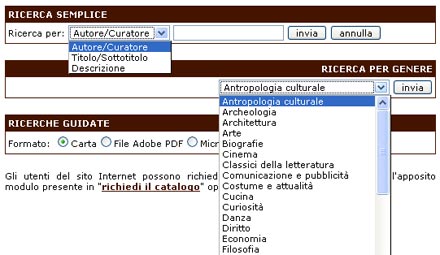
La ricerca di un libro diventa un'impresa titanica. Nessuna possibile ricerca per autore, titolo, isbn, solo argomento ed un campo "Cerca" quanto mai generico. Si tratta di un gap informativo che lascia all'utente troppa libertà, privo di guida.
Altri compiti del CM. E Lupetti?
Il CM dovrebbe infine interfacciarsi con gli altri responsabili della costruzione del sito. E' importante stabilire con tecnici, programmatori, web designer cosa si può realizzare per mantenere tutte le informazioni stabilite senza perdere usabilità e chiarezza e, perché no, buoni risultati estetici.
Il sito Lupetti sembra più che altro essere stato realizzato con qualche software preconfezionato in cui nessun grafico abbia svolto alcuna operazione.
Tecnicamente la gestione del carrello dovrebbe essere migliorata e dovrebbe essere inserito un vero motore di ricerca. Il CM sembra non avere dato al reparto programmazione alcuna direttiva sul cosa dovesse essere realizzato. Stranamente nemmeno il cliente si è accorto del prodotto scadente che gli veniva consegnato.
Conclusioni
Il sito Lupetti.com dovrebbe essere completamente riorganizzato. I libri suddivisi per rami-sezioni ed i testi contenuti sistemati secondo delle scalette informative, immediatamente recepibili. Ci troviamo davanti un "non raro" caso di mancata gestione dei contenuti.
Il CM non ha saputo "potare". Elementi fondamentali sono del tutto assenti. Elementi di minor interesse hanno testi troppo lunghi. I protagonisti del sito, i libri, invece di fare bella mostra di sé vengono ammassati come scartafacci su uno scaffale polveroso.
Gli utenti, da soli, senza la presenza dell'esperto libraio che li accompagni verso il loro mondo di carta chiudono tristemente la porta a mani vuote.
Con il caso della Casa Editrice Lupetti abbiamo visto come la mancata capacità di discernere i corretti contenuti conduca ad una "potatura sbagliata" del sito. Particolari irrilevanti trattati troppo in dettaglio, testi fondamentali totalmente assenti.
Vedremo ora una esempio positivo di gestione dei contenuti e potatura delle informazioni.
Nuovo caso: Guaraldi Editore
Al fine di mantenere una certa coerenza analitica ho scelto di prendere come nuovo esempio la Casa Editrice Guaraldi (www.guaraldi.it), anche questa specializzata in testi di comunicazione, anche se in genere meno tecnici e più teorici rispetto a quelli Lupetti.
Leggendo la storia della casa editrice veniamo a sapere che la linea editoriale scelta dal comitato scientifico prevede una forte identità su Internet, sviluppando le prime tecniche di Print on demand e affiancando la distribuzione cartacea a quella digitale.

Già nell'headline, affiancato al logo, la Guaraldi definisce il concept dell'azienda e il target cui si rivolge.
La Casa Editrice propone un nuovo modo di pensare il libro, la figura è quella di un laboratorio nato per creare questa nuova concezione di vita del libro, in un'essenza digitale oltre che cartacea. Si rivolge a utenti che credono nella comunicazione del libro, nei suoi contenuti piuttosto che nella forma del supporto.
Il Content Manager (CM) deve tenere conto di questa scelta perché si tratta di un particolare che influenza tutta la comunicazione del sito e partendo da qui dovrà costruire l'identità on line dell'azienda. Il profilo del target a cui si dovrà rivolgere è costituito da utenti che non solo fanno largo uso di Internet ma che sono anche disposti ad acquistare un libro non cartaceo, non fisico, ma digitale.
L'albero Guaraldi
Il CM inizia ad analizzare le informazioni in suo possesso. Sa che oltre a presentare il catalogo Guaraldi dovrà inserire alcune attività che affiancano la vita della Casa Editrice, le ricerche su Fellini, il legame con Wordtheque, biblioteca digitale con cui collaborano ed altre iniziative che vedremo più avanti.
Il CM deve decidere dunque a cosa dare rilevanza per non cadere nell'eccesso informativo. Deve dire cosa fa la Casa Editrice perché questo la rende un soggetto vivo ed interessante ma non deve tediare chi visita il sito solo per acquistare libri. Si trova dunque davanti alla prima "potatura".
Vediamo com'è costituito "l'albero guaraldi.it"

- Home
- Menu di testa
Scelta della lingua fra Italiano, Inglese, Francese, Tedesco, Spagnolo - Menu laterale sinistro
Elenco sezioni interne del sito
(leggero spazio divisorio) - Learning objects (link esterno)
(leggero spazio divisorio) - Castelvetro futurist (link esterno)
- Federico Fellini (link esterno)
- Paolo Fabbri (link esterno)
- Voci della poesia (link esterno)
- Menu di testa
- Corpo centrale
- In primo piano (titoli in evidenza: Autore/Titolo/Copertina/Breve intro/Prezzo)
- Notizie (un paio, le più recenti)
- Promozioni (titoli in promozione: Autore/Titolo/Copertina/Breve intro/Prezzo
normale/Prezzo promozionale)
- Catalogo
- Maschera di ricerca
- Notizie
- Report di tutte le notizie pubblicate
- Promozioni
- Report dei titoli in promozione
- Area download
- Testi digitali in download gratuito
- Risorse on-line
- Link a partner, siti web correlati, altri siti
- Informazioni
- Breve storia della Casa Editrice
- Organigramma della Guaraldi s.r.l.
- Sede e recapiti
- Come ordinare
- Condizioni di vendita
- Pagamenti
- Garanzie assolute
- Riservatezza dei dati personali
- Contatti
- Elenco responsabili di sezione e loro indirizzi e-mail
- Area utenti
- Carrello
Un albero con molti rami: l'importanza gerarchica
Il CM che si è occupato del sito Guaraldi ha operato una buona scelta: davanti ai tanti contenuti ha creato alcuni rami principali, scegliendo con cura come comunicare tramite i titoli di questi rami cosa l'utente avrebbe trovato cliccando sul link.
Immediatamente, nel corpo centrale dell'home page, offre un'idea di quale possa essere il contenuto delle aree Notizie e Promozioni, un assaggio. Chi vorrà potrà approfondire scegliendo dal report completo la promozione o notizia che più lo interessa.
Il menu laterale è molto chiaro e conduce a tutte le parti del sito.
Alcuni link sono visivamente trattati in maniera diversa dagli altri, separati da un interlinea maggiore. In osservanza della legge della vicinanza enunciata dalla scuola della Gestalt sulla psicologia della forma per cui: quanto minore è la distanza, nello spazio e nel tempo, che separa gli oggetti di un insieme, tanto più grande sarà la tendenza a percepire quegli oggetti come appartenenti a un'unità.
L'utente percepisce allora che i link successivi alla voce Carrello hanno una natura diversa, sono parte del sito ma sono elementi collaterali. Si tratta infatti di collegamenti a siti esterni dedicati ad iniziative cui la Guaraldi partecipa.
Coerenza: informativi come promettono
Ottima la scelta del CM di chiamare Informazioni la sezione con ramificazioni e contenuti di varia natura.

Questa sezione, organizzata secondo una chiara scaletta informativa, racchiude chi è Guaraldi Editore, il background (da quando), cosa fa, le iniziative con cui collabora, dove si trova e come contattare la Casa Editrice.
Queste informazioni costituiscono il feedback, la possibilità di avere con il navigatore un effettivo contatto e la loro presenza indice di disponibilità.
Dettagliate e ben suddivise le informazioni sul come acquistare. L'utente viene guidato sulle varie possibilità che ha per ordinare, gli vengono spiegate le condizioni di vendita e le modalità di pagamento. Infine gli viene detto cosa fare se dovesse ricevere materiale errato o difettoso.
Con queste poche informazioni il CM ha trasformato un utente di passaggio in un cliente fiducioso.
Chiavi giuste nel motore di ricerca
In una libreria reale la figura del libraio è guida e conforto dell'utente smarrito. Il cliente sa solo l'argomento generale del libro che cerca, solo l'autore o solo un pezzetto del titolo.
Il CM, nell'organizzare i contenuti deve prevedere come questi possano essere trovati. Se il libraio non c'è deve inventarselo. Deve studiare quali possibili frammentarie informazioni possono essere in possesso dell'utente e come aiutarlo a completare il puzzle.
Definiti gli elementi deve relazionarsi con il reparto tecnico permettendo ai programmatori di implementare un motore di ricerca interno al catalogo che funzioni e abbia riscontri reali.
Nel sito Guaraldi il CM ha previsto un buon numero di possibilità:

Ovviamente quanto detto vale per tutti i siti con molti contenuti e non soltanto per le librerie on line.
Chiarezza: report di ricerca
Dare delle buone indicazioni di ricerca non basta.
Il CM deve sempre avere presente quali sono le informazioni che l'utente può desiderare.

Il report di ricerca non deve essere troppo lungo perché l'utente potrebbe stancarsi di scorrere la pagina.
Anche questo fa parte della "potatura informativa" di un sito: sapere quando è bene fermarsi.
Meglio allora suddividere lunghi report in più pagine (1) ed evidenziare che la lista non si esaurisce lì (1 e 2).
È dimostrato che un navigatore scorre rapidamente i contenuti delle pagine che clicca o, nella maggior parte dei casi, si limita a leggere solo le prime 10-15 righe di testo.
Bisogna essere schematici e concentrare in queste prime righe il cuore dell'argomento. Solo dopo espanderlo, senza comunque dilungarsi.
La perfezione non esiste
A chiunque può capitare di avere trascurato qualche dettaglio o per motivi tecnici di non poter ottenere esattamente il risultato desiderato. L'importante è ovviamente far sì che certi errori non sconvolgano l'uso del sito.
In Guaraldi la commercializzazione tramite carrello non è ancora attiva, ma siamo avvisati da una dicitura in evidenza nell'Home page.

I link delle lingue traducono momentaneamente solo le parti dinamiche del sito: menu, titoli delle sezioni. I contenuti testuali restano in italiano.
Conclusioni
Davanti alle tante informazioni che riceve il CM deve scegliere cosa dire, accorpando informazioni frammentarie, organizzando i rami.
Non bisogna avere paura di potare i rami e dire troppo poco. Si deve offrire una informazione corretta e completa orientata alle esigenze dell'utente, offrendogli la possibilità di sapere di più solo dopo avere ricevuto le informazioni di base, senza cui resterebbe confuso e insoddisfatto.
Il CM che si occupato dell'organizzazione del sito Guaraldi e che ha creato l'identità on line della Casa Editrice, portata ad esempio, ha svolto bene i suoi compiti potando i rami del sito per far crescere bene l'albero.
Ha fornito tutte le informazioni fondamentali. Ha approfondito senza esagerare.