Spesso ci siamo trovati di fronte a dover ordinare un array.
Bene, flash ci offre una funzione built-in, ovvero la funzione sort(). Non sempre però questa funzione ci torna utile per il fatto che ordina l'array in ordine alfabetico (anche questo però non proprio utilizzabile... vedremo poi il perché), quindi nel caso di numeri se abbiamo questo array:
myarray = new Array(2,1,1111);
e proviamo a ordinarlo facendo:
myarray.sort();
ci troveremo questo risultato: 1,111,2. Beh, non è proprio quello che vogliamo, no?
Ecco perchè flash prevede il fatto che si possa passare nella funzione sort() anche il paramentro di ordinamento, nient'altro che una funzione a sua volta che dice a flash come ordinare il nostro array. Questa caratteristica torna molto utile, non solo per il fatto che possiamo ordinare array numerici, ma anche perchè possiamo ordinare array multidimensionali.
Ecco un esempio di come ragiona il sort(arg):
array.sort(funzione_ordinamento_personalizzata);
// dove
funzione_ordinamento_personalizzata(element1,element2){
// deve ritornare -1, 1 o 0;
// es:
if(element1 < element2){
return -1;
} else if(element1 > element2){
return 1;
} else {
return 0;
}
}
Esempi pratici
Array semplice
/*******************************
* 1. Array singolo numerico
*******************************/
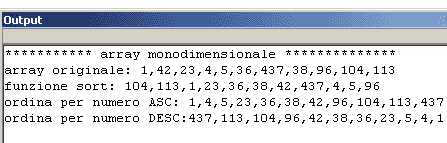
trace('*********** array monodimensionale **************')
// ordiniamo un array numerico
// creo l'array:
var coolArray = [1,42,23,4,5,36,437,38,96,104,113]; // mostra l'array originale
trace("array originale: " + coolArray);
// ordinamento predefinito
trace("funzione sort: " +coolArray.sort())
// ordiniamo adesso dicendogli quale funzione usare: ASCENDENTE
trace("ordina per numero ASC: " + coolArray.sort(sortNumberASC));
// ordiniamo invece per numero discendente
trace("ordina per numero DESC:" + coolArray.sort(sortNumberDESC))
ed ecco il risultato:

// ecco la funzione
// N.B. anche se la funzione viene dichiarata DOPO essere stata richiamata
// non cambia nulla in quanto flash PRIMA carica tutte le azioni del fotogramma
// e poi le esegue
function sortNumberASC(el1,el2)
{
// se il primo elemento è minore del secondo allora avrò un numero negativo
// se invece è maggiore avrò un numero positivo
// se è = avrò uno 0
//
// infatti la funzione per il sort(); funziona in questo modo:
// se ritorna un -1 (o un numero negativo) il primo elemento viene spostato a sinistra rispetto al secondo
// se ritorna 1 ( o un num positivo) il primo el viene spostato a destra
// se ritorna 0 lascia gli elementi così dove stanno.
return el1-el2;
}
// ordina l'array per numero discendente
function sortNumberDESC(el1,el2)
{
return el2 - el1;
}
Array multidimensionali
/***********************************************
* 2. Array multidimensionale numerico
***********************************************/
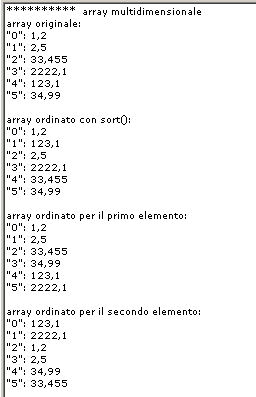
trace('********** array multidimensionale **************')
// creo l'array
var coolArray = [[1,2],[2,5],[33,455],[2222,1],[123,1],[34,99]]; // mostra l'array originale
trace('array originale: ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
}
trace('')
// ordina l'array
coolArray.sort();
trace('array ordinato con sort(): ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
} // ordina per il primo elemento secondo la mia funzione
coolArray.sort(sortFirstEl);
trace('array ordinato per il primo elemento: ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
}
function sortFirstEl(el1,el2)
{
// a differenza delle funzioni precedenti alla funzione non verrà passato
// un elemento di tipo numerico o stringa, ma bensì un array a sua volta.
// quindi devo prendere solo uno di questi elementi per decidere come
// ordinarli
return el1[0] - el2[0];
} // ordina per il secondo elemento secondo la mia funzione
coolArray.sort(sortSecondEl);
trace('array ordinato per il secondo elemento: ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
} function sortSecondEl(el1,el2)
{
return el1[1] - el2[1];
}
ed ecco il risultato:

bello, vero?
Array multipli - numerico e alfabetico
Nota: potrei usare tranquillamente la funzione di prima, visto che per flash anche i caratteri
sono considerati numeri di fronte ad una sottrazione.
Ma sorgono dei problemi quando dentro al nostro array abbiamo sia lettere MAIUSCOLE che lettere minuscole... infatti tutte le lettere minuscole sono considerate minori di quelle maiuscole. Allora dovremo ricorrere ad una leggera modifica della funzione precedente.
/*************************************
* 3. array multidimensionale numerico, alfabetico
*************************************/
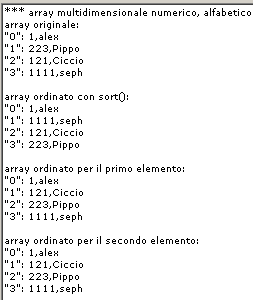
trace('*** array multidimensionale numerico, alfabetico *****')
// creo l'array
var coolArray = [[1,'alex'],[223,'Pippo'],[121,'Ciccio'],[1111,'seph']]; // mostra l'array originale
trace('array originale: ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
}
// ordina l'array
coolArray.sort();
trace('array ordinato con sort(): ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
}
// ordiniamo per il valore numerico
coolArray.sort(sortFirstNumber);
trace('array ordinato per il primo elemento: ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
}
// prendo semplicemente il primo valore dell'array
function sortFirstNumber(el1,el2)
{
return el1[0] - el2[0];
}
// ordiniamo per il valore alfabetico
coolArray.sort(sortSecondAlpha);
trace('array ordinato per il secondo elemento: ')
for(var a = 0; a < coolArray.length; a++){
trace(""" + a + "": " + coolArray[a]);
} // la funzione
// da notare che per ovviare al priblema delle maiuscole- minuscole
// uso la funzione toLowerCase() così che flash non farà distinzioni
// tra le lettere
function sortSecondAlpha(el1,el2)
{
el1 = el1[1].toLowerCase();
el2 = el2[1].toLowerCase();
return el1.charCodeAt(0) - el2.charCodeAt(0);
}
ed ecco il risultato: