Quando si lavora con i caratteri tipografici, non si può fare a meno di porre l'attenzione su un argomento molto importante: la spaziatura. Per i font ne esistono di due tipi: il kerning (crenatura) e il tracking (avvicinamento). Se, ad esempio, vi fosse capitato di dover preparare un logo o un logotipo, avrete sicuramente avuto a che fare con questi due fondamentali concetti. Cosa sono e perché sono irrinunciabili per la tipografia?
Prima di procedere nella lezione, però, un'avvertenza: per comprendere al meglio quanto spiegato, si consiglia di aprire le immagini a piena risoluzione.
Cos'è il kerning?
Il termine kerning, ovvero crenatura in italiano, indica la riduzione o l'aumento dello spazio fra coppie di caratteri, al fine di correggere eventuali spazi bianchi antiestetici e dare un aspetto più omogeneo al testo.
Differenza tra kerning e tracking
In questo tutorial ci focalizzeremo sul kerning, così come già ricordato, ovvero la spaziatura tra una coppia specifica di lettere. Tuttavia è utile citare anche il tracking - avvicinamento in italiano - ovvero l’ampliamento o la riduzione della spaziatura tra i caratteri nel testo selezionato o in un blocco intero di testo.
Applicazione del kerning al testo
I produttori di font di solito prevedono la crenatura dei caratteri in fase di progettazione, tuttavia quando si lavora con software grafici o di impaginazione, si noterà come sia possibile intervenire manualmente sulle lettere. Le opzioni solitamente messe a disposizione da suite come Photoshop sono:
- Auto: imposta la crenatura inserita nelle informazioni del font dal type designer;
- Optical/Ottica: imposta la crenatura in base alla forma delle lettere;
- Metrics/Metrica: utilizza indicazioni matematiche preimpostate per spaziare specifiche coppie di lettere.
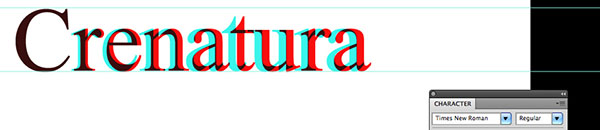
Apriamo Photoshop e creiamo un Nuovo Documento in cui inseriremo il testo "Crenatura" al centro del foglio, utilizzando lo Strumento Testo. Questo sarà un utile esercizio per rendersi conto della differenza tra il kerning automatico e metrico. Applichiamo al livello di testo l'opzione Crenatura Metrica, la troviamo nella palette Carattere, come illustrato in Figura 1.
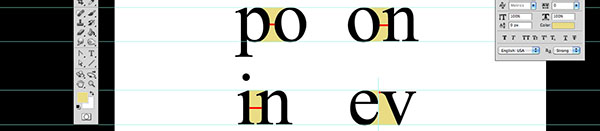
Come si può notare, ci sono delle spaziature non propriamente corrette: in Figura 2 sono evidenziate dai appositi cerchi gialli. Lo spazio tra le lettere a volte è troppo largo, a volte troppo stretto.
Duplichiamo ora il livello di testo appena creato e andiamo a impostare la crenatura Ottica, sempre dalla palette Carattere, come illustrato in Figura 3.
Per rendersi conto delle differenze, abbiamo assegnato ai due testi colori differenti, in modo che la sovrapposizione ci aiuti a capire come si comportano le due tipologie di spaziatura.
Eseguito questo semplice esercizio, ci possiamo rendere conto di come esistano dei casi specifici di coppie di lettere con spaziatura metrica difettosa. Come facile capire, ogni volta che nella coppia di lettere c'è un carattere arrotondato, lo spazio viene percepito come se fosse più largo rispetto alla sua disposizione lineare. Per questo motivo, nella prossima pagina, andremo ad analizzare nel dettaglio le lettere che solitamente risultano appaiate.
Esempi di lettere appaiate: Round, Straight e Diagonal
Esistono tre tipologie di lettere: Round (Arrotondate), Straight (Lineari) e Diagonal (Diagonali). Ad esempio, fanno parte delle lettere Arrotondate la "o", la "p", la "q", la "b" e via dicendo. Nelle Lineari troviamo la "i", la "l", la "t", mentre nelle Diagonali la "v", la "y" e così via. Quando lettere di diverse tipologie vengono appaiate, bisogna fare attenzione al tipo di spaziatura, perché ogni categoria ha bisogno di un kerning particolare.
In figura 5 possiamo farci un'idea di come lo spazio tra le lettere venga percepito dai nostri occhi.
Le lettere arrotondate creano in alto e in basso un'area aperta maggiore, nonostante la spaziatura vada calcolata dove le due curve si avvicinano, ovvero la parte che in Figura 5 è evidenziata dal trattino rosso. Per evitare questa percezione, le due lettere andranno avvicinate.
Infatti, se coloriamo in rosso il testo appena creato in spaziatura metrica, duplichiamo il livello, cambiamo il colore in azzurro e, infine, applichiamo una spaziatura ottica, le lettere si avvicinano e correggono il difetto riscontrato.
Differenze tra Sans Serif e Sans
Un altro fattore che determina in modo importante la spaziatura è il tipo di font. L'uso di un Serif, un font con le grazie come ad esempio il Times New Roman, differisce dall'uso di un font Sans Serif, ovvero privo di grazie come l'Arial. I due si distinguono per la presenza, o l'assenza, di allungamenti ortogonali alle estremità.
Quando si utilizza un font Serif, bisognerà fare attenzione a non stringere troppo il kerning e quindi a evitare che le grazie si sovrappongano o che si uniscano, a meno che la scelta sia graficamente voluta. Nell'esempio di Figura 7, lo stesso testo è stato formattato nei due diversi font (Times New Roman e Arial) e abbiamo applicato a entrambi una crenatura ottica. È possibile vedere come la crenatura applicata a un font con le grazie lo faccia sembrare più stretto, tanto che le lettere sembrano toccarsi. In realtà, se viene presa come riferimento l'asta ascendente delle lettere "u" e "r", si nota come siano spaziate quasi come quelle di un font Sans Serif.
Concludendo, quando lavorate con un font per la prima volta, è consigliabile controllare le informazioni del kerning contestuali al carattere tipografico. Impostate il kerning automatico e, se non dovesse risultare soddisfacente, passate a quello ottico per aggiustare le imperfezioni.
Se state creando un logotipo, ponete molta attenzione a questa tematica perché non c'è niente di peggio di un logo spazialmente mal distribuito, mentre un testo con una crenatura piacevole agevola la lettura ed è gratificante da osservare.