Introduzione
Uno dei "limiti" nell'utilizzo degli editor WYSUWYG consiste nell'impossibilità d'inserire all'interno delle pagine, codice personalizzato come ad esempio script PHP, Javascript o HTML. Ciò non deve essere visto come un'imperfezione o una limitazione, ma come una misura cautelativa, rivolta alla sicurezza del nostro sito, per tutelarci dall'inserimento di eventuale codice dannoso per il nostro spazio web. Ma come fare ad inserire script personali all'interno delle nostre pagine? Per far ciò ci viene in aiuto Jumi.
Installazione
Jumi 2.1 è disponibile nativamente per Joomla 1.5. Nella versione 2.1 di Jumi, sono stati corretti alcuni bug presenti nella release 2.0.4. È possibile prelevare il pacchetto completo per l'installazione dalla sezione download del sito ufficiale del prodotto.

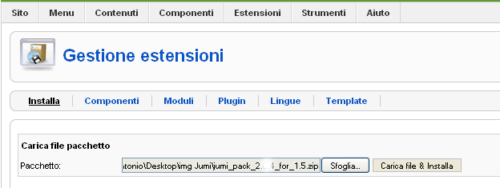
Eseguito il download, installeremo il tutto come un normale componente Joomla utilizzando la funzione "Carica file pacchetto" contenuta all'interno dell'area "Gestione estensione", del pannello backend del nostro sito, con questa operazione in un solo colpo si provvederà ad installare il componente, il plugin ed il modulo, occorrerà naturalmente ricordarsi di attivarli come avviene per un qualsiasi modulo o plugin Joomla primi di poterli utilizzarli.

Utilizzo del componente
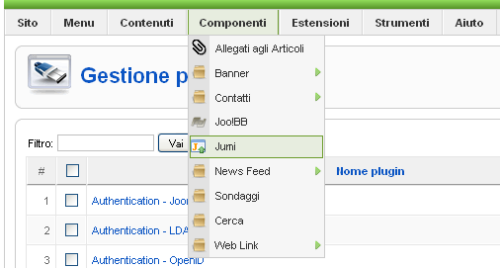
Come detto in precedenza, Jumi può essere utilizzato sia da componente, sia da plugin sia da modulo. Il modo più semplice ed immediato per servirsene è avvalersi del componente. Occorrerà selezionare la voce Jumi dal menù componenti presente nella sezione backend del sito, così da essere proiettati all'interno dell'area Jumi Applications Manager.

In quest'area potremo gestire i nostri script, decidendo se pubblicarli, sospenderli, cancellarli, modificarli e naturalmente crearne di nuovi. Supponiamo di voler inserire all'interno del nostro sito Joomla una pagina che saluti i visitatori e visualizzi il loro indirizzo IP. Per raggiungere l'obiettivo prefissatoci, utilizzeremo il seguente script php:
<?php echo"Benventuo !"; echo "Il tuo indirizzo è ".$_SERVER['REMOTE_ADDR']; ?>
Vediamo quindi come inserirlo utilizzando la modalità componente, clicchiamo sul tasto Nuovo all'interno della "Jumi Applications Manager". A questo punto dobbiamo inserire un titolo per lo script ed un alias, nel nostro caso il titolo sarà "Saluto con IP", mentre l'alias sarà "saluto-ip". Lo script personalizzato dovrà essere inserito all'interno campo "Custom Script", ultimato l'inserimento, non ci resta che salvare il tutto cliccando sul tasto Salva.

Raggiungere lo script
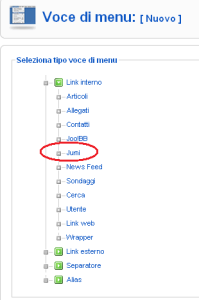
Il nostro script potrà essere reso raggiungibile agli utenti, inserendo una voce menù al nostro sito Joomla. Spostiamoci pertanto nella sezione "Gestione voci di menu", relativa al menù nel quale inserire il link al nostro script (che nel caso in esame è il "mainmenu"), e clicchiamo sul tasto Nuovo al fine di creare una nuova voce. Bisognerà Selezionare come "tipo voce di menu" Jumi, così facendo si ha accesso alla creazione del tipo di voce menu. Inseriamo quindi un Titolo ed un Alias proprio come facciamo per una voce di un articolo, selezionando successivamente le opzioni che più ci aggradano per impostare il comportamento e la posizione della voce all'interno dei menù. Al fine di associare la voce del menù allo script Jumi dovremo selezionare all'interno della voce "Parametri – Standard Application" l'applicazione da noi editata, che nel nostro caso corrisponde a "Saluto con ip".

Utilizzo del plugin
Si è visto nei paragrafi precedenti, come sia semplice utilizzare Jumi a livello componente, ma a volte può risultare più conveniente usufruire di Jumi come plugin, ciò accade ad esempio quando occorre utilizzare più script o ancora meglio quando vogliamo riutilizzare gli script già in nostro possesso archiviati all'interno dei file.
È buona norma creare una cartella che contenga tutti gli script personali, supponiamo per comodità di volerla creare all'interno della webroot del nostro sito e di chiamarla script_personlizzati, per adempiere a tale operazione, occorrerà utilizzare un qualsiasi client FTP come ad esempio filezilla.

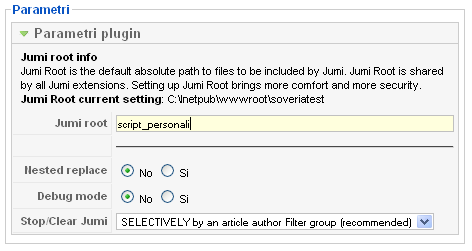
Creata la cartella non ci resta che impostare le proprietà del plugin, analizziamo quindi le opzioni di configurazioni che esso mette a disposizione, per far ciò posizionandoci nella sezione backend relativa alla "Gestione dei plugin" selezionando la voce Jumi, verrà presentata la finestra di configurazione, essa è suddivisa in due parti a sinistra troviamo la parte relativa ai dettagli del componente, a destra quella relativi ai parametri.
Particolare attenzione occorrerà prestare al campo Jumi root contenuto all'interno della sezione "Parametri del pluging", in esso indicheremo il path della cartella contente gli script personalizzati, nel nostro caso inseriremo all'interno del campo la voce script_personali, essendo la cartella contenuta nella web root di Joomla, ed al contempo quella deputata ad ospitare i nostri file, le altre impostazioni possono essere lasciate tranquillamente disabilitate anche per motivi di sicurezza.

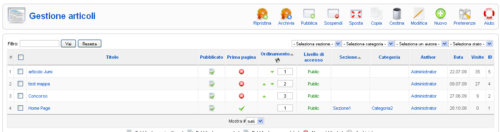
Impostato il plugin non ci resta che editare un normale articolo contente i riferimenti al file includente lo script da pubblicare, quindi spostiamoci all'interno nella sezione "Gestione articoli" del nostro sito e creiamo un normalissimo articolo cliccando sul tasto "Nuovo".

Assegniamo come al solito un titolo, un alias, una sezione ed una categoria all'articolo, così facendo siamo giungi al momento dell'inserimento del nostro script, per farlo occorrerà utilizzare la seguente sintassi:
{jumi saluto.php}{/jumi}
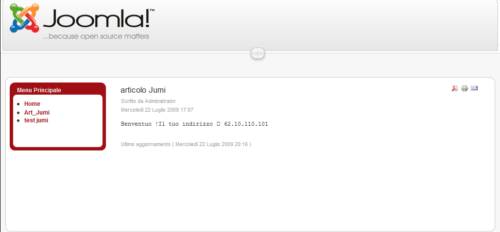
Con tale sintassi indichiamo al motore di Joomla di utilizzare il componente Jumi per eseguire il file saluto.php, sarà compito del plugin, mediante i parametri inseriti in precedenza a ricavare il path del file contente lo script.
Naturalmente è possibile alternare testo semplice o formatto con il nostro script, gestire i parametri dell'articolo, salvarlo, attivarlo o disattivarne la pubblicazione. Il risultato finale è del tutto simile all'utilizzo di Jumi come componente.

Conclusioni
Sicuramente in questo articolo abbiamo utilizzato Jumi per semplici fini, un esempio d'utilizzo "avanzato" potrebbe essere quello relativo all'inserimento all'interno del nostro sito degli script per Google AdSense, massicciamente utilizzati all'interno dei siti commerciali.