L'e-commerce sta diventando un settore del web sempre più importante. Sono sempre più numerosi i siti dove viene inserita una sezione dedicata alla vendita di oggetti di qualsiasi tipo. Per creare un negozio virtuale, in generale, dobbiamo pensare a queste cose:
- La tipologia del negozio;
- I prodotti e le loro categorie;
- Il tipo di clienti cui è rivolta la vendita;
- Le vendite (per esempio se sono solo nazionali o anche internazionali);
- Prezzi ed eventuali tasse;
- Le tipologie di pagamento e di spedizione;
- Eventuali sconti da applicare ai clienti.
JoomShopping è uno dei componenti di shopping online più utilizzati, più completi e più facili da usare su Joomla. È compatibile con Joomla 1.5, 1.6, 1.7 e con Joomla 2.5. Sviluppato per la compravendita di prodotti di diverso tipo (anche file musicali), possiamo fare visualizzare nel front-end le descrizioni, le immagini e anche file multimediali (video o audio) del prodotto. Integra vari tipi di pagamento, permette di avere le fatture in formato PDF e infine è ottimizzato per le funzioni per il SEO.
Installazione e prime configurazioni di JoomShopping
Per installare il componente, dopo avere scaricato la versione che ci interessa dalla pagina dello sviluppatore (dove troveremo anche i plugin aggiuntivi per Joomla Shopping), accediamo al back end del nostro sito, andiamo su Estensioni-->Gestione Estensioni e nella scheda Installa scegliamo il file zip scaricato e clicchiamo sul pulsante "Carica & Installa". Dopo qualche istante comparirà il messaggio di avvenuta installazione. In questa pagina, oltre ai riferimenti dello sviluppatore, troviamo due pulsanti: "JoomShopping" e "Load sample data". Il primo serve per andare direttamente nella pagina del componente, il secondo per installare i dati di esempio; se è la prima volta che stiamo utilizzando questa estensione è consigliato caricare anche gli esempi che possono essere eliminati in qualsiasi momento.
Possiamo trovare la traduzione in italiano del componente, sia front-end sia back-end in questa pagina, oppure nell'area download dello sviluppatore. Per l'amministrazione bisogna caricare il file dentro la cartella
http://www.tuosito.it/administrator/components/com_jshopping/lang
mentre per l'utenza dovrà essere caricato dentro http://www.tuosito.it/components/com_jshopping/lang
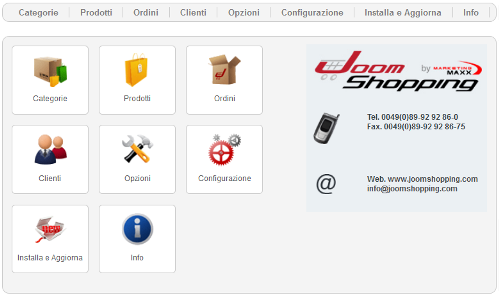
L'installazione può essere fatta anche direttamente dal back end del sito, procedendo come se fosse l'installazione di una qualsiasi estensione. Andiamo poi a vedere il pannello di controllo del nostro componente, che troviamo alla pagina http://tuosito.it/administrator/index.php?option=com_jshopping. Questa pagina la possiamo raggiungere anche dal menu orizzontale del back-end del sito e scegliendo Componenti-->JoomShopping. Come possiamo vedere dalla figura abbiamo le seguenti voci:
- Categorie;
- Prodotti;
- Ordini;
- Clienti;
- Opzioni;
- Configurazione;
- Installa e Aggiorna;
- Info.
Ognuna di queste schede, in particolare Opzioni e Configurazioni, contiene numerose sottoschede, con impostazioni interessanti da vedere. Non saranno spiegate tutte le voci di ogni singola scheda perché sono tutte piuttosto intuitive, ma vedremo passo passo come creare un vero negozio online.
Durante la lettura dell'articolo useremo, come esempio, la creazione di un negozio online di oggettistica di squadre di calcio italiane, per esempio magliette, tazze, poster e altro.
Creazione di categorie e prodotti
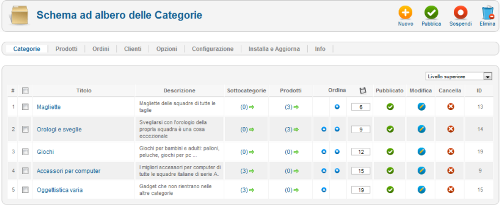
Poiché sappiamo già che tipo di negozio vogliamo creare andiamo subito a pensare quali possono essere le categorie di oggetti possibili. JoomShopping permette di creare categorie e sottocategorie di prodotti. Creiamo allora per il nostro negozio di esempio le categorie "Magliette", "Accessori per computer", "Orologi e sveglie", "Giochi" e "Oggettistica varia". "Accessori per computer" avrà per esempio alcune categorie figlie come, per esempio, "Mouse", "Tappetini per il mouse" e "Chiavi usb". Per aggiungere una categoria, dalla scheda "Categorie" basta cliccare su nuovo e riempire i campi con il titolo, la descrizione, la visibilità e anche un'eventuale immagine. Se vogliamo aggiungere invece una categoria che fa parte di una già creata dobbiamo cliccare su Sottocategorie, in corrispondenza della categoria madre e poi aggiungerla come nell'altro caso cliccando sul pulsante "Nuovo". Dalla scheda Categorie possiamo modificarle ed eliminarle, ma in questo ultimo caso solo se non hanno dei prodotti collegati.
Per aggiungere un prodotto dentro una categoria possiamo cliccare sulla voce prodotti della scheda "Categoria" e poi inserirlo oppure cliccare su Nuovo direttamente dalla scheda "Prodotti". Se proviamo a inserire un prodotto, oltre alla descrizione, a eventuali media o altri file da allegare, ci sono altre voci che è necessario configurare prima, per esempio:
- Le tasse: in Italia c'è obbligatoriamente l'IVA e assume valori diversi. Per inserire una nuova tassa, dobbiamo andare su Opzioni-->Tasse e inserire il nome e il valore in percentuale. Per ogni tassa possiamo anche impostare delle regole, magari perché una determinata imposta vale solo per alcuni paesi;
- il produttore: troviamo l'elenco dei produttori tra le voci presente nelle Opzioni. Per creare un nuovo produttore dobbiamo inserire il titolo (unico elemento obbligatorio), un eventuale alias, una descrizione breve e una estesa, un'immagine (magari quella del logo) e i meta tag classici (per titolo, descrizione e parole chiave);
- Un'etichetta: alle immagini dei prodotti possiamo aggiungere delle piccole immagini per indicare, per esempio, un prodotto nuovo o uno in saldo.
Quando creiamo una nuova etichetta (da Opzioni-->Etichette Prodotto-->Nuovo) oltre a dare un nome ad essa dobbiamo caricare un'immagine. Non ci sono grandi controlli sull'immagine inserita, ma è consigliato utilizzare delle immagini di dimensione 40x40 pixel, così saranno inserite all'interno dell'immagine in alto a sinistra.
Le immagini per le etichette sono salvate in ../components/com_jshopping/files/img_labels; - I tempi di spedizione: è un'informazione che i compratori cercano praticamente sempre e anche questi sono una variabile che possiamo inserire. Per inserirli non ci sono particolari esigenze, basta solo una descrizione nel campo titolo;
Una caratteristica molto interessante di JoomShopping consiste nella possibilità di attribuire ai prodotti in vendita delle caratteristiche personalizzate: per esempio, se si tratta di un negozio di vestiti, sarebbe utile avere a disposizione la taglia dei capi oppure se si tratta di un negozio che vende arredamento altrettanto utile è inserire il colore del prodotto (basta pensare al marrone che ha molte tonalità diverse). Per inserire queste caratteristiche abbiamo, tra le opzioni dell'estensione, le voci "Attributi" e "Attributi liberi". Per aggiungere una caratteristica dobbiamo cliccare sulla voce Attributi e poi su Nuovo. Una volta inserito il nome dell'attributo, scelta la tipologia di selezione (se check box o radio button) e salvato per aggiungere i valori dobbiamo cliccare sulla corrispondente voce Opzioni.
Quando inseriamo un nuovo prodotto, possiamo notare che il prezzo può anche variare a seconda del valore dell'attributo. Nel caso del nostro negozio sicuramente è necessario inserire le taglie per le magline delle squadre, poi possiamo inventare altri attributi per gli altri oggetti.
Andiamo allora a creare i prodotti. Dal pannello di controllo di JoomShopping scegliamo Prodotti-->Nuovo. I dati che possiamo inserire per ogni prodotto sono tanti, ma tra quelli essenziali dobbiamo inserire una descrizione, il prezzo, le tasse, la categoria di appartenenza. E' consigliato aggiungere un'immagine e, se presenti, gli attributi.
Poiché il componente supporta il multilingua il nome del prodotto e le descrizioni possiamo inserirle, per esempio, sia in italiano sia in inglese. Una volta inseriti tutti i nostri prodotti ci troveremo davanti una lista come in figura. Da notare che in alto a destra di alcune immagini ci sono le etichette per gli oggetti in saldo o per quelli nuovi.
Per velocizzare l'inserimento, i prodotti possono essere anche importati (e di conseguenza esportati) attraverso dei file csv. Questo lo possiamo fare andando a cliccare su "Importa e Esporta" che troviamo tra le Opzioni.
Un prodotto da quando è ordinato a quando è stato consegnato e pagato passa attraverso degli stati dell'ordine diversi, che possiamo ritrovare in Opzioni-->Stato dell'ordine. Quelli inseriti con i dati di esempio e che possiamo riutilizzare sono:
- Pending: per gli ordini non ancora confermati;
- Confirmed: per un ordine confermato;
- Cancelled: per un ordine cancellato dal cliente;
- Refunded: per un ordine rifiutato dal venditore (per un qualsiasi motivo);
- Shipped: quando la merce è stata spedita;
- Paid: per gli ordini pagati;
- Complete: stato finale in cui tutto è stato svolto con regolarità.
Ogni stato ha un codice diverso.
JoomShopping permette di configurare attraverso la pagina delle Opzioni anche le modalità di pagamento (dove è consigliato tenere quelle dei dati di esempio perché sono le più comuni), le tipologie di spedizione e le relative spese, gli stati dai quali è possibile fare un ordine e creare dei gruppi di utenti ai quali posso applicare anche degli sconti.
Creazione delle pagine sul sito
Per personalizzare veramente il nostro sito possiamo creare le diverse pagine per le varie fasi di un ordine. Invece di utilizzare i contenuti classici di Joomla dobbiamo andare a creare e/o modificare delle pagine statiche di JoomShopping. Da JoomShopping-->Configurazione-->Testo statico-->Nuovo e poi possiamo inserire il nostro testo e le nostre immagini come se fosse un articolo classico. Per esempio possiamo creare delle pagine come le seguenti:
- Una pagina di benvenuto e di presentazione;
- Pagina con i termini del servizio;
- Pagina con eventuali politiche e regole (per esempio per la restituzione dei prodotti);
- Una pagina per descrivere costi e modalità di spedizione;
Adesso però dobbiamo far vedere le pagine del negozio sul front-end del nostro sito. Per farlo per esempio possiamo pensare di creare un menu apposito e inserire i collegamenti che ci interessano. Andiamo su "Menu-->Gestione Menu-->Nuovo menu" e salviamo il nostro nuovo menu. Supponiamo di chiamarlo "Il mio negozio online". Poi dobbiamo creare un modulo che lo farà visualizzare su alcune o su tutte le pagine del sito: da Estensioni-->Gestione moduli-->Nuovo-->come tipologia scegliamo Menu e poi selezioniamo quello appena creato.
Le pagine che possiamo inserire in questo menu possono essere quelle che portano alle pagine statiche create in precedenza oppure quelle che mostrano i prodotti (suddivisi per categoria oppure quelli di una sola categoria), la lista dei produttori e dei venditori, oppure il pannello di login o per la registrazione di nuovi clienti.
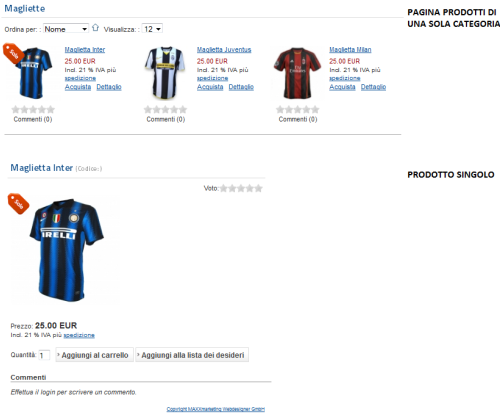
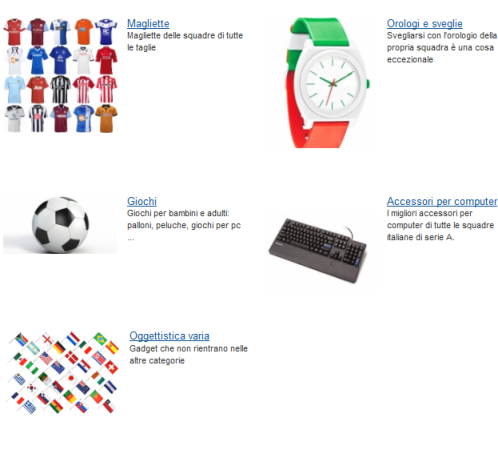
Aggiungiamo adesso le voci al menu. Torniamo su Menu-->Il mio negozio online-->Aggiungi nuova voce di menu. In Tipo di voce di menu troviamo le diverse voci possibili nella sezione JoomShopping. Per esempio andiamo a inserire il catalogo, cioè la pagina che mostrerà tutti i prodotti suddivisi per categoria. In questo caso dobbiamo scegliere la voce "Categories" e nelle impostazioni inserire "All" se vogliamo tutte le categorie oppure inserire l'id della singola categoria. Fatto questo nel front-end avremo una pagina come quella in figura.

Cliccando dentro una categoria avremo la visione di tutti i prodotti di quella categoria con la foto, il prezzo (senza l'IVA e le spese di spedizione che sono indicati separati sotto), il nome del prodotto e i link per aggiungerlo al carrello o per vedere i dettagli.
Un utente iscritto al sito è automaticamente anche cliente della sezione del negozio.
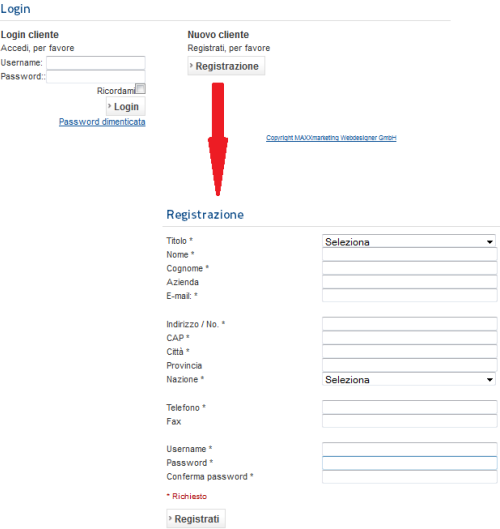
Per effettuare con successo un acquisto però è necessario inserire delle informazioni aggiuntive che non sono previste dal classico form di registrazione di Joomla ma solo da quello di JoomShopping. Le informazioni mancanti sono quelle di recapito e di contatto e un utente del sito può in qualsiasi momento inserirle o modificarle. Se creiamo il collegamento alla pagina degli utenti, comparirà un form per l'accesso e un pulsante da utilizzare per la registrazione al sito che porterà al riempimento di un form con tutte le informazioni richieste, come in figura.

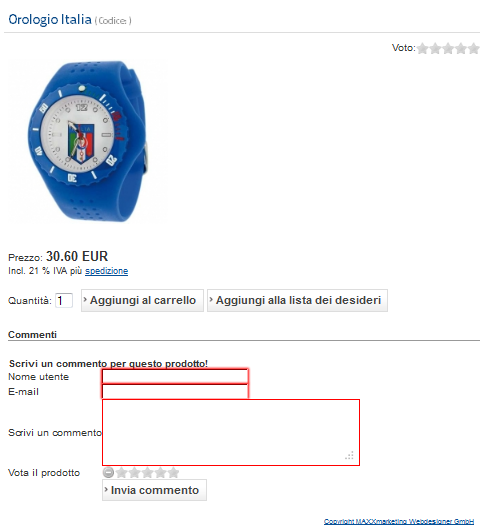
Le altre pagine per un cliente sono quelle del carrello e la lista dei desideri. Il primo contiene tutti gli oggetti che faranno poi parte di un ordine, mentre il secondo può essere visto come una pagina dove inseriamo temporaneamente degli oggetti che vorremmo acquistare in un futuro. Queste due pagine sono simili tra loro: nella prima abbiamo in più il calcolo delle tasse e il link per procedere al pagamento, mentre nella seconda abbiamo il pulsante per aggiungere un oggetto al carrello. Un utente loggato al sito può anche aggiungere commenti ai prodotti, come in figura.

Dalla figura possiamo notare che oltre ai commenti i clienti possono inserire anche una valutazione dei prodotti attraverso una funzione Ajax che colora le stelle a seconda dei voti inseriti.
Quando un cliente decide di procedere con l'acquisto si apriranno dei moduli da compilare: il primo con i dati per i recapiti, il secondo per la scelta del tipo di pagamento e infine abbiamo il metodo di consegna.
Una volta confermato l'ordine, a seconda del metodo di pagamento scelto, il cliente sarà reindirizzato al sito sicuro per la transizione dei soldi, per esempio quello di PayPal.
SEO e JoomShopping
All'inizio dell'articolo è stato detto che su JoomShopping la gestione del SEO è un punto forte: se andiamo in configurazione-->SEO avremo l'elenco di tutte le pagine create con il componente. Per ognuna di queste possiamo inserire i metadati per il titolo, per le parole chiave e per la descrizione, sia in italiano sia in inglese.
Possiamo gestire il SEO del negozio in modo indipendente dal SEO del sito, puntando in questo modo a utilizzare le parole più adatte (che saranno quelle più ricercate dagli utenti) per questa sezione.
Nel corso degli anni sono stati sviluppati diversi plugin da integrare con JoomShopping e in questa parte dell'articolo ne vedremo alcuni.
BxSlider Jshopping Last Products è basato sul plugin jQuery BxSlider e crea uno slider dove all'interno sono inseriti gli ultimi prodotti creati nel catalogo.
Con BxSlider Jshopping Last Products possiamo avere uno slideshow verticale o orizzontale e con effetto dissolvenza. Tra i parametri del plugin possiamo impostare il numero dei prodotti, la visualizzazione della descrizione del prodotto, il prezzo e il link per vedere i dettagli.
Esiste, sempre del solito sviluppatore, anche il modulo che mostra gli oggetti più acquistati o con rating maggiore: JT BxSlider Jshopping Top Rating.
Un plugin diverso dai precedenti ma altrettanto utile è Module Cart. Module Cart permette di avere sulle pagine del nostro sito il carrello con il riepilogo degli acquisti effettuati fino ad ora, come possiamo vedere in figura.