Introduzione
L'ottimizzazione delle performance di caricamento del proprio sito web non è un aspetto da sottovalutare: in particolare quando si devono gestire molte connessioni può risultare obbligatorio effettuare un'analisi delle prestazioni ed eventualmente risolvere i problemi di scarsa efficienza. In questo articolo presenteremo cinque componenti per il CMS Joomla, che possono ritornare utili nel miglioramento delle performance di questo sistema di gestione dei contenuti.
RokBooster
Il primo componente che analizzeremo è RokBooster disponibile sia per Joomla 2.5 che per Joomla 3.0. Il componente giunto alla versione 1.1.0 può essere prelevato all'indirizzo ufficiale di rockettheme.com. RockBooster plug-in permette di comprimere e combinare il CSS ed il codice JavaScript, così da aumentare la velocità di caricamento del nostro sito. L'installazione del plugin è quella classica di Joomla, tramite la voce "Gestione estensioni" del menù "Estensioni" presente nel back-end del CMS.
Eseguita la procedura d'installazione occorrerà abilitare il componente all'interno della sezione "Gestione Plugin: Plugins" del back-end di Joomla, in particolare occorrerà ricercare la voce "System RokBooster". Per poter sfruttare a pieno il componente, si ha la necessità di abilitare la direttiva "output_buffering" all'interno dell'interprete PHP, in caso contrario RokBooster continuerà a funzionare pur verificandosi in alcuni casi un leggero rallentamento nelle prestazioni. Tra le caratteristiche principali trovano spazio oltre alla compressione del CSS la possibilità di personalizzare il tempo di timeout della cache e la possibilità di ignorare specifici file CSS e JavaScript.
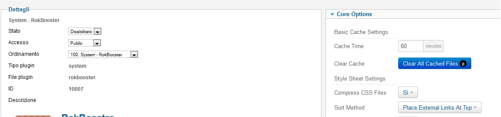
La personalizzazione del plugin è suddivisa in due parte "Dettagli" e "Core Options" come mostrato dalla figura 1. Nella sezione dettagli potremo abilitare o disabilitare lo stato del plugin, mentre nella sezione "core options" andremo a settare tutte le varie impostazioni per l'ottimizzazione del caricamento del nostro sito.
Potremo andare ad eseguire delle operazioni sulla cache, come la modifica del tempo di cache e la sua pulizia, inoltre si potranno specificare i settaggi dello stile grafico, quali ad esempio la compressione del CSS e dei file importanti dal CSS, stesse operazioni potranno essere eseguite sugli script.
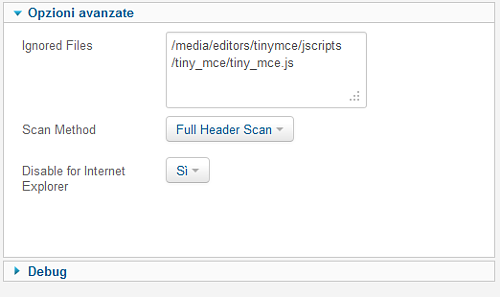
All'interno delle opzioni avanzate si potranno specificare i file da ignorare per l'ottimizzazione, la modalità di scansione e se disabilitare, eventualmente le impostazioni per il browser Internet Explorer.

JS CSS Control
JS CSS Control è sviluppato da Viktor Vogel ed è giunto alla versione 2.5-4, esso può essere utilizzato sulle versioni di Joomla 2.5. Il componente permette di controllare il caricamento dei CSS e dei JavaScript inseriti nel sito, il plugin nello specifico permette di eliminare il caricamento dei file non necessari all'esecuzione di una pagina (importante funzione per esempio lato front-end), per poter ottimizzare i tempi di caricamento delle singole pagine, l'esclusione degli script può avvenire a livello globale o di singola pagina. Il componente è prelevabile dall'indirizzo ufficiale ed installabile secondo la procedura standard di Joomla, anche in questo caso occorrerà attivare le funzionalità del componente dalla sezione "Gestione Plugin: Plugins" del back-end di Joomla, in particolare
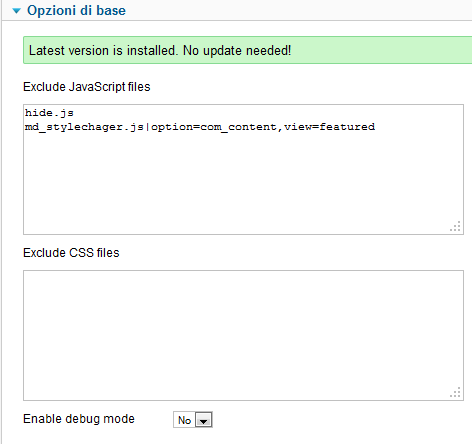
occorrerà attivare la voce "System - JS CSS Control". L'impostazione prevede funzionalità quali il controllo della versione del componente installato ed un box dove poter esplicitare i JavaScript da escludere dal caricamento, ogni riga del box dovrà contenere il nome di un solo script, e se si ha la necessità di escludere script da pagine specifiche allora occorrerà inserire il nome il nome del file .js, e gli eventuali parametri dovranno essere separati dal simbolo pipe (|) e da una virgola, nell'esempio mostrato in figura 3 escludiamo dall'esecuzione il file hide.js e md_stylechager.js|option=com_content,view=featured . Stesso discorso avviene per i file CSS da escludere, anche in questo caso è possibile abilitare/disabilitare la modalità debug.

jFinalizer
Come per i precedente componenti analizzati, anche jFinalizer basa gran parte del suo funzionamento sulla compressione e l'unione dei CSS e JavaScript, è importante sottolineare, che per il corretto funzionamento di tale componente si ha la necessità di eseguire l' interprete PHP nella versione 5. Tra le caratteristiche principali del componente abbiamo la rimozione dei commenti e degli spazi bianchi nel codice HTML, la rimozione opzionale dei meta tag generati da Joomla e la possibilità di unire tutti i file JS in un unico file compresso. E' possibile reperire il componente all'indirizzo ufficiale di farbfinal.de, sia per versioni di Joomla 1.5 che 1.6 o 1.7, relativamente alla versione per Joomla 1.6 e Joomla 1.7 siamo giunti alla release 2.0.1 beta, anche in questo caso dopo aver eseguito l'installazione standard del componente si dovrà procedere alla sua attivazione, utilizzando
la voce "System jFinalizer".

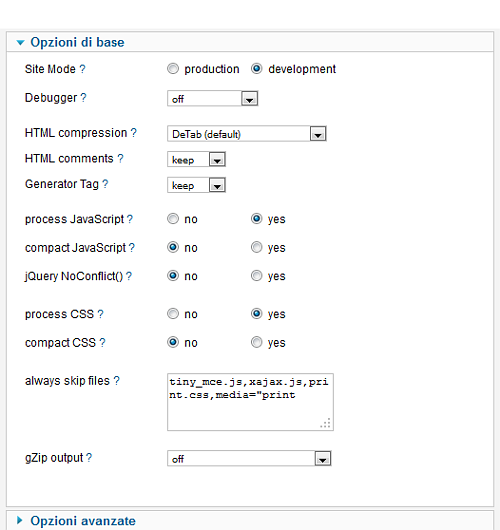
Dall'immagine 4 emerge come la configurazione sia suddivisa in due parti, la prima relativa alle opzioni di base la seconda alle opzioni avanzate, le opzioni consentono di settare cosa processare e cosa comprimere, sarà altresì possibile decidere se eventualmente attivare il supporto per i conflitti delle librerie jQuery e quali file escludere.
JS Cacher
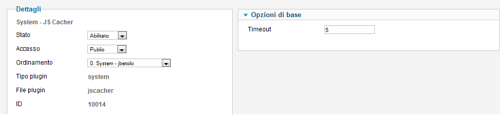
Se si ha semplicemente la necessità di ottimizzare gli script JavaScript del nostro sito web, il componente JS Cacher della Union D giunto alla versione 1.0 è un utile strumento, integrabile nelle versione 2.5, 1.7 e 1.6 di Joomla. La semplicità dell'installazione e della configurazione rendono il componente adatto anche per coloro che sono alle prime armi con Joomla. Le uniche operazioni da compiere oltre all'installazione sono quella di abilitare il componente sotto la voce "System - JS Cacher" e definire il tempo di timeout per lo svuotamento della cache.
Jbetolo
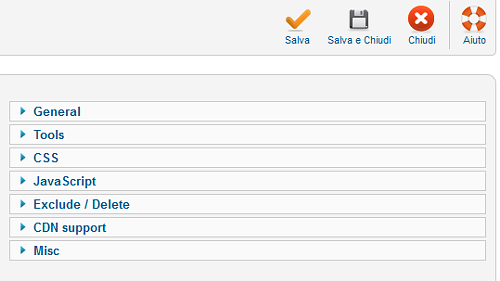
Concludiamo la nostra carrellata per l'ottimizzazione del nostro sito con jbetolo, sicuramente uno tra i più completi, il componente giunto alla versione 2.4.0 e disponibile per le versioni di Joomla 1.5, 2.5 e 3.x, il plugin è reperibile sul sito ufficiale dello sviluppatore jproven.com. Anche in questo caso occorrerà attivare e configurare il componente dalla sezione "Gestione plugin: Plugins" utilizzando la voce "System - jbetolo", a differenza dei precedenti tools, il processo di configurazione è leggermente più articolato.
Si parte dal settaggio relativo alle configurazioni generali, dove poter specificare ed abilitare le impostazionie per l'ottimizzazione, per poi proseguire con i tools che permettono ad esempio la pulizia della cache. Si potrà anche in questo caso decidere se effettuare la compressione ed il merge dei CSS e di JavaScript utilizzati nel sito web e decidere cosa escludere oppure eliminare a livello file.

Le due grandi particolarità del componente consistono nella possibilità di avvalersi del CDN (Content Delivery Network) e di abilitare il lazy load per le immagini, così da velocizzare notevolmente il caricamento.