Modules Anywhere è un plugin per Joomla che ci consente di far visualizzare un modulo in qualsiasi parte della pagina o di un articolo. Questo plugin si integra con il nostro editor di testo aggiungendo un pulsante che ci guiderà nell’inserimento del modulo, che consiste in un semplice tag da aggiungere al testo della pagina (figura 1).

Questa funzionalità potrebbe sembrare simile a quella del comando loadposition già presente in Joomla da parecchio tempo. In realtà questo plugin si presenta con delle notevoli differenze: innanzitutto con Modules Anywhere è possibile far visualizzare un singolo modulo e non caricare un’intera posizione ed è possibile piazzarlo anche in altri moduli e non solo in un articolo. Inoltre è possibile personalizzare gli stili e alcune opzioni di sicurezza, e non dimentichiamoci della facilità d’uso, aumentata grazie al pulsante apposito che ci guiderà nell’inserimento e nella personalizzazione del modulo.
Installiamo Modules Anywhere per Joomla
Per installare il componente è sufficiente scaricarlo dal sito ufficiale e procedere tramite Gestione Estensioni di Joomla. Ad installazione ultimata bisogna attivarlo. Ci rechiamo sul menu Estensioni – Gestione Plugin e abilitiamo le voci “Button – Modules Anywhere” e “System – Modules Anywhere”. A questo punto, ogni qualvolta avremo la possibilità di inserire del testo, potremo inserire anche un modulo.
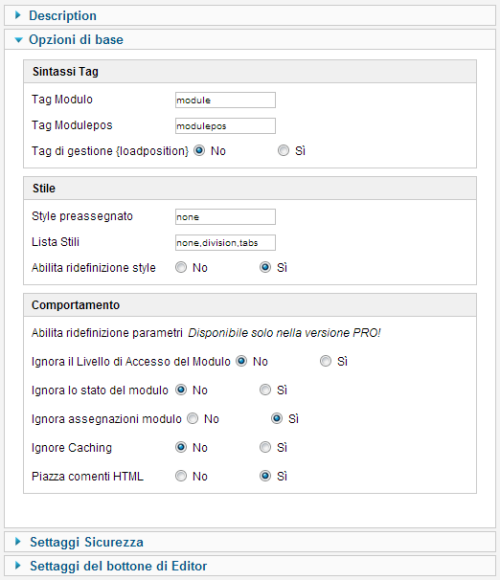
Per accedere alle opzioni di configurazione del componente dobbiamo cercare la voce “System – Modules Anywhere” in Gestione Plugin. Dall'interfaccia di amministrazione avremo la possibilità di personalizzare numerose opzioni: dalla sintassi da utilizzare nei tag alla gestione dei livelli di accesso e degli stati di un modulo (figura 2).

Modules Anywhere per Joomla in azione
Come abbiamo detto, per poter sfruttare le funzionalità di questo plugin in Joomla è sufficiente inserire un tag nella posizione desiderata. La sintassi predefinita del tag per un singolo modulo è:
{module NomeModulo}Mentre per far visualizzare tutti i moduli associati a una determinata posizione è la seguente:
{modulepos NomePosizione}Possiamo anche sovrascrivere gli stili associati a quel modulo (o ad un’intera posizione) semplicemente aggiungendo una pipe e il nome dello stile:
{module NomeModulo|NomeStile}Gli stili predefiniti che abbiamo a disposizione sono dipendenti dal template.
Infine, possiamo anche impostare se far visualizzare o meno il titolo del modulo. Basta aggiungere una pipe e il parametro showtitle impostato a 1 per far visualizzare il titolo oppure 0 in caso contrario, ad esempio:
{module NomeModulo|NomeStile|showtitle=1}Tutti i tag descritti sopra possono essere inseriti con facilità grazie all’inserimento guidato: verrà aggiunto un pulsante al nostro editor predefinito (come in figura 3) che renderà il tutto molto più semplice.

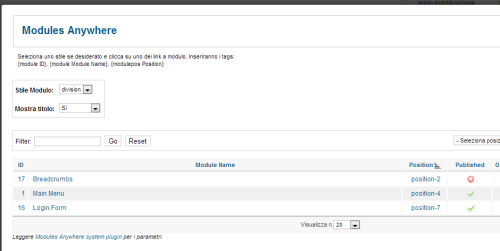
Per capire meglio e vedere in funzione questo utile plugin vediamo un esempio pratico. Dopo aver deciso dove far visualizzare il modulo clicchiamo il pulsante Inserisci Modulo (figura 3). Nella finestra che compare impostiamo lo stile, scegliamo se far visualizzare o meno il titolo e infine selezioniamo il modulo desiderato nell’elenco in basso (figura 4).

Come sappiamo ci possono essere dei moduli che risultino disattivati oppure altri con diversi livelli di accesso o di assegnazione. Dunque, come vengono gestite queste particolari condizioni? Dipende da come abbiamo impostato le preferenze in Modules Anywhere per Joomla. Questo plugin infatti ci offre la possibilità di ignorare i livelli di accesso o lo stato di un modulo e quindi forzarne la visualizzazione. Possiamo personalizzarli nelle opzioni di base che troviamo in System – Modules Anywhere da Gestione Plugin