Seblod è un interessante componente che permette di realizzare dei form personalizzati oppure di modificare quelli predefiniti di Joomla, ampliando così le possibilità offerte dal gestore nativo dei contenuti di Joomla. Nato dal progetto CCK (Content Costruction Kit) di Drupal, con esso si possono creare in modo semplice e veloce tanti tipi di form diversi per gli usi più svariati. Il progetto originale si chiamava Jseblod CCK, ma poi si è evoluto con il nome Seblod. Seblod 2 è disponibile per Joomla 2.5.
Rispetto al componente K2 la creazione dei form è più intuitiva ed è possibile creare soluzioni maggiormente personalizzate, anche per il front-end del sito.
Installazione di Seblod 2 per Joomla
Possiamo scaricare i file necessari dal sito dello sviluppatore: il pacchetto zip si chiama pkg_cck.
Per l'installazione dobbiamo andare su Estensioni-->Gestione Estensioni-->si carica il file salvato in precedenza e si clicca su "Carica & Installa". Essendo un pacchetto composto da tanti file, l'installazione durerà un po' più tempo rispetto ad altre estensioni. Una volta installato, se restituisce l'errore "Fatal error: Maximum execution time of 30 seconds exceeded" oppure "Fatal error: Class 'JControllerLegacy' not found" è necessario aggiornare il nostro sito Joomla alla versione più recente. Infatti, nella pagina del produttore è consigliato installare la versione 2.5.6 di Joomla o una superiore. Se nemmeno questa soluzione funziona, vuol dire che c'è un'altra estensione o un plugin che fa conflitto con Seblod.
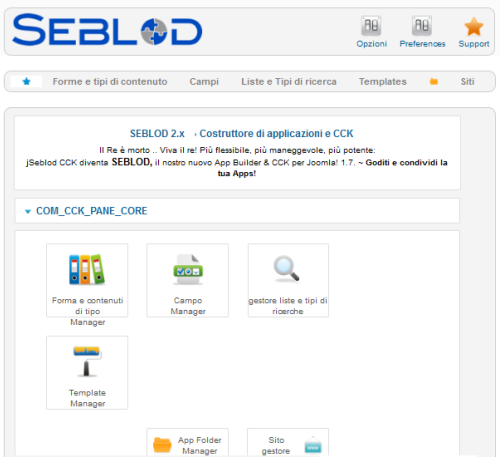
Su questa pagina possiamo trovare i file di lingua italiana per il nostro componente, sia per il front end sia per il back end del sito. Per installare l'italiano si carica il file sempre dalla pagina di installazione. Una volta installate correttamente l'estensione e la lingua vedremo un pannello di controllo come in figura.

Nel menu orizzontale del back end comparirà una nuova voce, Construction (CCK), che ci porterà al pannello di controllo esattamente come se avessimo cliccato su Componenti-->Seblod 2.x.
Iniziamo a configurare Seblod 2 cliccando sul bottone "Preferenze". Da qui possiamo scegliere lo stile dell'interfaccia della maschera per creare i form. Per default abbiamo tre stili diversi: Indigo Dye, Lagoon e Silver. Le altre voci (New Content Type, New Search Type etc etc) servono per scegliere il tipo di interfaccia che deve essere utilizzata dal CMS, per esempio con apertura a effetto lightbox o tooltip. Andando poi su "Opzioni" si aprirà una finestra che è suddivisa in più schede:
- Generale: tra le voci più interessanti c'è quella che permette di fare l'autosalvataggio e la validazione del form. La validazione può essere sia dal lato client (il browser controlla la validazione) sia dal lato server;
- Componente: per la grandezza delle finestre che si apriranno con i form e per l'utilizzo del componente in modalità development;
- Integrazione: per l'integrazione con i form già esistenti di Joomla e per la gestione nel caso di multisito;
- Lingua: per impostare la JText e per caricare un file di lingua oppure editare quello già presente;
- Permessi: sono quelli classici delle estensioni di Joomla.
Dal pannello di controllo adesso scegliamo "Forma e contenuti di tipo Manager".
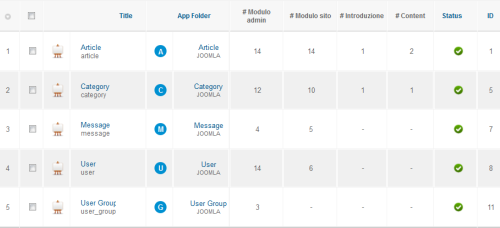
Per default Seblod contiene una serie di form che possiamo utilizzare nel nostro sito, che corrispondono a quelli già presenti sul CMS, come in figura.
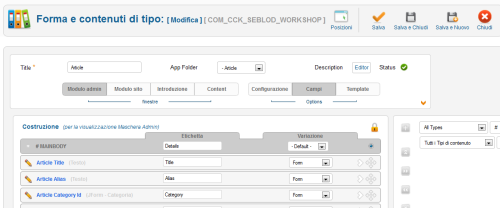
Questi form possiamo personalizzarli e aggiungere dei campi (Field), altrimenti ne possiamo creare dei nuovi. Ognuno di questi form appartiene a una App Folder diversa, cioè una cartella diversa delle applicazioni. Sono simboleggiati da una lettera bianca su un pallino azzurro. Nelle colonne "Modulo admin" e "Modulo sito" abbiamo il numero di campi presenti. Apriamo, per esempio, Article e comparirà la struttura della maschera con lo stile scelto, come in figura.
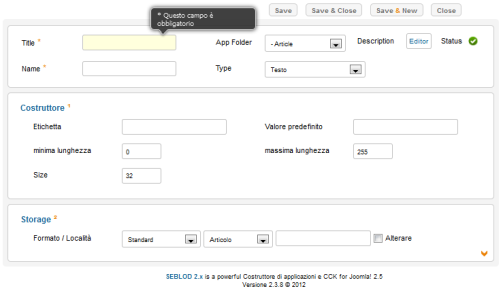
La pagina è composta da una parte superiore dove ci sono riepilogate alcune informazioni, tra cui dove sarà pubblicato il form (se front-end o back-end) e se abbiamo attive alcune opzioni. La parte inferiore invece è l'insieme di tutti i campi presenti e le loro caratteristiche.
Creazione dei form personalizzati
Come prima cosa dobbiamo ricliccare su "Forme tipo di contenuto". Per creare con semplicità un nuovo form per Joomla possiamo partire duplicando uno già esistente. Selezioniamo uno dei form già esistenti, per esempio Article, e clicchiamo sotto sul pulsante "Duplica" dandogli un nuovo nome. Adesso facciamo click sull'icona a forma di cavalletto con la tela del nuovo form. Questa pagina ci farà vedere l'anteprima del form. Se invece vogliamo personalizzarlo, selezioniamolo e clicchiamo su modifica. Come possiamo vedere, possiamo modificare sia il form per il back-end sia quello per il front-end.
Sotto ci sono i campi già presenti. Cliccando sulla matita di oguno potremo personalizzare il titolo, l'etichetta che sarà visualizzata, il tipo del campo (per esempio se una casella di testo oppure un radio button etc etc), aggiungere un eventuale valore predefinito e altro. Per esempio nel nostro form potremo decidere di inserire delle informazioni sull'autore dell'articolo, come l'email e il sito web e anche una foto. Se vogliamo aggiungere un nuovo campo dobbiamo cliccare sull'icona con il simbolo del più presente nella colonna di destra. Prima di cliccare dobbiamo scegliere dove deve comparire il nuovo campo, per esempio se deve essere presente dentro il main body di Joomla bisogna selezionare questo cliccando sul pallino a destra della riga nella tabella Costruzione.

Oltre a inserire nuovi campi possiamo togliere quelli già esistenti e che non ci interessano per quel form. Per farlo basta cliccare sulla freccia "sposta a destra" e sarà messo nella colonna di destra. Questo vuol dire che i campi saranno solo "archiviati" e che possiamo recuperarli in qualsiasi momento.
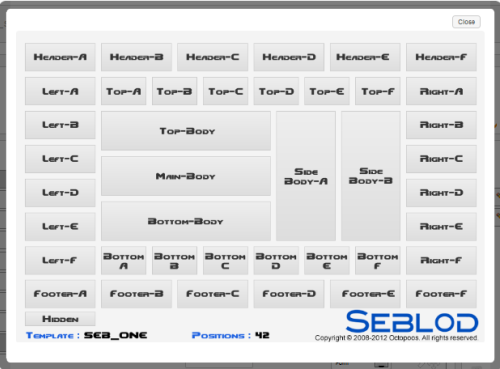
L'icona con le quattro frecce direzionali, presente accanto a quello di rimozione, serve per spostare un campo in su o in giù, permettendo in questo modo di raggrupparli nel modo ritenuto più opportuno. E' possibile scegliere le posizioni dei vari gruppi di campi presenti. Per capire quale sia il migliore posizionamento in alto della pagina di creazione del form abbiamo il pulsante "Posizioni". Se cliccato si aprirà una finestra con il riepilogo di tutte le posizioni presenti, come in figura.

Oltre all'icona per l'aggiunta dei campi e a quella per spostare eventuali campi archiviati ci sono dei numeri. Ognuno di questi ha un significato diverso:
- 1: etichetta + variazione;
- 2: live + live value;
- 3: richiesto + validazione;
- 4: access + stage;
- 5: triggers + stati condizionali.
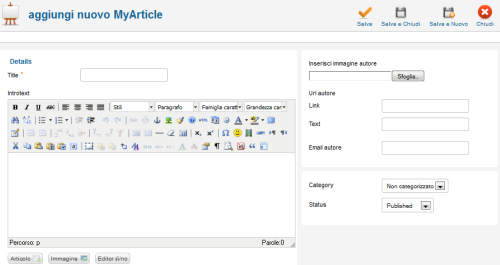
Per rendere funzionante il nostro nuovo form dobbiamo tornare sul pannello di controllo di Seblod, cliccare su Opzioni-->Integrazione e in corrispondenza della categoria scelta selezionare, nel nostro caso, Article e poi settare con il nome del form appena creato. Andiamo adesso a creare un nuovo articolo come facciamo di normale: da Contenuti-->Gestione Articoli-->Nuovo articolo. In alto ci sarà scritto "Aggiungi nuovo" seguito dal nome del nostro form e con accanto l'icona del piedistallo di Seblod. Se controlliamo il form in Joomla, avremo solo i campi che abbiamo deciso di mantenere e quelli aggiunti, come in figura.