Analizzare le performance di Joomla
Creare un sito web vuol dire stare attenti anche alla sua manutenzione e vedere come ottimizzare le sue prestazioni. A volte nei nostri siti Joomla abbiamo installato diverse estensioni e può succedere che esse appesantiscono troppo le pagine causando dei caricamenti lenti e un peggioramento del posizionamento nei motori di ricerca.
Per capire questo basta pensare che se abbiamo nel nostro sito installato e magari attivato un modulo, le richieste HTTP aumentano e spesso caricano file JS o CSS che in verità non servono.
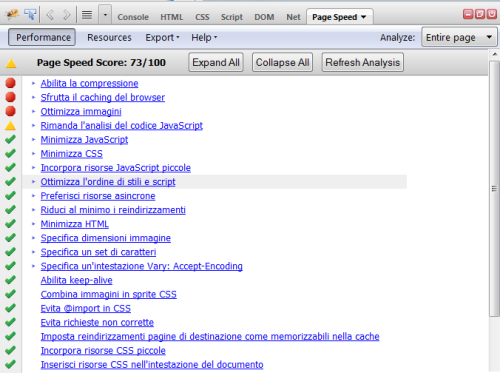
L'analisi delle prestazioni di un sito può essere fatta anche in modo qualitativo utilizzando alcuni servizi, per esempio Page Speed di Google o l'analogo plugin di Firefox da utilizzare con Firebug. Una volta scaricato e installato, aprendo Firebug avremo la nuova scheda "Page Speed". Per l'analisi del sito basta cliccare sul pulsante "Analyze Performance" e avremo dei risultati simili a quelli in figura.

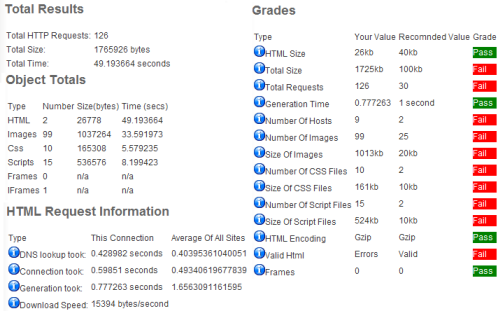
Un servizio dedicato proprio ai siti creati con il CMS Joomla è Joomla Performance, che è un sito pieno di consigli e supporto per incrementare le prestazioni del sito fatto con questo CMS. Oltre a dare consigli fornisce anche uno strumento di valutazione, The Performance Grader, con il quale possiamo testare le prestazioni inserendo semplicemente l'URL del sito. Possiamo ottenere così dei risultati come in figura.
In rete esistono anche altre risorse che ci permettono di capire se il nostro sito funziona in modo efficiente e dove possiamo migliorare.
Aumento delle prestazionidi Joomla con le funzioni native
Come prima cosa da fare per aumentare le prestazioni dobbiamo controllare se abbiamo installato componenti, moduli o plugin che non ci servono più. In tal caso il consiglio migliore consiste nel disinstallarli. Dopo aver fatto questo, possiamo attivare la compressione Gzip. Se essa non è attiva succede questo:
- Il browser richiede al server la pagina;
- Il server, se la trova, risponde con un codice di risposta HTTP "200" e invia il file;
- Il browser dovrà caricare il file che gli arriva per renderlo disponibile all'utente che ha fatto la richiesta.
Se invece utilizziamo il Gzip il server manda la risposta "200", comprime il file da mandare e il browser potrà scaricarlo più velocemente, lo decomprimerà e lo renderà disponibile all'utente. Per fortuna molti server hanno il supporto per la compressione Gzip e a volte si riesce ad ottenere pagine compattate fino a oltre il 50%.
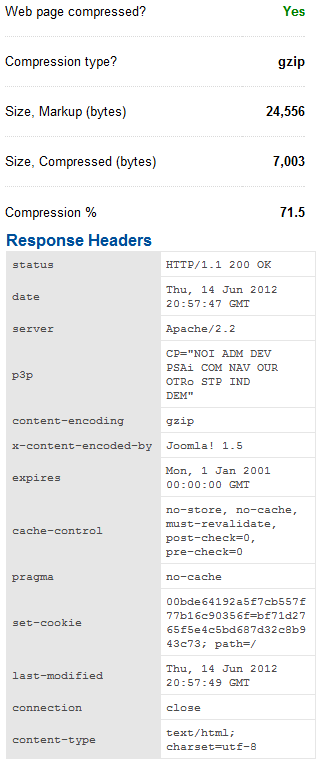
Per attivare la compressione Gzip su Joomla dal pannello di amministrazione dobbiamo scegliere Configurazione Globale-->Server e impostare la compressione con GZip. Per capire se la compressione viene effettuata basta andare sull'apposita pagina web per il testing della compressione Gzip, inserire l'URL del sito, e potremo vedere dei risultati simili a quelli presenti in figura.

In alternativa possiamo fare uso della cache. Il suo scopo è di ridurre al minimo le richieste di risorse al server: se un visitatore visita più di una volta una pagina essa sarà caricata con il contenuto salvato in cache senza dover richiederlo al database. E' necessario impostare un tempo limite di cache, altrimenti i visitatori non vedrebbero le pagine aggiornate.
In Joomla abbiamo due tipi diversi di cache: quella globale o di sistema (che salva solo informazioni recuperate dal database, per esempio quelle dei moduli) e quella di pagina (che si occupa dell'interno contenuto delle pagine).Per default la cache di sistema dei siti in Joomla è disattivata. Per attivarla si può andare su Configurazione Globale-->Sistema-->Impostazioni Cache.
La cache di pagina invece si attiva da Gestione Plugin: è il plugin System Cache e ha un unico parametro, "Usa cache Browser". Se settiamo questo a "si" sarà salvata la cache delle pagine nel browser. Questa è utile quando abbiamo le pagine del sito che non cambiano spesso e, a differenza dell'altra, non possiamo impostare un tempo per il resettamento della cache perché sono impostazioni del browser dell'utente.
Aumentare le prestazioni di Joomla usando i plugin
Ora vediamo come possiamo migliorare ancora con alcuni plugin sviluppati per Joomla 2.5.
Il primo plugin che vediamo si chiama Script Merge. Questo unisce i fogli di stile e i javascript in file unici: il browser quindi dovrà caricare due soli file invece di tanti, diminuendo le richieste HTTP e ottimizzando la larghezza di banda per il sito. Come possiamo vedere dalla pagina dello sviluppatore esiste per tutte le versioni di Joomla ed esiste sia in versione plugin che in versione componente.
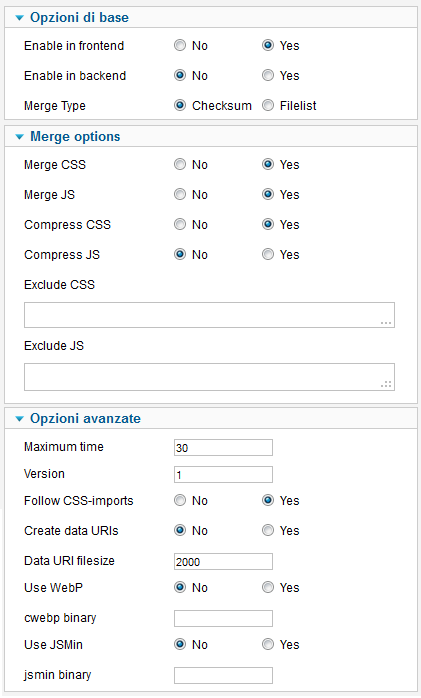
Una volta scaricato il plugin per installarlo andiamo su Estensioni-->Gestione estensioni-->si carica il file e si clicca su "Carica & Installa". Per attivarlo dobbiamo invece andare su Estensioni-->Gestione plugin. Questo plugin ha molti parametri che permettono di trovare l'impostazione migliore per il nostro sito.

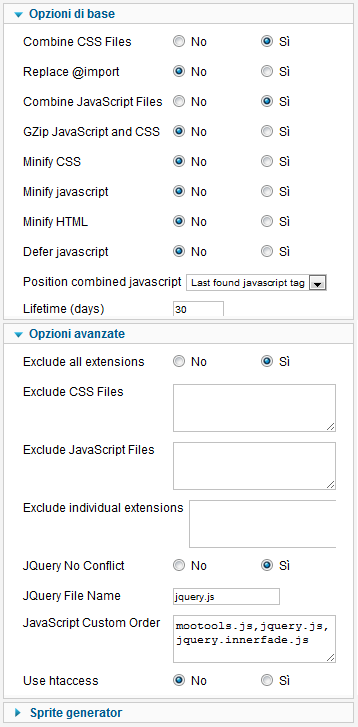
Come possiamo vedere dalla figura, abbiamo tre schede diverse:
- Opzioni di base: per abilitarlo in back-end o in front-end e per scegliere il tipo di merge da effettuare (checksum o filelist);
- Merge options: per indicare quali file includere o escludere;
- Opzioni avanzate: per imporre dei limiti.
Una servizio simile è offerto anche dal plugin JCH Optimize. Infatti, come il precedente, minimizza le richieste HTTP andando a inserire i file Javascript e CSS in uno unico. In più i file creati possono essere minimizzati e compressi riducendo in questo modo il tempo di download e aumentando di conseguenza la velocità di caricamento delle pagine. Il file da installare lo troviamo su questa pagina. Le impostazioni sono simili a quelle del plugin precedente.

Con questo plugin ben configurato possiamo arrivare ad avere anche 6-10 punti in più in Page Speed e favorire in questo modo il traffico del sito e il ranking di Google.
Lazy Load for Joomla invece ha delle funzionalità diverse. E' uno script che utilizza Mootools e, grazie a questa libreria, le immagini sono caricate solo quando il visitatore scorre la pagina fino all'immagine. Anche qui, una volta scaricato dalla pagina ufficiale e installato, dobbiamo impostare alcune cose, come possiamo vedere dalla figura.

In particolare possiamo escludere alcune immagini, quelle di alcuni componenti o url. Una cosa molto importante è la possibilità di escludere l'utilizzo del plugin ai bot in modo da preservare l'indicizzazione delle immagini. Le path e i nomi inseriti nei campi devono essere separati da virgole.
Se andiamo sulla sezione Performance del sito delle estensioni di Joomla possiamo trovare numerosi altri plugin che hanno delle funzionalità simili a quelle viste in precedenza. Migliorare le prestazioni del sito facendo uso sia di funzionalità native sia di estensioni è possibile.
Questo è confermato anche dalla tabella presente qui sotto, che racchiude alcuni dati di esempio dei risultati ottenuti con Page Speed utilizzando alcune configurazioni.
| Modalità | Score ottenuto (caso 1) | Score ottenuto (caso 2) |
| Sito con nessuna ottimizzazione | 61/100 | 58/100 |
| Cache conservativa | 65/100 | 64/100 |
| Cache progressiva | 60/100 | 63/100 |
| Plugin System Cache (cache browser) | 65/100 | 60/100 |
| Compressione Gzip | 70/100 | 68/100 |
| Script Merge | 68/100 | 68/100 |
| JCH Optimize | 66/100 | 65/100 |
| Lazy Load for Joomla | 64/100 | 65/100 |