Il Responsive Web Design è una tecnica che si sta diffondendo con rapidità e sta diventando uno standard sempre più affermato nel mondo degli sviluppatori. Consiste nel rendere un sito Web reattivo, cioè in grado di restituire un layout appropriato e ottimizzato per il dispositivo che vi accede.
In questo articolo scopriremo come realizzare un tema per WordPress completamente responsive, grazie a Foundation, il front-end framework di Zurb giunto alla sua quarta release. Si tratta di un framework completo formato da una base di impaginazione, sulla quale costruire il layout del nostro sito Web, e con cui personalizzare la visibilità e la grafica degli elementi e della tipografia; esso ci fornisce anche utili plugin JavaScript per ogni esigenza.
Sviluppiamo il nostro tema per WordPress
Il primo passaggio da eseguire per utilizzare il framework è scaricare Foundation e scompattare i file presenti nell’archivio compresso in una cartella.
Il passo successivo consiste nel creare tutte le cartelle e i file necessari per integrare il framework. Iniziamo creando la cartella principale del nostro tema, denominato per esempio new-foundation-theme. In questa posizione copiamo le cartelle css, js, e img che otteniamo dopo aver scaricato Foundation.
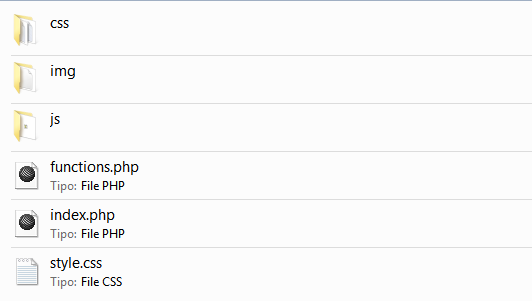
Sempre nella cartella principale dovremo creare tre file, obbligatori per un tema di WordPress, essi sono il file index.php, functions.php e style.css. I file index e functions saranno lasciati vuoti per il momento, mentre nel file style.css dovremo inserire le meta-informazioni che riguardano il nostro tema, come nell'esempio seguente:
/*
Theme Name: New Foundation Theme
Theme URI: http://www.html.it
Description: Tema per WordPress basato su Foundation by Zurb
Author: Angelo Fiorito
Author URI: https://www.html.it/autore/angelo-fiorito/
Version: 1.0
*/A questo punto, la struttura della nostra cartella new-foundation-theme dovrebbe apparire come quella in figura 1.

Nel prossimo passaggio, perché il framework funzioni correttamente, è necessario aggiungere alcune dichiarazioni che ci permetteranno di attivare tutte le funzioni di Foundation; quindi, apriamo il file functions.php e inseriamo il seguente codice PHP:
<?php
/* INCLUSIONE STILI CSS DI FOUNDATION */
function foundation_styles_inclusion(){
wp_register_style('normalize', get_template_directory_uri() . '/css/normalize.css');
wp_enqueue_style('normalize');
wp_register_style('foundation.min', get_template_directory_uri() . '/css/foundation.min.css');
wp_enqueue_style('foundation.min');
}
add_action('wp_enqueue_scripts', 'foundation_styles_inclusion');
/* INCLUSIONE PLUGIN JAVASCRIPT */
function foundation_scripts_inclusion() {
wp_register_script('modernizr', get_template_directory_uri() . '/js/vendor/custom.modernizr.js', array(), '1.0.0', false);
wp_enqueue_script('modernizr');
wp_register_script('zepto', get_template_directory_uri() . '/js/my_zepto.js', array(), '1.0.0', true);
wp_enqueue_script('zepto');
wp_localize_script('zepto', 'foundation_dir', array( 'template_dir' => get_bloginfo( 'template_directory' ) ));
wp_register_script('foundation.min', get_template_directory_uri() . '/js/foundation.min.js', array('zepto'), '1.0.0', true);
wp_enqueue_script('foundation.min');
wp_register_script('my_theme', get_template_directory_uri() . '/js/my_theme.js', array('foundation.min'), '1.0.0', true);
wp_enqueue_script('my_theme');
}
add_action('init', 'foundation_scripts_inclusion');
?>Andiamo a vedere nel dettaglio cosa fa questo codice. Come si può notare dai commenti, esso è sudiviso in due sezioni: una per includere e attivare il codice degli stili CSS e una per integrare tutti i plugin Javascript, jQuery e Zepto. In pratica, vengono dichiarate due nuove funzioni personalizzate, che al loro interno richiamano delle funzioni dichiarate in WordPress.
Ad esempio, la chiamata wp_register_style servirà a registrare e quindi a far identificare all'intero sistema un foglio di stile CSS. Dopo questa chiamata utilizzeremo wp_enqueue_style con il nome dello stile assegnato nella chiamata precedente. Mentre, com'è facilmente intuibile, get_template_directory_uri() restituirà la directory corrente in cui si trova il template.
Nel nostro caso stiamo includendo il file normalize.css, che serve ad applicare il reset degli stili predefiniti, e il file foundation.min.css che contiene lo stile di base del framework.
Dopo le dichiarazioni, attiveremo definitivamente l'inclusione con la chiamata a add_action() passando il nome della funzione come parametro.
Inclusione dei plugin e caricamento della cartella
Per quanto riguarda l’inclusione dei plugin, il funzionamento delle chiamate è abbastanza simile, ma in questo caso verrà richiesto di specificare i file my_zepto.js e my_theme.js che sono script personalizzati da creare separatamente . Andiamo a vedere di cosa si tratta.
Zepto utilizzato viene nel framework Foundation come sostituto di jQuery, essendo molto più leggero di quest’ultimo. Purtroppo però ci sono alcune aree e alcuni compiti in cui Zepto non risulta sufficiente e deve essere sostituito da jQuery, come ad esempio per quanto riguarda le animazioni, il calcolo di altezze e larghezze e, soprattutto, nel livello di compatibilità con Internet Explorer. Dunque, con lo script my_zepto faremo proprio questo, cioè controlleremo il supporto di Zepto da parte del browser e, in caso di esito negativo, caricheremo jQuery. Il codice da inserire nel file my_zepto.js è il seguente:
(function($) {
document.write('<script src=' + foundation_dir.template_dir + '/js/vendor/' + ('__proto__' in {} ? 'zepto' : 'jquery') + '.js></script>');
} ) (jQuery);Infine, dopo aver salvato il file, lo inseriremo nella cartella new-foundation-theme/js/ .
Faremo lo stesso con lo script my_theme. Questo serve ad inizializzare tutti gli script e le funzioni di Foundation prima della fine del caricamento del documento HTML. Basta incollare il seguente codice in un file chiamato my_theme e inserirlo nella cartella new-foundation-theme/js/:
(function($) {
$(document).foundation();
}) (jQuery);Infine, non ci resta che caricare nella cartella wp-content/themes/ la nostra cartella new-foundation-theme.
Arrivati a questo punto, avremo solamente creato la base per il nostro nuovo tema. Il prossimo passo consisterà nella creazione del layout vero e proprio. Potremo costruire da zero il nostro template seguendo questa Guida alla creazione di un tema per WordPress e personalizzandolo con i tool di foundation seguendo la Guida Foundation.
In alternativa, per non iniziare da zero, potremmo anche scegliere di integrare il framework nel nostro attuale tema, seguendo la stessa procedura. In questo caso avremo già a disposizione il file functions.php, e dovremo solamente aggiungere il codice descritto in precedenza (adattando i percorsi e i nomi delle cartelle) e i file mancanti.
Oppure ancora, per cominciare con qualcosa di già pronto e magari poi personalizzarlo, sarà possibile installare un tema già preconfezionato e realizzato con il framework Foundation. Andiamo a scoprirne qualcuno insieme.
Temi già pronti basati su Foundation
Il modo migliore per testare e fare pratica con questo utilissimo framework è quello di utilizzare qualcosa di già pronto.
Si trovano in rete vari temi realizzati con il framework Foundation, e resi disponibili anche gratuitamente. Ad esempio WP-Foundation e required+ sono due template, leggeri e puliti, completamente responsive e configurabili.
WP-Foundation offre un pannello per la personalizzazione gli stili degli elementi principali, come per esempio intestazione, corpo, testo, link e così via. Fornisce inoltre degli shortcode predefiniti e basati su Foundation. È un buon punto di partenza per integrare un tema responsive nel proprio progetto.

Required+ viene fornito con una ricca documentazione, con il codice quasi completamente commentato e con vari esempi di sorgente per semplificare le operazioni di personalizzazione.
Un punto a sfavore di questi due temi è che purtroppo sono entrambi realizzati con Foundation 3, la versione precedente del framework.
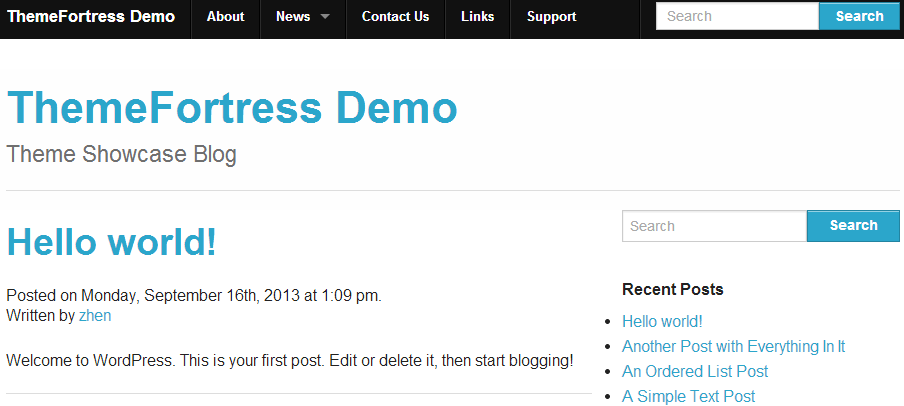
Un tema realizzato con l’ultima versione, invece, è Reverie della ThemeFortress.

Si tratta di un vero e proprio framework costruito basandosi su Foundation 4, ma è possibile utilizzarlo come tema di partenza per il nostro progetto. È completamente responsive, facile da personalizzare, gratuito ed estremamente flessibile. È ottimizzato per i motori di ricerca e per i dispositivi mobili. Inoltre è supportato da una community abbastanza attiva.
Per utilizzarlo basterà scaricarlo e installarlo come un qualsiasi tema per WordPress; quindi, si dovrà scompattare l’archivio ottenuto in una cartella da caricare via FTP sul percorso wp-content/themes/, poi, dal pannello amministratore di WordPress ci si recherà su “Aspetto" e infine su “Temi". Fatto questo, alla voce “Temi Disponibili", sarà disponibile anche Reverie.
Conclusione
In conclusione, vista la crescente importanza che dispositivi come smartphone e tablet stanno rivestendo nella vita di tutti i giorni, è ormai evidente l’importanza di creare siti Web sempre più orientati al mobile first. Dunque, è estremamente utile imparare queste tecniche per progettare fin da subito design completamente responsive in modo da mettere in risalto i contenuti e curare usabilità e leggibilità di una UI. Nel caso di WordPress, Foundation potrebbe rivelarsi un ottimo alleato in grado di semplificare le procedure di sviluppo per i nostri front-end.