Javascript è un linguaggio molto potente e perfetto per creare interazione con l'utente. In questo articolo vedremo alcuni piccoli esempi in grado di aggiungere effetti dinamici alle nostre pagine HTML. Ci sono alcune premesse da fare. L'ideale, come suggerito negli ottimi articoli Il nuovo Javascript: separare l'azione dalla struttura e Javascript e CSS: separare l'azione dalla presentazione è separare totalmente codice Javascript, HTML e CSS. Una buona pratica che per brevità e semplicità di alcuni esempi non rispetteremo, usando script in linea, fino ad arrivare ad una versione totalmente separata in termini di codice nell'ultima dimostrazione.
Gli esempi che vedremo verranno esposti con una piccola descrizione del codice. Farò comunque in modo che non sia necessaria la conoscenza di Javascript per poterli usare. Per chi non è molto pratico di Javascript, questa è un'ottima introduzione alla gestione degli eventi, argomento la cui conoscenza necessaria per l'approfondita comprensione degli esempi qui presentati.
Mostrare elementi all'onclick
Il nostro primo esempio è composto da una semplicissima funzione che agisce sulla proprietà CSS display. In sostanza, un div o un qualsiasi elemento reso inizialmente display:none via CSS, viene mostrato grazie al click su un link di questo tipo:
'primo'In grassetto, tra singoli apici, vi basterà sostituire l'id dell'elemento che vorrete mostrare se l'utente clicca sul link. Vediamo la funzione Javascript, da includere nella sezione head della pagina HTML:
<script type="text/Javascript">
function Show(id){
if(document.getElementById)
document.getElementById(id).style.display="block";
}
</script>
Da notare che per questo primo esempio ho incluso apertura e chiusura del tag script che contiene il codice Javascript. La funzione è molto semplice: riceve l'id dell'elemento HTML da mostrare. Una questione aperta che con Javascript disabilitato per l'utente il link non funzionerà e non riuscirà ad accedere al contenuto. Una combinazione di CSS e Javascript è in grado di risolvere le cose, ecco una semplice alternativa
Mostrare e nascondere elementi all'onclick
Nel prossimo esempio, facciamo un piccolo passo avanti: grazie ad un link potremo infatti mostrare o nascondere un'elemento della pagina HTML. Anche in questo questo caso la chiamata Javascript viene invocata da uno script in linea:
'commenti'Il link interverrà in questo caso sul div id="commenti" , che ha inizialmente display:none
Mostrare e nascondere elementi di una pagina: seconda versione
Nell'esempio precedente abbiamo visto come un solo link sia in grado di nascondere e mostrare una sezione di pagina. Nel prossimo esempio ci sono due link distinti, uno che mostra i commenti e l'altro che li nasconde. Vediamo il codice HTML:
"mostra"<a href="#" onclick="ShowAndHide('mostra','commenti'
</div>
<div id="commenti"
<a href="#" onclick="ShowAndHide('mostra','commenti'
<p>....</p>
</div>
Abbiamo un div con id="mostra" che contiene il link per mostrare i commenti, e un div con id="commenti" che contiene la parte di pagina da mostrare a richiesta dell'utente e il link per nascondersi. Nel codice, in grassetto tra apici singoli nella chiamata Javascript dei link, ci sono i due id degli elementi in gioco. Vediamo il Javascript:
function ShowAndHide(id1,id2){
if(document.getElementById){
el1=document.getElementById(id1);
el2=document.getElementById(id2);
if(el1.style.display=="none"){
el1.style.display="block";
el2.style.display="none";
}
else{
el1.style.display="none";
el2.style.display="block";
}
}
}
Affinché tutto funzioni, è importante che il div id="commenti"
Anche questo ultimo esempio, come i precedenti, oltre che il codice Javascript richiede codice HTML puramente funzionale (il link per la chiamata Javascript) e una regola aggiuntiva CSS che impedirà all'utente di accedere ai contenuti se ha i CSS abilitati, ma Javascript disabilitato. Le cose si possono migliorare molto, come vedremo nel prossimo esempio.
Mostrare e nascondere elementi di pagina: terza versione
Arriviamo all'esempio conclusivo di questa prima parte della serie sull'interazione con Javascript. Grazie al DOM siamo in grado di creare e manipolare dinamicamente elementi di pagina HTML. L'idea di base è avere una pagina in cui Javascript sia totalmente separato dall'HTML e dal CSS: nessun link con eventi onclick associati, nessuna regola CSS aggiuntiva. Javascript, se è abilitato, si occuperà di aggiungere i link funzionali, di associare gli eventi e di nascondere gli elementi che poi l'utente potrà mostrare a richiesta. Per prima cosa, vediamo come si mostrerebbe l'esempio con Javascript disabilitato: come si può notare non ci sono link di interazione, e la pagina è totalmente in chiaro. Torniamo ora all'esempio. In questo caso, per sottolineare la totale separazione dell'esempio da Javascript, ho incorporato uno script esterno, importando il file showhide.js. Nello script, la parte che si occupa di chiamare la funzione principale al caricamento di pagina è la seguente:
if(document.getElementById && document.createElement){
Attiva("commenti","mostra commenti","nascondi commenti");
Attiva("immagine","visualizza immagine","nascondi immagine");
}
}
Ho riportato in grassetto la parte che dovrete modificare per adattare lo script a una vostra pagina. Grazie a due chiamate, viene aggiunto un link del tipo mostra/nascondi su due sezioni di pagina: il div id="commenti" e il div id="immagine . Nell'ordine, passeremo alla funzione Attiva:
Attiva("id elemento", "testo del link per mostrarlo", "testo del link per nasconderlo");
Nel caso vogliate aggiungere lo script a una qualsiasi delle vostre pagine, dovrete solo intervenire sul codice appena visto, ovvero sulle chiamate alla funzione Attiva : è questa infatti che si occupa di tutto. Vediamola:
function Attiva(id,s1,s2){
var el=document.getElementById(id);
el.style.display="none";
var c=document.createElement("div");
var link=document.createElement("a");
link.href="#";
link.appendChild(document.createTextNode(s1));
link.onclick=function(){
link.firstChild.nodeValue = (link.firstChild.nodeValue==s1) ? s2 : s1;
el.style.display=(el.style.display=="none") ? "block" : "none";
}
c.appendChild(link);
el.parentNode.insertBefore(c,el);
}
La funzione è piuttosto breve, anche se abbastanza complessa. Si occupa di:
- Nascondere l'elemento individuato dall'id passato come primo parametro
- Creare un div
- Creare un link con il testo passato come secondo parametro
- Aggiungere l'evento onclick sul link, che si occuperà di cambiarne il testo e di mostrare e nascondere l'elemento
- Aggiungere il link al div
- Inserire il div creato appena prima dell'elemento da mostrare/nascondere
- Reperire e rimuovere i title di ogni fieldset
- Creare dinamicamente un div class="popin" prima di ciascun fieldset che ne contiene una descrizione, indicata nell'attributo title appena reperito
- Mostrare la pop-in di ciascun fielset quando uno dei suoi campi di input ottiene il focus
- Gruppi di elementi correlati dovranno essere raggruppati in fieldset
- I fieldset dovranno avere un attributo title che ne descriva i dati da immettere
- Nel CSS dovrà essere presente una classe div.popin che verrà attribuita al volo al div creato da Javascript sulla base del titolo dei fieldset
- Le label dovranno contenere i relativi campi di input
- I campi obbligatori verranno indicati nell'HTML attraverso una classe req attribuita alle label che li contengono
- Il campo di input per l'indirizzo e-mail, se presente nei vostri form, dovrà avere id="email"
- Nel CSS dovrà essere presente una classe req2 che verrà attribuita dinamicamente ai campi di input obbligatori e non correttamente compilati.
Conclusioni
Si conclude qui la prima parte dell'articolo, in cui abbiamo visto come Javascript possa aggiungere interazione con l'utente. Al di là degli esempi qui presentati, che possono risultare utili o meno, spero sia passato un messaggio: con un po' di codice Javascript è possibile portare l'interazione con l'utente ad un livello superiore, separandolo da contenuto e presentazione. Il codice degli esempi è disponibile per il download.
Nella prima parte dell'articolo abbiamo visto brevemente il processo di separazione del codice HTML, CSS e Javascript su un semplice esempio che mostra e nasconde elementi e/o sezioni di pagina. In questo secondo articolo vedremo come l'interazione con l'utente può essere decisamente migliorata grazie a Javascript su una componente spesso essenziale dei siti web: i form. Abbiamo già trattato la marcatura e l'impaginazione dei form (cfr. Articoli Elementi essenziali e supplementari nella costruzione dei form e «Impaginare i form - I»). Ora è il tempo di aggiungere un po' di azione. Iniziamo subito.
Focus sui campi di input
La pseudoclasse CSS :focus è senza dubbio utilissima. Se non ci avete fatto caso, provate a visualizzare questo esempio dell'articolo sul layout dei form con Opera o Mozilla (cfr. Articolo:Impaginare i form - III). Quando un campo di input ottiene il focus, il suo colore di sfondo diventa giallo. Basta una semplice regoletta CSS:
Internet Explorer, purtroppo, non è in grado di interpretare la regola CSS appena vista. Le cose si possono sistemare con qualche riga di Javascript. Basterà inserire nella sezione head della pagina la seguente riga di codice:
<script type="text/Javascript" src="focus.js"></script>
Ovviamente si dovrà anche sistemare nella stessa cartella il file "focus.js", che contiene il seguente script:
window.onload=function(){
if(document.getElementsByTagName)
Focus();
}
function Focus(){
var inp=document.getElementsByTagName("input");
for(i=0;i<inp.length;i++){
inp[i].onfocus=function(){this.style.backgroundColor="#FFC"};
inp[i].onblur=function(){this.style.backgroundColor="#FFF"};
}
}
Vediamo il risultato
Pop-in di help
L'esempio che stiamo per presentare è ispirato da un modulo di registrazione on-line che ho usato un po' di tempo fa. Provate anche solo a riempire il primo campo: noterete che compare una pop-in, ossia del testo che, visibile quando l'utente inserisce i dati, lo guida nella compilazione.
L'implementazione è abbastanza semplice. Se osservate il codice HTML noterete che non ci sono div aggiuntivi per le pop-in. Il testo viene reperito dall'attributo title di ciascun fieldset: in sostanza, un form con informazioni correlate raggruppate in fieldset separati, ciascuno con il suo titolo, sono le due cose essenziali nell'HTML affinchè lo script funzioni. Quest'ultimo si occupa di:
Il principio è molto simile a quello dei tooltip con CSS e Javascript (cfr. Articolo: Tooltip con Javascript e CSS title , Javascript e CSS per avere un effetto dinamico. Vediamo lo script, che è linkato nell'HTML attraverso una semplice istruzione:
<script type="text/Javascript" src="popin.js"></script>
Ed ecco il contenuto del file "popin.js":
window.onload=function(){
if(document.getElementsByTagName && document.createElement)
Popin();
}
function Popin(){
var fields=document.getElementsByTagName("fieldset");
for(var i=0;i<fields.length;i++){
var el=fields[i];
var d=document.createElement("div");
d.className="popin";
var s=document.createElement("strong");
s.appendChild(document.createTextNode("Passo " + (i+1) + ": "));
d.appendChild(s);
d.appendChild(document.createTextNode(el.title)));
el.title="";
el.parentNode.insertBefore(d,el);
var inputs=el.getElementsByTagName("*");
for(var j=0;j<inputs.length;j++){
inputs[j].ref=d;
inputs[j].onfocus=function(){this.ref.style.display="block"};
inputs[j].onblur=function(){this.ref.style.display="none"};
}
}
}
Come si può notare, lo script è sorprendentemente breve e usa estensivamente il DOM.
Vediamo i requisiti
Nel CSS quindi, affinchè le cose funzionino, è necessario predisporre una classe aggiuntiva:
Ovviamente, nei vostri progetti potrete divertirvi a modificare dimensioni, colori, bordi e font della pop-in.
Validazione di form
Arriviamo all'esempio conclusivo sui form e Javascript. Si tratta di un form validato grazie a Javascript. In generale, questa soluzione è da usare con cautela: la validazione dei dati non può contare esclusivamente su script lato client, e bisognerebbe verificare la correttezza dei dati anche una volta acquisiti lato server. Ci sono infatti utenti con Javascript disabilitato o con browser obsoleti. Javascript è comunque un ottimo mezzo per intervenire sulla presentazione di una pagina tenendo traccia di dati mancanti o non corretti. Provate a immettere un po' di dati nell'esempio.
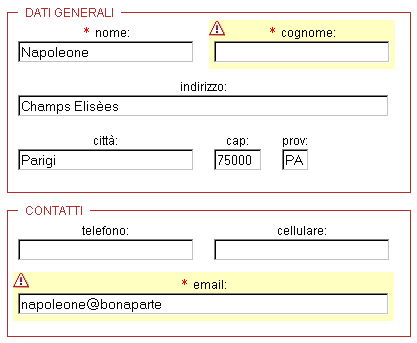
Lo script, linkato anche in questo caso attraverso un semplice tag script e un file .js esterno, si occupa di ricercare i campi obbligatori, controllare l'indirizzo e-mail e verificarne la correttezza. Dati non corretti o e-mail non valida impediranno di fare il submit del form, indicando visivamente all'utente i dati da rivederere. Ecco un piccolo screenshot:

È un esempio abbastanza complesso, ma ho cercato di rendere lo script il più universale possibile e cross-browser. Iniziamo con il vedere i requisiti HTML e CSS affinché lo script funzioni:
A proprosito della classe req2
: per evidenziare meglio i campi da rivedere, ho preparato una piccola icona che indica il segno di attenzione:  . Nel CSS l'unica classe aggiuntiva necessaria è la seguente:
. Nel CSS l'unica classe aggiuntiva necessaria è la seguente:
label.req2{background: #FFFFC3 url(warning.jpg) no-repeat top left}
Vediamo ora brevemente di cosa si occupa lo script , che se seguirete i requisiti appena visti potrete aggiungere a uno qualsiasi dei vostri form senza modifiche e senza la necessità di conoscere Javascript. Al caricamento della pagina, attribuisce all'onsubmit del form la funzione di validazione.
Questa si occupa di ricercare tutte le label class="req" nell'HTML, e di controllare i relativi campi di input non siano vuoti, che le select abbiano un indice diverso da zero e che i checkbox obbligatori siano spuntati. Farà anche un controllo elementare sull'input id="email" , se presente, verificando che l'email sia valida.
Alle label che contengono campi obbligatori vuoti, non selezionati o errati verrà attribuita la classe req2
Lo script per la validazione
Non ci resta ora che vedere lo script per la validazione. Anche se è piuttosto lungo (circa cinquanta righe), non fa altro che quello che abbiamo appena descritto:
if(!document.getElementById || !document.createElement) return;
document.forms[0].onsubmit=function(){
if(Validate())
document.forms[0].submit();
else{
alert("attenzione: alcuni
campi non sono stati inseriti o l' indirizzo email fornito non è valido");
return(false);
}
}
}
function Validate(){
var labels=document.getElementsByTagName("label");
var validationOK=true;
for(var i=0;i<labels.length;i++){
var lab=labels[i];
if(lab.className=="req2") lab.className="req";
if(lab.className=="req"){
var inp=lab.getElementsByTagName("input");
if(inp.length>0 &&
inp[0].value==""){
lab.className="req2";
//input vuoto
validationOK=false;
}
if(inp.length>0 &&
inp[0].id=="email"){
if(!isEmail(inp[0].value)){
lab.className="req2";
//email non valida
validationOK=false;
}
}
if(inp.length>0 &&
inp[0].type=="checkbox" && inp[0].checked==false){
lab.className="req2";
//checkbox non selezionato
validationOK=false;
}
var sel=lab.getElementsByTagName("select");
if(sel.length>0 &&
sel[0].selectedIndex==0){
lab.className="req2";
//select con indice a zero
validationOK=false;
}
}
}
return(validationOK);
}
function isEmail(str){
//validazione dell'email: codice originale qui
Da notare che il punto essenziale dell'esempio non è la validazione di per sè, ma il meccanismo di rapporto degli errori di immissione di dati da parte dell'utente.
Conclusioni
Termina qui l'articolo sull'interazione con i form. Spero sia passato un messaggio: Javascript può contribuire molto a migliorare l'usabilità dei form e l'interazione con l'utente. È essenziale però cercare di svincolare totalmente l'azione dal codice HTML e dalla presentazione. Sebbene questo richieda un maggiore sforzo iniziale per chi è abituato a programmare Javascript alla vecchia maniera (ossia con tag script all'interno del body e gestione degli eventi direttamente nell'HTML), i vantaggi per l'utente e l'accessibilità sono decisamente notevoli.
Codice ed esempi sono disponibili per il download. Alla prossima.