Introduzione: interagire con l'utente
Il Web è diverso da altri sistemi di comunicazione. Basta aver navigato
solo un po' per capirlo. Non c'è solo un soggetto che comunica e un altro
che fruisce passivamente di quel messaggio. Il Web è interattivo.
Questa dimensione fu prevista dagli autori del linguaggio HTML sin dalla sua
prima versione. Accanto ai tag in grado di definire il contenuto testuale,
la struttura e la grafica di una pagina, crearono una serie di elementi destinati
ad uno scopo ben preciso: la raccolta e l'invio di informazioni. L'iscrizione
ad un servizio, un acquisto online, commentare un articolo, partecipare ad un
sondaggio: sono solo alcune delle operazioni rese possibili dall'uso dei form.
Il termine inglese viene reso in italiano con la parola "modulo",
che ne spiega bene la funzione. Non sono infatti diversi dai moduli cartacei
che compiliamo per pagare le tasse o iscriverci all'università.
Le informazioni raccolte attraverso i form vengono elaborate e trasformate
grazie a piccoli programmi chiamati script o a vere e proprie applicazioni
in grado di gestire processi estremamente complessi. L'elaborazione può
avvenire sul computer dell'utente (lato client) o su quello che ospita
le pagine (lato server). In entrambi i casi il semplice HTML non basta.
Questo linguaggio ci consente essenzialmente di disegnare l'interfaccia. Con
HTML, in pratica, possiamo realizzare la carrozzeria, ma non il motore che fa
muovere la macchina. Per avere interattività sul Web, bisogna affidarsi
ad altri linguaggi. Per le applicazioni lato client il linguaggio fondamentale
è Javascript. Per quelle lato server esistono diverse soluzioni,
da ASP a PHP, da Java a Perl/CGI.
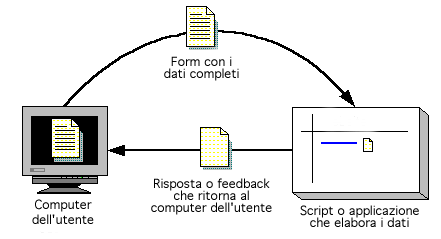
In entrambi i casi la logica di funzionamento di base è quella descritta
in questa immagine:

Un form senza script, dunque, è inutile, è un semplice guscio
vuoto. Proviamo. Se si prova a cliccare sul pulsante "Esegui" del
modulo qui sotto, non accade niente:
Se invece aggiungo uno script, sarò in grado di eseguire una piccola
applicazione:
Questi linguaggi avanzati non sono utilizzati soltanto nella gestione dei
form. Ad essi si può fare ricorso per qualunque attività che consenta
all'utente di intervenire sul contenuto e sulle funzionalità di un sito,
di 'fare' qualcosa e non solo 'leggere pagine': aggiungere una pagina ai preferiti con un click del mouse, modificare al volo il colore di sfondo o la dimensione del testo, impostare un documento come home page predefinita nel proprio browser, per rimanere sugli esempi più semplici.
Trattandosi di argomenti complessi e di livello avanzato, non analizzeremo
inizialmente i linguaggi cui si è accennato. Ci occuperemo innanzitutto
delle nozioni di base sulla creazione di form in HTML, lasciando a voi l'opportunità di approfondire attraverso le guide di HTML.it.
Form in HTML
Un form (modulo) HTML è generalmente composto da campi
necessari alla raccolta delle informazioni e da un pulsante per l'invio dei
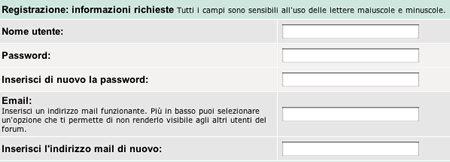
dati all'applicazione, pagina o script che li elaborerà. Ecco come si
presenta il form per l'accesso al forum di HTML.it:

I campi inseribili in un modulo sono di vario tipo. Ciascuno viene usato per
svolgere specifiche funzioni:
| Casella di testo (text) | Inserimento di testi brevi. | |
| Password | Inserimento di password codificate. | |
| Area di testo (textarea) | Immissione di testi lunghi. | |
| Menu di opzioni (select) | Selezione di un'opzione da un elenco di voci. | |
| Checkbox | A: B: C: |
Scelta multipla da un elenco di voci. |
| Radio button | Scelta esclusiva da un elenco di voci. | |
| Pulsante di invio (button) | Invio dei dati del modulo. | |
| File | Invio di file dal computer dell'utente al server. | |
| Campo nascosto (hidden) | Conservazione di informazioni nascoste al visitatore. |
Tutti i campi vanno inseriti all'interno dell'elemento <form>,
che è in pratica una sorta di contenitore. Volendo inserire un form,
dunque, si dovrà seguire questa sintassi:
<form name="modulo" method="post" action="script.asp">
<!-- Qui si inseriscono i campi -->
</form>
Come si vede, il tag <form> presenta sempre 3 attributi fondamentali:
- name - Rappresenta il nome del form
- method - Il metodo con cui i dati vengono inviati. Le scelte possibili sono post
o get - action - È l'indirizzo dello script o dell'applicazione che elaborerà i dati inviati.
Le casella di testo
Se si devono raccogliere informazioni dall'utente e queste sono costituite
da testi brevi come nomi o indirizzi, l'elemento da usare nel form è
una casella di testo. Per inserirne una nella pagina, va usato il tag
<input>. Quest'ultimo è
una sorta di elemento generico con cui è possibile aggiungere diversi
tipi di campi. Il tipo di campo si specifica con l'attributo type.
Per le caselle di testo, il valore di type
deve essere text.
<input type="text">
darà questo risultato:
<input> è un elemento vuoto e non richiede un tag di chiusura.
Insieme all'impostazione del tipo, va sempre fornito un nome identificativo per la casella usando l'attributo name:
<input type="text" name="casella">
altri attributi sono opzionali, ma molto utili. È buona norma, ad esempio, che la casella abbia un testo predefinito che ne chiarisca la funzione. In una casella destinata all'inserimento del nome, potremmo usare la frase "Inserisci il tuo nome". L'effetto si ottiene sfruttando l'attributo value:
<input type="text" name="casella" value="Inserisci il tuo nome">
Ecco come si presenterebbe una casella di testo così concepita:
È anche possibile definire la larghezza della casella usando l'attributo size. Di default, la larghezza è impostata su 20. Usando come valore di size 10, otterremmo una casella con queste dimensioni:
<input type="text" name="casella" size="10">
Infine, possiamo stabilire, con l'attributo maxlenght il numero massimo di caratteri che un utente potrà inserire nella casella. Una funzione molto utile per dati come prefissi telefonici o CAP. In quest'ultimo caso, ad esempio, potremmo impostare per una casella l'inserimento di non più di 5 caratteri:
<input type="text" name="casella" maxlenght="5">
CAP:
Campo password
Il campo password è un tipo particolare di casella di testo. La sua peculiarità è quella di criptare sotto forma di asterischi o altri simboli i caratteri digitati, nascondendoli da sguardi indiscreti. La sintassi è estremamente semplice. Si inserisce tramite l'elemento <input> e impostando il valore dell'attributo type sul valore password:
<input type="password" name="casella_password">
Gli attributi type
e name vanno sempre definiti. Gli attributi opzionali e la loro funzione sono identici a quelli delle caselle di testo.
La textarea
Se vogliamo consentire ai visitatori del nostro sito l'inserimento di testi lunghi e articolati, la scelta ricadrà sull'uso di un'area di testo (textarea). Si tratta di una grande casella di testo in grado di contenere fino a 32.700 caratteri. Linserimento nella pagina avviene con il tag <textarea>, da identificare, come tutti i campi di un modulo, con un nome univoco:
<textarea name="commenti"></textarea>
Un'area di testo ha la caratteristica di aggiungere automaticamente barre di scorrimento che consentono di visualizzare il testo digitato anche quando quest'ultimo supera lo spazio visibile dell'area. Possiamo comunque intervenire a modificare le dimensioni orizzontali e verticali predefinite.
Con l'attributo rows impostiamo il numero di righe che è possibile inserire:
<textarea name="commenti" rows="10"></textarea>
Con l'attributo cols, invece, stabiliamo il numero di caratteri:
<textarea name="commenti" rows="10" cols="50"></textarea>
Menu opzion
Quando vogliamo far scegliere ai nostri visitatori una voce particolare di
un elenco, il campo ideale è il menu di opzioni (spesso definito anche menu a tendina). È la scelta maggiormente adatta per liste contenenti un numero minimo di 4/5 voci. Per elenchi più brevi si possono usare i checkbox o i radio button.
Per creare un menu di opzioni in una pagina HTML, usiamo l'elemento select.
Tra il tag di apertura (<select>)
e quello di chiusura (</select>),
vanno inserite le singole voci dell'elenco.
Queste sono introdotte dal tag <option>.
Per ciascuna voce dell'elenco, poi, va definito un valore da passare al server o all'applicazione che elaborerà i dati. Un esempio chiarirà meglio tutto. Ammettiamo di voler creare un elenco contenente i nomi delle 5 province del Lazio. Inizieremo con l'apertura del tag <select>.
All'elemento assegneremo un nome identificativo:
<select name="province">
Quindi, inseriremo 5 elementi option:
<option value="Roma">Roma</option>
<option value="Frosinone">Frosinone</option>
<option value="Latina">Latina</option>
<option value="Rieti">Rieti</option>
<option value="Viterbo">Viterbo</option>
Per finire, la chiusura del menu:
</select>
Questo il codice completo:
<select name="province">
<option value="Roma" selected>Roma</option>
<option value="Frosinone">Frosinone</option>
<option value="Latina">Latina</option>
<option value="Rieti">Rieti</option>
<option value="Viterbo">Viterbo</option>
</select>
E questo il risultato:
Se si vuole che una delle opzioni sia già selezionata, basterà aggiungere l'attributo selected, come abbiamo fatto per la voce "Roma".
I checkbox
Quante volte, compilando un modulo cartaceo, ci è stato chiesto di segnare un quadratino con una crocetta per esprimere una preferenza o scegliere una particolare opzione? Nei moduli HTML una funzione analoga è svolta è svolta dai checkbox, detti anche "caselle di opzione":
La loro particolarità è quella di consentire scelte multiple.
In pratica, è possibile selezionare, eventualmente, più opzioni.
Nella costruzione di un menu di scelte con checkbox è fondamentale collegare i vari elementi attraverso l'attributo name. I 3 checkbox dell'esempio presentano tutti lo stesso nome. Ecco i passi da compiere per una corretta realizzazione di un sistema di checkbox.
Si inserisce, innanzitutto, il tag di apertura <form>:
<form name="modulo" method="post" action="script.asp">
Si passa quindi ad aggiungere il primo checkbox, preceduto dalla sua etichetta, ovvero dall'opzione da selezionare:
A: <input name="check" type="checkbox"
value="A">
Osserviamo il codice. Un checkbox è, come le caselle di testo, un generico elemento <input> di cui si specifica
il tipo attraverso l'attributo type.
Con name impostiamo il nome
dell'elemento. Ricordiamolo perché ci servirà da qui a poco. Infine, si imposta l'attributo value. È fondamentale, perché contiene il valore che sarà inviato allo script o applicazione che elaborerà i dati del form.
A questo punto si possono inserire gli altri checkbox:
B: <input name="check" type="checkbox"
value="B">
C: <input name="check" type="checkbox" value="C">
Come si vede, il nome per il secondo e il terzo checkbox, deve corrispondere
a quello del primo. Quello che cambia è il valore che passiamo allo script!
Chiudiamo, infine, il tag <form>:
</form>
Il codice completo è questo:
<form name="modulo" method="post" action="script.asp">
A: <input name="check" type="checkbox" value="A">
B: <input name="check" type="checkbox" value="B">
C: <input name="check" type="checkbox" value="C">
</form>
Radio button
I radio button sono quei piccoli cerchietti che tante volte troviamo nei moduli di richiesta di informazioni:
La loro funzione è analoga ai checkbox: consentire a chi compila il
modulo di esprimere preferenze, dare risposte, fornire informazioni. La differenza fondamentale è questa: i checkbox consentono scelte multiple, i radio button vanno usati per scelte esclusive, in cui sia possibile selezionare una sola risposta. I radio button, dunque, sono la scelta da fare in caso di opzioni del tipo "Sì" o "No".
Come i checkbox, i radiobutton vanno organizzati in gruppo e sempre come per
i checkbox, il collegamento avviene assegnando lo stesso nome ai diversi elementi.
Per quanto riguarda la sintassi, i radio button sono inseriti con un generico
elemento <input> di cui va specificato il tipo attraverso l'attributo type:
<input type="radio" name="pulsante" value="si">
Per ottenere un gruppo di radio button funzionante si può seguire questo schema:
<form name="modulo" method="post" action="script.asp">
Sì: <input type="radio" name="pulsante" value="si">
No: <input type="radio" name="pulsante" value="no">
</form>
Notate il nome uguale e il differente valore assegnato all'attributo value.
È anche possibile far sì che uno degli elementi appaia già
selezionato. È sufficiente aggiungere al codice del radio button, l'attributo checked:
<form name="modulo" method="post" action="script.asp">
Sì: <input type="radio" name="pulsante" value="si">
No: <input type="radio" name="pulsante" value="no">
</form>
Il risultato sarà questo:
Il pulsante invio
Un modulo ha come sua funzione primaria quella di raccogliere dati che verranno poi elaborati da uno script o da una applicazione. Insieme ai campi destinati all'inserimento delle informazioni, va sempre aggiunto, alla fine, un pulsante che si occuperà di inviare i dati al server o di eseguire uno script.
Per inserire un pulsante di invio si usa questa sintassi:
<input type="submit" name="pulsante"
value="Invia">
Come si vede, un pulsante è rappresentato come altri campi di form,
da un generico elemento <input>. Per prima cosa, dunque, va specificato
il tipo attraverso l'attributo type. Per il pulsante di invio il tipo va impostato come submit. Con name definiamo il nome, mentre con l'attributo value scegliamo il testo che comparirà sul pulsante: