Integrare Schema.org in Joomla con J4Schema
Il Web Semantico è una nuova concezione del web che da tempo viene discussa ma che finora si è fatto ben poco nella sua direzione.
Alcuni passi in avanti sono stati fatti con le novità di HTML5, come si può leggere in questo articolo, e con la nascita del nuovo progetto Schema.org.
Conosciamo Schema.org
Schema.org è un progetto lanciato dai tre maggiori motori di ricerca, Google, Bing e Yahoo, che hanno deciso di unirsi per la definizione di un nuovo standard di markup semantico. Esistono vari schemi per il markup semantico, ognuno con le proprie regole e le proprie sintassi e spesso il webmaster doveva fare compromessi su quale utilizzare per essere supportato da uno specifico motore di ricerca.
Lo scopo principale di Schema.org è proprio quello di facilitare il lavoro del webmaster che, avendo a disposizione uno standard riconosciuto dai principali motori di ricerca, deve imparare un unico schema con precise regole e sintassi. Oltre che per il webmaster, questo progetto porterà benefici anche agli utenti e agli stessi motori di ricerca. Infatti, i motori di ricerca potranno mettere a disposizione degli utenti ricerche molto più evolute con risposte complesse ma efficaci.
Implementiamo Schema.org in Joomla
Per imparare a utilizzare il protocollo di Schema.org, per poi sfruttarne l'implementazione in Joomla, si può seguire la ricca documentazione e le guide presenti sul sito ufficiale.
Al momento, però, integrare questo nuovo schema non risulta un’operazione semplice per tutti, in quanto tutta la documentazione è disponibile solo in lingua inglese ed è necessario mettere mano al codice della pagina web.
Per permettere a tutti di implementare sul proprio sito in Joomla questa nuova frontiera del web, che molto probabilmente rappresenterà il futuro dei risultati di ricerca, ci viene incontro J4Schema, un’estensione completa e gratuita dello sviluppatore italiano Davide Tampellini supportata da tutte le versioni di Joomla fino a Joomla 2.5.
Installiamo J4Schema
Come abbiamo detto, J4Schema è un’integrazione per l’ editor JCE, l'editor di Joomla. Dunque la prima cosa essenziale da fare è attivare o installare l’editor JCE nel caso in cui non fosse già presente.
Per installare questo editor basta scaricarlo dal sito ufficiale di JCE e installarlo come una semplice estensione, quindi dal menu Estensioni selezioniamo la voce Gestione Estensioni.
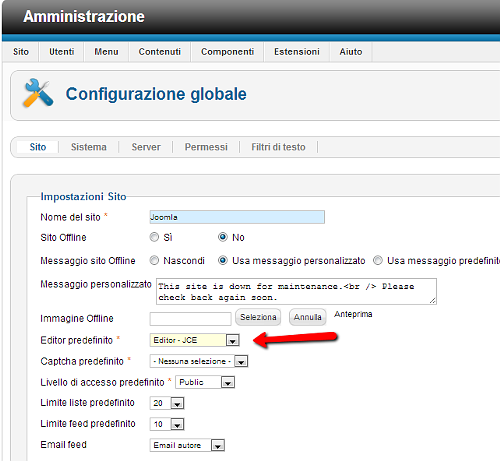
Dopo averlo installato, dobbiamo impostarlo come editor predefinito. Dal pannello di controllo di Joomla andiamo su Configurazione e nella scheda relativa alle opzioni del Sito scegliamo "Editor – JCE" in corrispondenza della voce editor predefinito (figura 1).

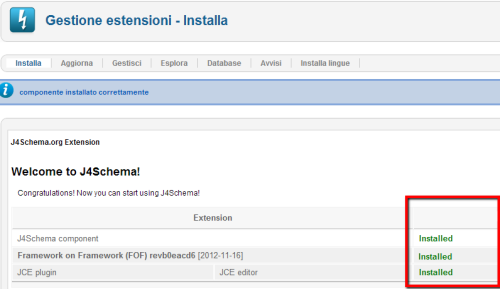
Ora possiamo procedere con l’installazione di J4Schema. Come per tutte le altre estensioni, dobbiamo scaricarlo dal sito ufficiale e installarlo tramite Gestione Estensioni. A installazione ultimata, se tutto è riuscito correttamente, visualizzeremo una schermata come quella in figura 2. Inoltre nel menu Componenti troveremo la voce J4Schema, che nella versione gratuita dell’estensione serve solo a verificare la disponibilità di aggiornamenti.

Dopo aver installato J4Schema dobbiamo configurare al meglio l’integrazione con JCE. Per prima cosa dal menu Componenti scegliamo la voce JCE Editor e clicchiamo su Editor Global Configuration. Qui dobbiamo impostare su No la voce Validate HTML (o Pulizia Automatica del codice HTML, a seconda della versione), per evitare che vengano eliminati i tag da noi aggiunti. Infine, recandoci in Joomla su Editor Profiles, scegliamo l’editor di default e tramite la scheda Features aggiungiamo con un semplice drag&drop il tasto di J4Schema.
Impariamo ad usare J4Schema
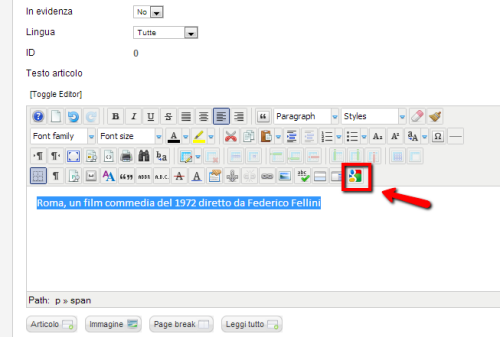
Data la vastità di opzioni, tipi e attributi disponibili, il modo migliore per imparare a usare questa estensione è vedere un esempio pratico. Supponiamo di avere in un articolo il seguente testo e di volerlo formattare con gli attributi di Schema.org: "Roma, un film commedia del 1972 diretto da Federico Fellini".
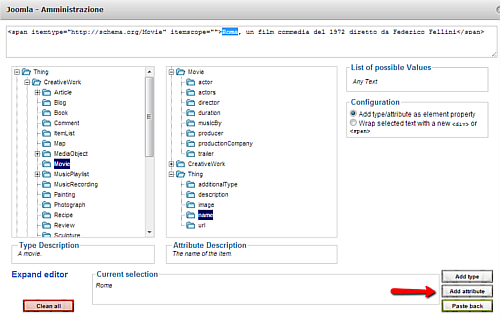
Selezioniamo tutto il testo e clicchiamo il pulsante di J4Schema, come indicato in figura 3.

A questo punto si aprirà l’interfaccia in cui avremo a disposizione tutti gli attributi necessari.
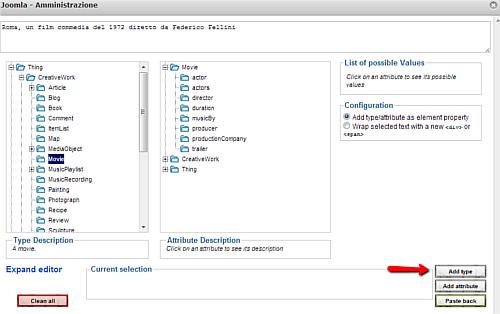
La prima cosa da fare è assegnare l’argomento a cui si riferisce il testo selezionato. Nel nostro caso si riferisce ad un film, dunque nella parte sinistra della finestra di Joomla espandiamo la voce Thing, poi la voce CreativeWorks e clicchiamo su Movie. Infine, per assegnare il tipo clicchiamo il pulsante Add Type in basso a destra (figura 4). Come possiamo notare, nel riquadro in alto verrà aggiunto del codice HTML al testo selezionato precedentemente.

Adesso possiamo procedere ad assegnare i vari attributi. Selezioniamo nel riquadro in alto il testo "Roma" e nel riquadro relativo agli attributi (il riquadro centrale) espandiamo la voce Thing e selezioniamo Name. Cliccando il tasto AddAttribute (figura 5) avremo specificato nel codice qual’è il nome del film.

Procediamo allo stesso modo per specificare il genere cinematografico a cui appartiene il film. Selezioniamo il testo "commedia", espandiamo la voce CreativeWork (sempre nel riquadro centrale), scegliamo la voce Genre e clicchiamo su AddAttribute.
Infine facciamo lo stesso con il regista. Selezioniamo "Federico Fellini", clicchiamo la voce Director che troviamo sotto Movie e infine su AddAttribute.
Dopo aver concluso tutte le precedenti operazioni possiamo cliccare in Joomla il pulsante Paste Back (figura 6).

Cliccando su questo pulsante, J4Schema pulirà il codice da eventuali tag non necessari o rimasti vuoti e lo aggiungerà al codice HTML del nostro articolo. Abbiamo così formattato il nostro testo con lo stile di Schema.org, permettendo ai motori di ricerca di capire che la parola "Roma" presente in quell’articolo si riferisce all’omonimo film e non ad esempio alla città di Roma.
Infine, non ci resta che testare il nostro lavoro. Possiamo utilizzare lo strumento di test messo a disposizione da Google e raggiungibile a questo indirizzo.
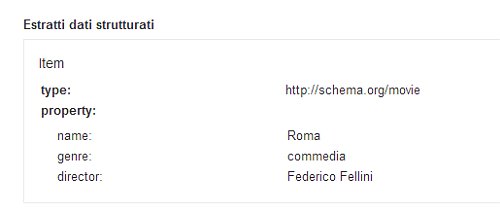
Basta incollare nella casella l’URL dell’articolo in cui abbiamo inserito precedentemente i nostri tag e cliccare su anteprima. Nella prima parte vedremo un’anteprima di come sarà visualizzato nei risultati delle ricerche, mentre in fondo avremo la lista di dati che il motore di ricerca riesce a estrarre. Nel nostro esempio saranno quelli visualizzati in figura 7, che dimostra la buona riuscita delle nostre intenzioni.

Naturalmente, la visualizzazione delle nuove informazioni nei risultati di ricerca non sarà immediata. Bisognerà aspettare del tempo per permettere ai motori di ricerca di scansionare nuovamente il proprio sito.
Per concludere, è evidente che questa nuova concezione del web non è semplice da implementare e richiede sforzo aggiuntivo da parte dei webmaster. Ma grazie ad estensioni come J4Schema risulterà molto più semplice da gestire.