Pinterest è un social network nato nel 2010, che ha tuttavia avuto un incremento di popolarità e di utenti soprattutto a partire da quest'anno. E' dedicato principalmente alla condivisione di fotografie, mostrando i contenuti come se fossero raccolti in una specie di album.
E' integrato e integrabile con altri social network (tra cui Facebook, Twitter e Flicker) e anche con i CMS: infatti, basta inserire i codici per i "pin button" all'interno del proprio sito web o blog per "pinnare" le immagini presenti. Possiamo iscriverci utilizzando gli account di Facebook o di Twitter, attraverso l'autenticazione con il protocollo Oauth, oppure inserendo il proprio indirizzo email.
Dunque dopo aver trattato come rendere WordPress identico a Pinterest tramite il tema apposito, in questo articolo vedremo, attraverso l'installazione e l'utilizzo di tre plugin con funzionalità diverse, come sia possibile integrare Pinterest nel nostro sito realizzato con WordPress.
Pin It Button: integriamo il pulsante di Pinterest
Il pulsante Pin It permette agli utenti del sito di condividere, sulla propria bacheca di Pinterest, i contenuti che trovano interessanti.
Questo pulsante può essere inserito in qualsiasi post o pagina del sito, magari insieme a quelli degli altri social network. Una volta scaricato dalla sua pagina dei plugin per installarlo nel nostro sito dobbiamo andare, una volta fatto accesso al pannello di amministrazione, su Plugin-->Aggiungi Nuovo-->Carica Media.
Per attivarlo scegliere di nuovo Plugin-->Plugin installati e cliccare su "Attiva" in corrispondenza del nuovo plugin.
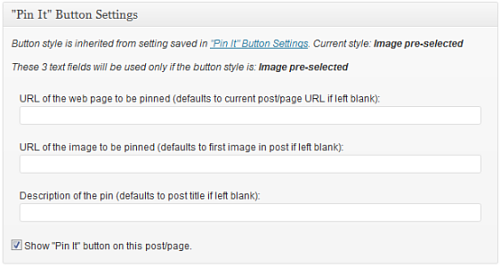
Una volta attivato comparirà nella barra di amministrazione a sinistra il link "Pin It Button" che permetterà di configurare il plugin. La schermata di configurazione è suddivisa in cinque sezioni:
- stile del bottone: l'utente può scegliere l'immagine, tra quelle presenti nella pagina, da condividere sul proprio profilo Pinterest abbinandola al pin oppure che possiamo scegliere che sia il plugin a individuare automaticamente l'immagine attraverso una preselezione;
- visibilità del bottone: il pulsante sarà visibile nelle pagine del sito che scegliamo, per esempio negli articoli singoli, nelle pagine statiche, di archivio etc etc. Se in un particolare articolo o pagina che è incluso nelle scelte vogliamo che il pulsante sia disabilitato, quando andiamo a scrivere l'articolo, sotto all'editor basta togliere la spunta alla voce "Show 'Pin It' button on this post/page". Dopo vedremo anche come fare, invece a personalizzarlo nel singolo post;
- posizionamento: il pulsante può comparire prima o dopo il contenuto della pagina oppure nella prima parte dell'articolo (questo è possibile farlo grazie alla funzione Excerpt). In questo ultimo caso possiamo utilizzare solo lo stile con immagine preselezionata dal plugin;
- CSS personalizzato: a volte il pulsante di default di Pinterest non ci piace oppure non è in sintonia con il tema del sito, quindi la soluzione migliore consiste nel creare un nostro CSS personale. Esempi di stili diversi li troviamo su questa pagina;
- istruzioni per l'inserimento dello shortcode: in questo modo possiamo inserire il bottone in qualsiasi articolo o pagina, anche nei post che non hanno contenuto.
Lo shortcode da utilizzare è [pinit], ma possiamo passargli anche dei parametri:
- count: per inserire il contatore;
- url: per scegliere la pagina che vogliamo far condividere su Pinterest;
- image_url: per l'url dell'immagine da condividere;
- description: per la descrizione;
- float: serve per il posizionamento del pulstante;
- remove_div: per togliere il div del pulsante;
- always_show_count: per mostrare o meno il contatore;
Per esempio se inseriamo dentro il nostro testo:
Esempio di uso dello shortcode
[pinit count="vertical" float="left"]
Il pulsante sarà inserito con il contatore verticale e a sinistra del testo, come in figura.

Possiamo aggiungere il bottone anche nella sidebar, come se fosse un widget. Dobbiamo allora andare su Aspetto-->Widget e trascinare il blocco del plugin nella sidebar. In questo caso dobbiamo inserire il titolo, l'url della pagina web e dell'immagine da "pinnare", la descrizione del pin e scegliere l'allineamento e l'inserimento del contatore.
Se proviamo a inserire un nuovo articolo troveremo aggiunto un blocco in più, come quello in figura, con dei parametri da inserire in tutto simili a quelli già visti.

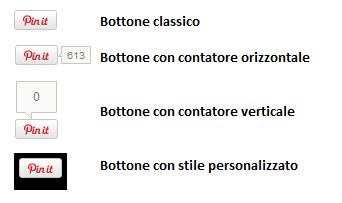
Nella seguente figura vediamo alcuni esempi di bottoni che possiamo utilizzare e creare con questo plugin.

Pinterest RSS Widget: mostrare i feed RSS nella sidebar
Dal nome di Pinterest RSS Widget possiamo ben capire che questo plugin serve per inserire un widget nella sidebar di WordPress con i pin più recenti di un utente recuperati dai feed RSS. Lo troviamo su questa pagina.
Per le impostazioni e la visualizzazione del widget nel sito dobbiamo andare su Aspetto-->Widget e cercare il blocco "Pinterest RSS Widget". Una volta trascinato nella sidebar, nella posizione desiderata possiamo inserire alcuni parametri, tra i quali:
- titolo che comparirà nel riquadro del widget;
- username su Pinterest per il recupero dei feed RSS;
- eventuale board dell'utente, per fare un filtraggio e visualizzare solo una categoria dell'utente;
- numero massimo di pin da visualizzare: è consigliato impostare un limite altrimenti potrebbe visualizzare anche una ventina o più di pin;
- dimensioni delle thumbnail (per default abbiamo 150x150): a seconda di queste dimensioni e della larghezza della sidebar, i pin saranno mostrati su un'unica colonna o su più di una;
- abilitare il titolo sotto le thumbnail;
- quale deve essere l'azione che nasce quando un utente clicca su link: possiamo scegliere di far aprire il sito di Pinterest con il contenuto richiesto nella stessa finestra o in una nuova;
- abilitare il bottone per farsi seguire: sono disponibili quattro dimensioni diverse (156x26, 78x26, 61x61 e 16x16).
Una volta salvate le nostre impostazioni, possiamo andare a vedere direttamente nel front end del sito il risultato.
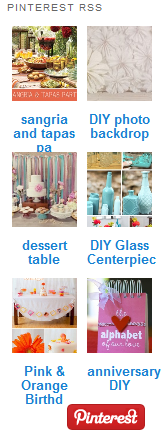
Avremo così nella sidebar del nostro sito WordPress un widget come quello in figura.

E' inoltre possibile utilizzare questo plugin anche all'interno del tema e aggiungere l'elenco con le miniature all'interno di una pagina o di un post semplicemente inserente lo shortcode PRW:
Esempio di uso dello shortcode
[prw username="USERNAME"].
Pretty Pinterest Pins: per mostrare i pin più recenti
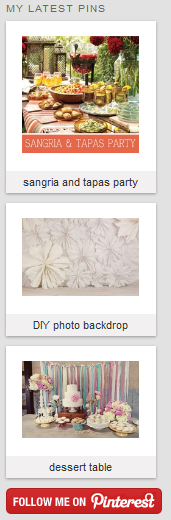
Pretty Pinterest Pins è un plugin per WordPress che permette di inserire, in modo simile al precedente, un widget nella sidebar che mostra gli ultimi pin di un utente. Ha un look moderno, che rispecchia quello di Pinterest, con le didascalie che si visualizzano bene sia nel caso di testo lungo sia corto.
Possiamo scaricarlo dal sito dei plugin di WordPress e installarlo come spiegato in precedenza. Dopo averlo installato e attivato bisogna cliccare su Aspetto-->Widget e trascinare il blocco "Pretty_Pinterest_Pins" nella sidebar.
Dobbiamo poi sistemare i parametri per:
- inserire il titolo del plugin;
- inserire l'username utilizzata in Pinterest per poter recuperare i pin;
- scegliere un'eventuale board;
- scegliere il numero di pin da mostrare (per default abbiamo tre);
- permettere di mostrare la descrizione di ogni pin;
- permettere di mostrare il bottone "Follow me".
Una volta impostato i visitatori del nostro sito vedranno, nella sidebar, il widget con i pin dell'utente scelto aggiornati, come in figura.