Introduzione
AllVideos Reload è un interessante componente sviluppato nativamente per Joomla 1.5 nato come fork di AllVideo, che permette di inserire e gestire all'interno del nostro sito materiali video ed audio, con poche e semplici operazioni. Il componente sviluppato da Fritz Elfert è giunto alla versione 1.2.6, ed è prelevabile in diversi formati all'interno dell'apposita area del sito Joomlacode.org. Alla conclusione del processo integrativo all'interno di Joomla saremo in grado di poter gestire in modo semplice la nostra galleria audio/video. Occorre ricordare che il materiale che pubblicheremo all'interno delle nostre gallerie dovrà rispettare i termini del copyright al fine di non incorrere in spiacevoli sorprese legali.
Installazione
Prelevato il pacchetto, procederemo all'integrazione dello stesso utilizzando la procedura standard di Joomla, si entrerà perciò in "Gestione estensioni" per mezzo del menu "Estensioni > Installa/Disinstalla", ed utilizzeremo la form "Carica file pacchetto". Tramite il relativo tasto "Sfoglia" indicheremo a Joomla la nostra volontà di includere il plugin in questione. Confermata la scelta con il tasto "Carica file & Installa" Joomla procederà al caricamento dei file ed alla creazione delle relative tabelle da dover utilizzare (operazioni svolte come sempre in modo del tutto trasparente all'utente). Ultimato il caricamento in assenza d'errori ci verrà mostrata una schermata simile a quella in figura.

Configurazione del componente
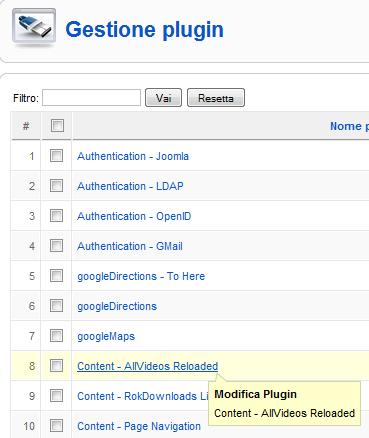
La configurazione del componente avviene utilizzando la modalità "Gestione plugin" residente all'interno del menù "Estensioni". In questa sezione occorrerà selezionare la voce "Content – AllVideos Reloaded"

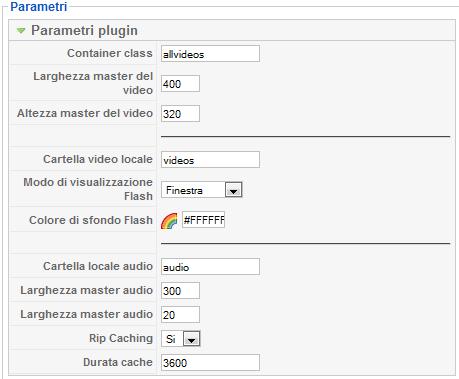
La modalità di configurazione è suddivisa in quattro aree l'immancabile "Dettagli", "Parametri", "Parametri avanzati" e per finire "Parametri Legacy". Iniziamo la nostra analisi dalla voce Parametri plugin. Le impostazioni da fornire sono molteplici, ma soffermiamoci sulle più importanti. Utilizzando i campi "Cartella video locale" e "Cartella locale audio" avremo la possibilità di specificare le cartelle dove il sistema archivierà i nostri file video ed audio. Sarà possibile per la modalità video selezionare tra tre tipologie di visualizzazione Flash cioè finestra, Trasparente o Opaca e il colore di sfondo Flash impostandolo secondo la modalità esadecimale RGB.

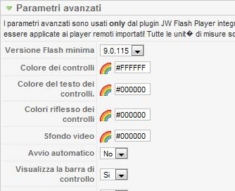
AllVideos Reloaded permette l'integrazione di diversi player Flash remoti all'interno del proprio sito, oppure l'utilizzo del plugin JW Flash Player integrato all'interno del componente, se si decide di optare per questa seconda modalità si potranno configurare i "Parametri avanzati".

Il componente offre la possibilità di personalizzare le funzioni del player video, come ad esempio l'avvio automatico del video, la visualizzazione delle barra di controllo oppure la possibilità di mostrare l'equalizzatore. Un'interessante funzione che può essere attivata è quella di dare l'opportunità agli utenti di effettuare il download del video, tale operazione viene attivata selezionando "Si" da "Mostra download". Le voci contenute in "Parametri avanzati" sono veramente molteplici, ad approfondirle ed elencarle tutte non basterebbe un intero articolo.
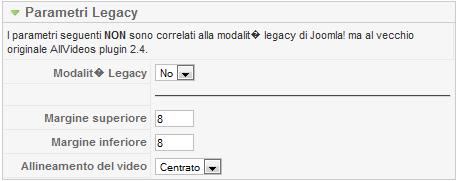
Ultima sezione di configurazione del componente riguardante il componente è la quella relativa ai "Parametri Legacy"

Naturalmente una volta ultimate tutte le varie configurazioni si dovranno rendere persistenti le stesse confermando il tutto tramite il tasto "Salva".
Abilitazione del componente
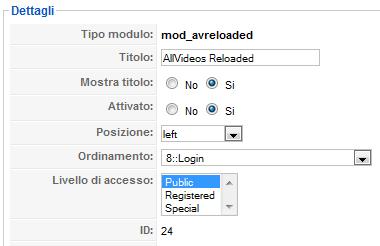
Ultimato il processo d'installazione e configurazione del pacchetto procederemo alla sua abilitazione utilizzando la sezione "Gestione moduli", accessibile tramite il menu "Estensioni". All'interno di tale sezione occorrerà individuare il modulo denominato "AllVideos Reloaded".
Nella finestra di configurazione, la prima operazione da compiere riguarda l'attivazione dello stesso. L'attivazione è resa possibile selezionando l'opzione "Si" in corrispondenza della voce "Attivato".
Spostiamo la nostra attenzione sulla sezione "Parametri", presente all'interno della finestra di configurazione, in essa avremo la possibilità di poter personalizzare il CSS da associare al modulo, selezionare o meno la possibilità di utilizzare una finestra di popup per la visualizzazione del video ("Use popup") ed eventualmente definirne le dimensioni sia in larghezza ("Popup width") che in altezza ("Popup height").

Inserimento di un video locale
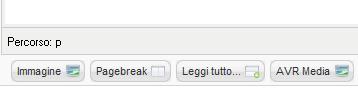
Come precedentemente detto il componente permette di inserire all'interno del nostro sito, sia un video locale sia un video esterno al nostro sito. Vedremo in questa sezione come inserire un video presente all'interno del nostro server locale. Esistono principalmente due modalità per effettuare questa operazione, la prima è quella di servirsi del tasto "AVR Media" posto in fondo alla pagina e la seconda scrivendo direttamente le direttive all'interno dell'articolo.

L'inserimento di un nuovo video inizia con la creazione di un semplice articolo Joomla. Il metodo più semplice d'inserimento è quello di utilizzare il tasto "AVR Media" posto all'interno della finestra "Articolo:[Nuovo]", premendo questo tasto ci verrà mostrata la finestra di inserimento video sia locale che remota.

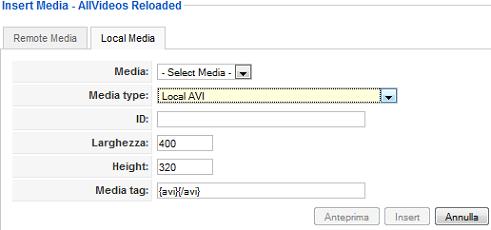
Per i nostri scopi selezioniamo la voce "Local Media", le informazioni richiesteci sono: Media (all'interno della quale potremo selezionare eventuali video già caricati), Media type (rappresentante la tipologia di media utilizzato, si potranno selezionare tutti i formati più comuni utilizzati per la diffusione dei video), ID un identificativo associato al nostro media e per finire la dimensione della finestra di visualizzazione del video. Utilizzando questa metodologia occorrerà caricare preventivamente all'interno della cartella "/images/stories/videos/" sia il file contente il video sia un descrittore xml che dovrà avere la seguente sintassi:
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<title>Test Playlist</title>
<trackList>
<track>
<title>Reloaded</title>
<location>/images/stories/videos/carneval.flv</location>
</track>
</trackList>
</playlist>
I tag utilizzati sono intuitivi, quindi non mi dilungherò sulla loro descrizione. Una soluzione alternativa come precedentemente detto consiste nello scrivere le direttive esplicitamente all'interno del nostro articolo, ad esempio per riprodurre il filmato precedente inseriremo:
{flv}carneval{/flv}
È altresì possibile specificare delle opzioni come ad esempio l'autostart, la dimensione della finestra di player ecc. Per una lista dettagliata delle direttive utilizzabili potete visitare l'apposita sezione della documentazione ufficiale.
Inserimento di un video remoto
L'inserimento di un video remoto presuppone che lo stesso sia presente all'interno di un provider di servizi di streaming quali YouTube, 6CN.com, Blip.tv ecc. Supponiamo quindi di voler inserire all'interno del nostro sito, il video presente su YouTube della presentazione dell'iPad fatta da Steve Jobs qualche mese fa (http://www.youtube.com/watch?v=p78nSAycc34).
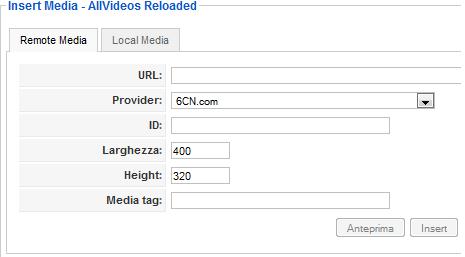
Come prima operazione anche in questo caso occorrerà creare un nuovo articolo seguendo la classica procedura di Joomla e successivamente cliccare sul tasto AVR Media. Questa volta, a differenza del punto precedente, si dovrà selezionare la voce "Remote Media", all'interno di questa finestra andremo ad inserire l'URL del video, il tipo di provider utilizzato (nel nostro caso YouTube (Original Player) ed eventualmente, modificheremo la larghezza e l'altezza della finestra di player. Una volta inserite tutte le informazioni non resta che cliccare sul tasto salva per rendere effettive le modifiche apportate.

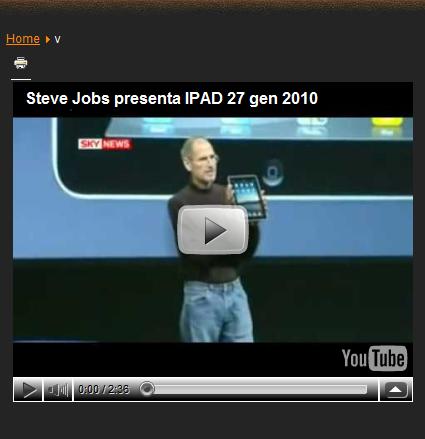
Il risultato ottenuto in pochi semplici clic è qualcosa di simile a ciò che viene mostrato.

Conclusioni
In quest'articolo abbiamo solo messo in evidenza alcune delle tante funzionalità del componente, per eventuali approfondimenti vi invito a consultare la documentazione ufficiale.