In Flash CS3, se creiamo un nuovo progetto Actionscript 3, nel pannello Componenti sotto la categoria Video possiamo trovare un nuovo componente chiamato FLVPlaybackCaptioning. Questo componente può essere utilizzato per inserire dei sottotitoli ad un file FLV in esecuzione all'interno di un componente FLVPlayback.
In questo articolo vedremo quali siano i passaggi necessari per usare questo componente e collegarlo al player FLV, così da aggiungere dei sottotitoli personalizzati ad un video FLV.
Inserimento dei componenti sullo stage
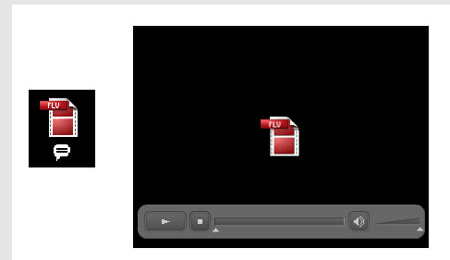
La prima operazione da compiere è l'inserimento dei componenti sullo stage e l'impostazione di alcune proprietà; trasciniamo allora un'istanza del componente FLVPlayback sullo stage e facciamo lo stesso con un'istanza del componente FLVPlaybackCaptioning. In figura possiamo vedere come i componenti appariranno sullo stage.

Possiamo vedere a sinistra il componente FLVPlaybackCaptioning: ovviamente questo è un riferimento visivo che abbiamo solamente nello stage, una volta pubblicato il filmato nell'SWF finale tale componente non sarà assolutamente visibile.
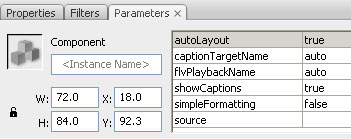
Dobbiamo ora impostare le proprietà per associare i due componenti tra loro: per prima cosa diamo nome istanza player al componente FLVPlayback, quindi selezioniamo il componente FLVPlayback ed esaminiamone i parametri disponibili dall'apposito pannello:

Nel caso di un solo componente FLVPlayback possiamo lasciare la proprietà flvPlaybackName su auto, altrimenti è consigliabile inserire in questo parametro il nome istanza del player che riprodurrà il video da sottotitolare.
Il parametro fondamentale è invece source, che fa riferimento al file di testo da cui verranno ricavati i sottotitoli.
Lo standard Timed-Text
Il componente FLVPlaybackCaptioning è in grado di interpretare file formattati secondo lo standard Timed-Text: si tratta di file XML con una particolare struttura che contiene le informazioni sul momento in cui far apparire il sottotitolo ed eventualmente come formattarlo.
Listato 1. Esempio di un file con formato Timed-Text
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="it" xmlns="http://www.w3.org/2006/04/ttaf1" xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
</head>
<body>
<div xml:lang="it">
<p begin="00:00:00.50" dur="2s">Esempio di sottotitoli su video</p>
<p begin="00:00:02.50">Questo è un file con formato Timed-Text</p>
<p begin="00:00:05.50" dur="3">La struttura è piuttosto semplice</p>
</div>
</body>
</tt>
All'interno dei file è anche possibile utilizzare degli stili per enfatizzare alcune parole o per cambiare colore e font del testo: la lista completa dei tag Timed Text supportati da Actionscript 3 è disponibile nella guida di Flash CS3 e sulla LiveDocs del sito Adobe.
Per generare file XML che seguano lo standard Timed-Text è possibile avvalersi di software come MagPie.
Una volta preparato e formattato il file Timed-Text, salviamo il file XML (ad esempio sottotitoli.xml), quindi possiamo tornare in Flash.
Torniamo allora sul nostro stage e impostiamo per il parametro source del componente FLVPlaybackCaptioning il file sottotitoli.xml, quindi associamo al componente FLVPlayback il file FLV relativo ai sottotitoli.
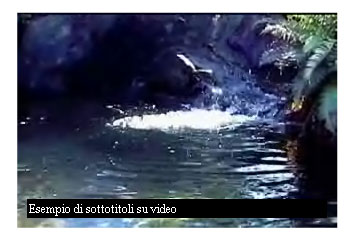
Avviamo il test del filmato e il risultato sarà simile a quello illustrato in figura.

Personalizzare l'aspetto dei sottotitoli
Di default il campo di testo dei sottotitoli appare in fondo al video, in bianco e su fondo nero.
Possiamo però dare facilmente un diverso aspetto ai nostri sottotitoli, in maniera da avere un testo di default di nostro gradimento e adatto al video che stiamo visualizzando; verranno ovviamente poi mantenute eventuali variazioni stabilite nel file XML dei sottotitoli tramite gli stili.
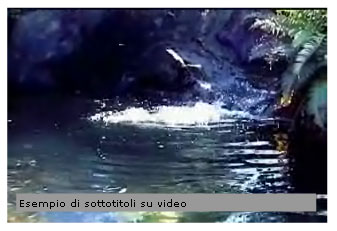
Creiamo allora un movieclip, con nome istanza testi e inseriamo al suo interno uno sfondo e un campo di testo, posizioniamolo a nostro piacere sullo stage ed infine portiamoci nel pannello parametri del componente FLVPlaybackCaptioning e impostiamo il valore del parametro CaptionTargetName con valore testi.
Testando il filmato vedremo come i sottotitoli avranno un nuovo aspetto e sia il campo di testo che lo sfondo verranno posizionati e adattati in base al video.

Nel movieclip usato per i sottotoli potranno anche essere inserite delle immagini, prestiamo però attenzione in questo caso perché la dimensione del clip varia in base alla lunghezza dei sottotitoli stabiliti per i vari settori del video.
Gestire i sottotitoli tramite Actionscript
Finora abbiamo visto come operare manualmente sui parametri dei componenti e sulla personalizzazione dello stile dei sottotitoli: è comunque possibile agire anche tramite Actionscript, inoltre sempre con Actionscript è anche possibile gestire alcuni eventi legati ai sottotitoli.
Le proprietà del componente FLVPlaybackCaptioning impostabili tramite Actionscript sono le medesime disponibili dal pannello parametri, quindi è ad esempio possibile sostituire le operazioni eseguite manualmente in precedenza con questo codice:
sottotitoli.captionTarget = testi
sottotitoli.source = "sottotitoli.xml"
Actionscript offre anche un'altra via per personalizzare i sottotitoli: se non impostiamo un captionTarget Flash si occupa di creane automaticamente uno, come abbiamo visto; questa operazione lancia un evento che noi possiamo intercettare e sfruttare per variare alcune proprietà del campo di testo creato, ad esempio con il codice riportato di seguito impostiamo il colore di default dei sottotitoli a rosso.
Listato 2. Imposta il colore di default dei sottotitoli a rosso
import fl.video.CaptionTargetEvent
sottotitoli.source = "sottotitoli.xml"
sottotitoli.addEventListener(CaptionTargetEvent.CAPTION_TARGET_CREATED,imposta)
function imposta(e:Event){
var tf = e.target.captionTarget
tf.textColor = 0XFF0000
}
Un altro evento intercettabile e lanciato dal componente FLVPlaybackCaptioning è quello relativo al "cambio" di sottotitolo, intercettabile tramite l'apposito evento CAPTION_CHANGE, in questo modo:
Listato 3. Intercetta il cambio di sottotitolo
import fl.video.CaptionChangeEvent
import fl.video.CaptionTargetEvent
sottotitoli.source = "sottotitoli.xml"
sottotitoli.addEventListener(CaptionTargetEvent.CAPTION_TARGET_CREATED,imposta)
sottotitoli.addEventListener(CaptionChangeEvent.CAPTION_CHANGE,cambio)
function imposta(e:Event){
var tf = e.target.captionTarget
tf.textColor = 0XFF0000
}
function cambio(e:Event){
trace("Sottotitolo variato")
}
Da notare che l'evento viene lanciato sia quando il campo di testo dei sottotitoli viene "svuotato", sia quando viene popolato con un nuovo testo.
Conclusioni
Come abbiamo visto in Flash CS3 è diventato molto semplice inserire dei sottotitoli su un video FLV, oltretutto la possibilità di impostare la sorgente tramite Actionscript ci consentirebbe facilmente di cambiare la lingua dei sottotitoli, a patto di avere a disposizione gli appositi file XML formattati secondo lo standard Timed-Text.
Sicuramente la parte più complessa nella sottotitolazione di un video è la creazione del file e la giusta sincronizzazione, però con Flash CS3 avremo il vantaggio di essere sicuri che una volta preparato l'apposito file potremo gestirlo in maniera semplice e veloce utilizzando solamente due componenti ed eventualmente poche righe di codice.