Con questo breve articolo chiudiamo la mini-serie di articoli dedicati alla proprietà display: inline-block. In particolare, affronteremo la questione delle tecniche utili a superare quello che sembra essere il problema maggiore di questa soluzione. Vediamo subito di che si tratta.
Il problema dello spazio bianco
Abbiamo visto nei primi due articoli come display: inline-block si riveli un'eccellente alternativa ai float in diversi scenari, si tratti di realizzare menu orizzontali sempre centrati o griglie di immagini . Negli esempi allegati a quegli articoli, però, non abbiamo affrontato il problema dello spazio bianco.
Tra quanti hanno sollevato la questione in rete c'è Robert Nyman in quest post apparso ormai due anni fa sul suo blog. Come principale inconveniente nell'uso di display: inline-block annovera il fatto che tra gli elementi a cui viene applicata la proprietà viene inserito di default uno spazio bianco, una sorta di margine, cosa che in alcuni scenari (si pensi a certi tipi di menu) può risultare inaccettabile.
La cosa, chiariamolo subito, è normale, dal momento che gli elementi con inline-block vengono resi, appunto, come inline. E per elementi così definiti, quando sono adiacenti, i browser traducono in spazio (margine) lo spazio bianco che inseriamo tra di essi nel markup.
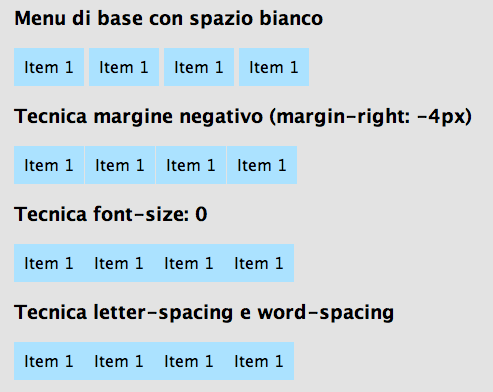
Un esempio sarà utile a chiarire tutto. Nella prima demo abbiamo una lista che vogliamo trasformare in un menu orizzontale:
<ul id="menu" class="lista">
<li>Item 1</li>
<li>Item 1</li>
<li>Item 1</li>
<li>Item 1</li>
</ul>Il CSS necessario è questo:
#menu li {
background-color: #abe2ff;
padding: 10px;
display: inline-block;
}Ecco l'esito su Safari 6.0 Mac:

Anche se non abbiamo impostato margini tra i li, è evidente la presenza dello spazio bianco.
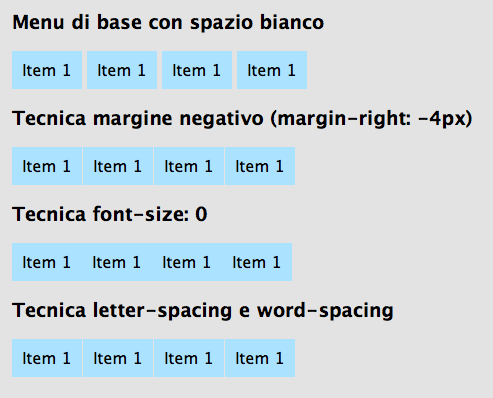
Esistono modi per risolvere? Usando i CSS sono tre le tecniche più in voga. La prima prevede di applicare un margine destro negativo pari a 4px sui li (secondo menu della demo):
#menu2 li {
background-color: #abe2ff;
padding: 10px;
display: inline-block;
margin-right: -4px;
}La seconda tecnica consiste nell'azzerare la dimensione del font sulla lista, per poi riapplicarla sugli item di lista (terzo menu della demo
#menu3 {font-size: 0}
#menu3 li {
background-color: #abe2ff;
padding: 10px;
display: inline-block;
font-size: 16px;
}La terza ricorre ad un meccanismo che per certi versi si rifà alle prime due, ma usando le proprietà word-spacing
letter-spacing
demo
#menu4 {
letter-spacing: -4px;
word-spacing: -4px;
}
#menu4 li {
background-color: #abe2ff;
padding: 10px;
display: inline-block;
letter-spacing: normal;
word-spacing: normal;
}La tecnica più efficace
C'è ora da chiedersi quale sia la tecnica più efficace e soprattutto in grado di restituire esiti identici sui vari browser. La risposta sintetica è: nessuna. Potete ricorrere a Google per approfondire, troverete decine di contributi e di segnalazioni su come ciascuna abbia problemi su questo o quel browser, su questo o quel sistema operativo.
Il fatto è che l'ammontare di spazio bianco è dato dalla combinazione di diversi fattori (impostazione della dimensione del font e tipo di font, innanzitutto, ma anche sistema operativo, versione del browser, etc.) perché si possa rintracciare una soluzione unica e funzionante sempre, specie se basata sull'uso dei pixel come unità di misura. Detto altrimenti: lo spazio bianco è pari a 4px solo in specifiche circostanze. E a nulla vale sostituire i px con gli em, adottando valori come 0.25em 0 0.63em (due valori alternativi nella tecnica del margine destro negativo). Prima o poi l'inconsistenza nella resa potrebbe verificarsi.
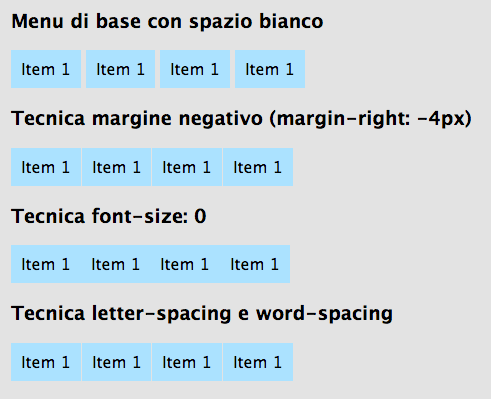
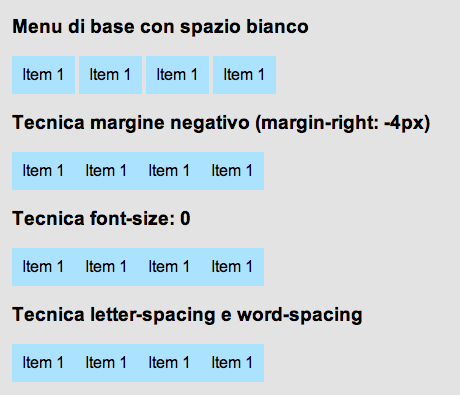
Per completezza proponiamo una serie di screenshot del nostro menu ricavati dalle ultime versioni dei principali browser su Mac.




Ed ecco cosa succede se modifichiamo il font di base da Lucida Grande ad Arial su Safari e Chrome:

La prima e terza tecnica, che con Lucida Grande non annullavano completamente lo spazio bianco, ora funzionano.
Insomma, troppe variabili, e di conseguenza troppi 'rischi' di resa inconsistente.
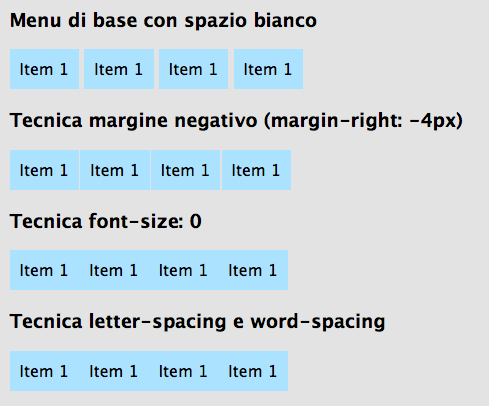
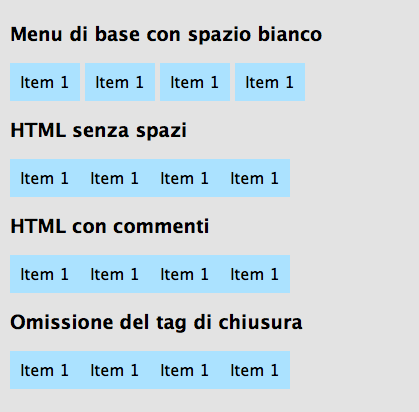
Per fortuna un'alternativa c'è. Non prevede l'uso dei CSS, ma semplicemente l'annullamento dello spazio bianco alla fonte, ovvero nel codice HTML. Ecco la seconda demo e uno screenshot:

Il CSS usato è questo, senza hack:
#menu li {
background-color: #abe2ff;
padding: 10px;
display: inline-block;
}Il codice HTML, invece, nei quattro menu, si presenta rispettivamente così:
<!-- Primo menu -->
<ul id="menu" class="lista">
<li>Item 1</li>
<li>Item 1</li>
<li>Item 1</li>
<li>Item 1</li>
</ul>
<!-- Secondo menu -->
<ul id="menu2" class="lista">
<li>Item 1</li><li>Item 1</li><li>Item 1</li><li>Item 1</li>
</ul>
<!-- Terzo menu -->
<ul id="menu3" class="lista">
<li>Item 1</li><!--
--><li>Item 1</li><!--
--><li>Item 1</li><!--
--><li>Item 1</li>
</ul>
<!-- Quarto menu -->
<ul id="menu4" class="lista">
<li>Item 1
<li>Item 1
<li>Item 1
<li>Item 1
</ul>Nel primo menu abbiamo usato la struttura del codice tradizionale, con i vari item separati dallo spazio.
Nel secondo menu abbiamo codificato i li sulla stessa riga, senza lasciare spazio tra di essi.
Nel terzo abbiamo 'collegato' i li tramite commenti.
Nel quarto abbiamo omesso il tag di chiusura, cosa peraltro consentita in HTML5.
Tutte queste soluzioni funzionano e danno esiti prevedibilmente identici su tutti i browser (fino ad essere smentiti, magari, all'uscita del prossimo Safari o Firefox o IE!).
In molti, probabilmente, storceranno il naso davanti ad una strutturazione del codice che non rispetta propriamente i canoni. Ma davanti all'imprevedibilità degli esiti delle tecniche CSS ci pare un compromesso accettabile.
Gli esempi sono disponibili in allegato.