Quando la dimensione di un filmato comincia ad essere abbastanza pesante da rallentarne la riproduzione, viene utilizzato uno strumento che permette di visualizzare un'animazione finché il filmato non è stato caricato totalmente. Questo strumento, viene denominato preload o precaricamento.
Il preload veniva gestito in Flash4 tramite l'azione IfFrameIsLoaded, oggi obsoleta con l'avvento della versione 5 del programma.
Ecco come impostare un preload:
if (_root.getBytesLoaded() == _root.getBytesTotal()) {
gotoAndPlay("inizio-filmato");
}
Nel secondo frame:
gotoAndPlay(1);
(se lo script non vi è del tutto chiaro, consultate le lezioni sulle ActionScript). Se i bytes caricati sono uguali ai bytes totali, allora inizia la riproduzione dal frame indicato. Questa azione deve essere inserita nel primo keyframe del filmato e, nello stesso frame, inserire anche l'animazione di attesa per l'utente (una clessidra che ruota, per es.).
Non vi è una dimensione precisa arrivati alla quale è necessario inserire un preload, tutto sta nella vostra scelta. La cosa migliore comunque, è quella di inserirlo sempre nei nostri filmati. Infatti, oltre ad avere la funzione di evitare scatti nella riproduzione del filmato, è uno strumento che, con fantasia, rende il sito ancora più dinamico e lo migliora esteticamente.
Creare un preload è un'operazione molto entusiasmante dal lato della fantasia. Sono ormai diventati standard preload con percentuale di avanzamento oppure con una barra di scorrimento.
Preload con percentuale di avanzamento
Non presenta grosse differenze dal normale preload. Innanzitutto inserite un campo di testo nel primo keyframe del livello preload ed assegnategli il nome progres. A questo punto, aggiungere all'action del preload la stringa:
//Assegno i valori
car = _root.getBytesLoaded();
tot = _root.getBytesTotal();
//Inserisco nella casella il totale percentuale
progres = parseInt((car*100)/tot) + "%";
//Controllo lo stato di avanzamento
if (car == tot) {
gotoAndPlay("Filmato", "inizio-filmato");
}
Nel secondo frame, invece, inserite un semplice:
gotoAndPlay(1);
progres restituisce il risultato dell'espressione che calcola il frame caricato in quel momento, lo moltiplica per 100 e lo divide per i frame totali dell'animazione (per trovare la percentuale). A rendere intero il numero derivante ci pensa la funzione parseInt e viene aggiunto il carattere "%" per visualizzare anche il simbolo % a fianco del numero.
Per ulteriori informazioni su getBytesLoadede getBytesTotal vi rimando alle lezioni dedicate.
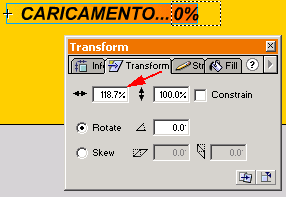
Aggiungere un livello che chiameremo barra e trascinate un'istanza della clip dove avremo disegnato la barra nella sua larghezza totale. Assegnate, come nome dell'istanza, barra. Poi, aprire la finestra Transform e osservare il valore di scalatura della barra appena creata:

Nel primo frame del livello preload inseriamo questo script:
//Assegno i valori
car = _root.getBytesLoaded();
tot = _root.getBytesTotal();
larghezza = 118; //Sostituire con il valore di scalatura
//Calcolo la percentuale di avanzamento
perc = parseInt((car*100)/tot);
//Inserisco nella casella di testo il totale percentuale
progres = perc + "%";
//Allungo la barra e la posiziono in modo fisso sull'asse X
setProperty("barra", _xscale, (perc*larghezza)/100);
setProperty("barra", _x, 79.5);
//Controllo lo stato di avanzamento
if (car == tot) {
gotoAndPlay("Filmato", "inizio-filmato");
}
Nel secondo frame:
gotoAndPlay(1);
Nella variabile larghezza deve essere inserito il valore di scalatura X della barra. Con questo valore, indicheremo la larghezza totale della barra, così, avendo la percentuale di avanzamento, potremo utilizzarla per allargare la barra in base al caricamento. Con l'azione setProperty("barra", _x, 79.5) la barra viene fissata sull'asse x. Il valore 79,5 deve essere sostituito con il valore della posizione sull'asse x della barra (finestra Transform).
Per ulteriori informazioni su getBytesLoaded, getBytesTotal e tutte le altre azioni, vi rimando alle lezioni dedicate.
Utilizzando sempre l'esempio delle lezioni precedenti, è necessario inserire 2 campi di testo di tipo Dinamic Text ed assegnandogli come nomi txtCar e txtTot e indicheranno, rispettivamente, i bytes caricati e quelli totali.
Innanzitutto ci serviamo delle due variabili car e tot e creiamo due oggetti String con quei valori:
//Apro l'oggetto String
txt = String(car);
txt1 = String(tot);
Siccome Flash restituisce i bytes caricati e totali a 5 cifre e a noi servono solo le prime due, ecco il perché della creazione degli oggetti String. Solo in questo modo, infatti, è possibile estrapolare le prime due cifre dalle variabili. Un altro problema sorge con la visualizzazione della casella di testo con visualizzati i bytes caricati. Questa, partendo da 0 ha, per i primi 9999 bytes, 4 cifre anziché 5. Sarebbe sbagliato estrapolare le prime 2 cifre in questo caso! Ecco quindi, che ci serviamo del metodo length per capire da quanti caratteri è composta la stringa:
//Controllo quanto è lunga la stringa dei kb
if (txt.length==5) {
//I bytes sono sopra la decina
txtCar = txt.substring(0, 2);
} else {
//I bytes sono sotto la decina
txtCar = txt.substring(0, 1);
}
//Imposto anche la casella dei bytes totali
txtTot = txt1.substring(0, 2);
A questo punto il risultato dovrebbe essere quello già visto all'inizio della lezione. Buon lavoro! Per ulteriori informazioni su String e tutte le altre azioni, vi rimando alle lezioni dedicate.