L’immagine nel mondo della comunicazione è tutto. A volte cliente e fornitore sono così geograficamente distanti che anche se lavorano l’uno per l’altro non si incontreranno mai. Ovviamente per un’azienda che non si conosce e da cui si vuole comprare qualcosa o richiedere un servizio la prima impressione è quella che conta. L’identità; dell’azienda va quindi costruita e una volta che la si è creata si deve stare attenti a curare tutti i dettagli per non perdere credibilità;. S tileremo una piccola checklist da tenere a mente per non perdere coerenza comunicativa.
La corporate image
Quando si parla di una azienda la si considera come una entità; umana con una propria identità; che la contraddistingue e la differenzia dalle concorrenti. L’identità; di una azienda come quella di un individuo va costruita nel tempo, giorno per giorno, in modo da essere riconoscibile dagli utenti.
L’immagine di una azienda deve rispettare la sua mission, gli obbiettivi, il target, lo stile, i metodi manageriali e la comunicazione a 360°, interna, esterna, di prodotto, visiva. Tutti gli elementi devono essere coordinati fra loro in modo armonico, come a costruire una melodia senza stonature.
Con immagine coordinata si intende generalmente in ambito comunicativo l’immagine grafica, l’identità; visiva dell’azienda, ciò che andremo ad analizzare.
Elementi di base ed elementi rafforzativi
Il set aziendale di base è costituito da: logo, carta intestata, busta coordinata alla carta intestata, biglietto da visita e, negli ultimi anni, sito web.
Utilissimi spunti ed ispirazioni si possono trovare nella molto famosa serie di libri Letterhead & Logo Design, dell’editore americano Rockport Publishers specializzato in questo genere di pubblicazioni.
Oltre questi ci sono ulteriori elementi che non vanno persi di vista, primo fra tutti la brochure illustrativa dell’attività; o dei principali prodotti dell’azienda, seguito dalla pubblicità; predisposta per qualsiasi mezzo, dal cartaceo al televisivo.
I vari elementi visivi devono tutti essere correlati fra loro e seguire lo stesso filo narrativo senza deviazioni.
Il set aziendale di base può subire dei restyling nel lungo periodo. È logico invece per gli elementi di sostegno che sono dei puri prodotti creativi e, in quanto tali, non devono essere ripetitivi altrimenti diventano monotoni per chi riceve il messaggio.
Coerenza espressiva: linee e colori
Per essere più chiari su cosa intendere con coerenza espressiva prenderemo come esempio la brochure illustrativa dei prodotti Pantone, la famosissima azienda che realizza mazzette per la standardizzazione tipografica dei colori, oltre a calibratori per monitor ed altri prodotti correlati al mondo del colore.
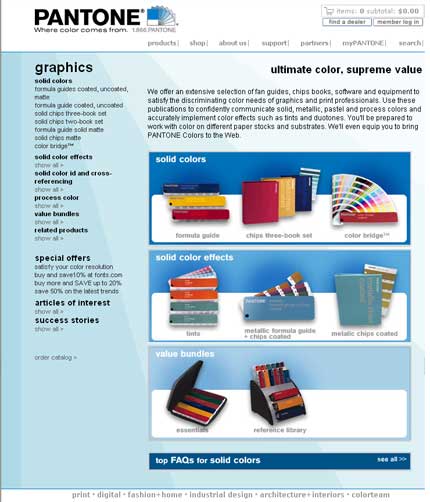
La fig. 1 è una delle versioni colore del logo Pantone, la fig. 2 è uno screenshot di una delle pagine interne del sito istituzionale (www.pantone.com), mentre la fig. 3 una pagina di una delle brochure:



Come potete vedere il logotipo (parola + segno grafico), di cui esistono in questo caso più varianti colore, è costituito dal nome aziendale, scritto con un font molto ben definito, e dall’elemento grafico rappresentativo di un mazzetta colore stilizzata.
I tratti sono molto lineari, anche quando formano il ventaglio della mazzetta aperta e lo stesso aspetto grafico mantengono sia il sito web che la brochure, delineando in maniera netta le immagini, separandole o racchiudendole percettivamente in box rettangolari o bande verticali.
La gamma della scelta colori è in questo caso decisamente molto ampia riferendosi ad una azienda leader nella standardizzazione cromatica ma una coerenza interna viene comunque rispettata scegliendo di volta in volta immagini o sfondi che richiamano ad esempio il contenuto del box come nella pagina web o il rosa tenue delle nuvole ritrovato nelle bande verticali.
Le linee dritte e ben squadrate della grafica istituzionale Pantone, la gamma di colori, ci parlano della storia dell’azienda e dei prodotti/servizi che offre, riportando nei tratti distintivi dell’immagine dell’azienda quelle stesse forme date dai contorni delle mazzette colore e dalla distribuzione dei campioni di colore al loro interno, in piccoli riquadri colorati disposti verticalmente l’uno sopra l’altro.
Esprimere i concetti con la grafica: la scelta del visual
I visual da utilizzare nelle brochure o nel sito web non servono semplicemente come abbellimento ma devono concorrere a comunicare la mission dell’azienda. Come sceglierle?
Innanzitutto devono essere delle belle foto professionali, non ci si può affidare a scatti “casalinghi", benché certamente meno costosi. Una bella foto, ben pensata e adeguatamente disposta “vestirà;" l’azienda di un abito attraente.
Sono moltissime ormai sulla rete le banche di immagini che raccolgono i migliori scatti di professionisti dell’obbiettivo. Una lista di banche immagini free è stata segnalata poco tempo fa sul blog di html.it come re-post dell’articolo comparso su Photoshop Tutorial Blog. Oppure con poca o media spesa potrete usufruire dei servizi di Getty Images, ShutterStock, Veer e tanti altri.
In secondo luogo devono essere attinenti, direttamente od obliquamente all’argomento che si vuole proporre.
Nella brochure di presentazione della Pantone sono certamente esempi di visual diretti le immagini dei prodotti che l’azienda offre (fig. 4). Le altre immagini presenti invece toccano indirettamente l’argomento dell’headline, instaurando un legame obliquo tra il messaggio e il visual (fig. 5).


L’headline della fig. 5 dice: Expand your creative vision with bigger, better color products from Pantone. Look inside. L’invito verbale “Espandi la tua visione" è espresso visivamente dall’immagine che esprime ampi spazi aperti, larghe vedute, colori sereni.
Legami profondi
Scelti gli elementi distintivi come linee e colori che creano l’ossatura grafica di base e trovate le giuste immagini è fondamentale creare dei legami visivi fra gli stessi.
Con i legami visivi si intende evitare che le immagini vengano messe in maniera del tutto casuale, anche se magari creativa e percettivamente accattivante, negli stampati. Bello non basta, abbiamo detto che il nostro credo per creare l’identità; e mantenerla è la coerenza.
Vediamo ad esempio che in fig. 2 un primo legame superficiale è dato dalle linee regolari e dall’azzurro ripreso nei vari elementi della pagina.
Scendendo ad un livello più profondo notiamo che lo sfondo non è un gradiente sfumato ma forma come dei “gradini" di colore che richiamano la mazzetta a ventaglio del logo e che, l’abbiamo detto, i box si collegano visivamente ai riquadri con le percentuali di colore all’interno dei campioni.
Il Manuale d’immagine
Tutte le linee guida di comportamento sul trattamento dei logo e dei colori aziendali di cui abbiamo parlato sono generalmente raccolti in quello che è comunemente chiamato Manuale d’immagine.
Particolarmente utile nel caso di grosse multinazionali con diverse filiali in tutto il mondo, il Manuale d’immagine contiene tutte le linee guida necessarie alla corretta riproduzione dell’identità; visiva di un’azienda ed è un ottimo strumento di comunicazione interna.
Le annotazioni di questo documento sono generalmente molto precise e vanno dalla completa e dettagliata descrizione del logotipo aziendale e sue varianti, dimensioni, font, proporzioni, sfondi su cui utilizzarlo, colori espressi in notazione tipografica internazionale, all’impaginazione degli stampati, brochure, modulistica, merchandising, arredo dei punti vendita, disposizioni delle insegne, packaging.
Riassumendo. Elementi da non perdere di vista
Stiliamo adesso una brevissima checklist da tenere sempre sottomano nel caso in cui il lavoro che stiamo svolgendo sia per una azienda che non dispone del proprio manuale d’immagine:
- Non variare il logo. Se ci viene dato un logo, a meno che la variante che ci servirebbe non sia già; stata prevista dall’azienda, non lo possiamo modificare perché sarebbe cambiare i connotati di una persona.
- Rispettare i colori istituzionali. Se sono stati scelti quei colori c’è sicuramente una motivazione dietro, se invece sono stati scelti a caso comunque non spetta a noi modificarli, a meno ovviamente che non ci sia stato richiesto un restyling dell’immagine aziendale. Se dobbiamo solo creare un elemento non possiamo cambiare tutto e perdere coerenza rispetto agli altri componenti identificativi.
- Creare legami semantici fra i diversi piani visivi. Facciamo in modo che tutti gli elementi che costituiscono l’oggetto grafico che dobbiamo creare concorrano a creare il messaggio, colleghiamo fra loro le immagini, con gli sfondi e i testi e l’insieme risulterà; più armonico.
Conclusioni
Abbiamo visto come il creare degli elementi d’immagine visiva coerente con l’idea che l’azienda vuole dare di sé e del suo lavoro serva a rendere più forte l’identità;. Ricordo che trovare una coerenza interna a quanto svolto, oltre che all’azienda, è utile allo stesso grafico perché saprà; così motivare le sue scelte e svolgere un lavoro decisamente di più alto livello senza trovarsi spiazzato davanti all’eventuale domanda del cliente: perché l’hai fatto così?