In questo articolo vedremo come usare Dreamweaver MX per realizzare un piccolo sistema di pagine dinamiche (ASP-JavaScript) e database (Microsoft Access) che gestisca un elenco di link a siti web. Lavoreremo in ambiente Windows con Internet Information Server o Personal Web Server installati.
Per la precisione realizzeremo 3 pagine:
- elenco.asp: ha il compito di visualizzare tutti i link presenti nel database.
- aggiungi.asp: permette al visitatore di aggiungere il link ad un sito web.
- conferma.asp: banale pagina di conferma.
Prima di iniziare prepariamo il terreno.
- Creiamo 2 cartelle nel nostro hard disk (nominiamole così: link e linkServer).
- Poi trasformiamo la cartella linkServer in una cartella del server locale (usando IIS o PWS) ed assegniamogli un alias (ad esempio linkServer)
- Apriamo Dreamweaver MX e definiamo un nuovo sito impostando la cartella link come cartella principale locale.
- Inoltre (sempre in Dreamweaver MX) impostiamo il Server di prova scegliendo ASP JavaScript come modello server, Locale/rete come accesso ed impostando la cartella linkServer come Cartella server di prova.
- Il prefisso URL sarà http://localhost/linkServer
Infine il database (creiamolo con Microsoft Access) dovrà contenere la tabella LINK. Questa tabella avrà i seguenti campi:
| Nome campo | Tipo dati |
|---|---|
| nome | Testo (50 caratteri) |
| url | Testo (150 caratteri) |
| descrizione | Memo |
Salviamo e rispondiamo Si quando Access ci chiede se vogliamo aggiungere il campo ID.
Dovremo creare una cartella mdb-database nella cartella linkServer. Il database andrà salvato nella cartella mdb-database e nominato database.mdb.
Infine dobbiamo creare in Dreamweaver MX una connessione (chiamiamola miaConnessione) che individui il database.
La pagina aggiungi.asp
Apriamo Dreamweaver MX, posizioniamoci nel sito web definito in precedenza, e creiamo una nuova pagina ASP JavaScript. Questa pagina permetterà al visitatore di aggiungere il link ad un sito web. Scriviamo all'inizio della pagina qualcosa del tipo: Aggiungi link.
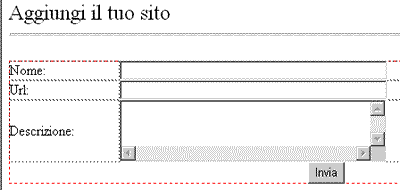
Inseriamo un modulo contenente: 2 campi di testo, un area di testo, un pulsante ed organizziamoli come in figura:

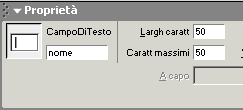
Bene. Selezioniamo il primo campo di testo (quello sulla riga Nome) ed accediamo al pannello Proprietà (in basso).
Digitiamo nome nella casella più a sinistra. Successivamente imposteremo la pagina in modo che le informazioni digitate nel campo nome del modulo vengano registrate nel campo (o colonna) nome all'interno di un record del database.
Ricordiamo che (al momento della creazione del database) abbiamo assegnato al campo nome 50 caratteri. Questo significa che il database può memorizzare nomi di siti web che siano non superiori a 50 caratteri. Dobbiamo quindi evitare che l'utente inserisca un nome troppo lungo!
Allora inseriamo il numero 50 nei campi Largh caratt e Caratt massimi. Il primo campo definisce semplicemente la dimensione della "casella nome" che vedremo nella pagina web. Il secondo invece impedisce effettivamente al visitatore di immettere più di 50 caratteri.

Stesso procedimento per il campo Url. Assegniamogli il nome url ed impostiamo massimo 150 caratteri.
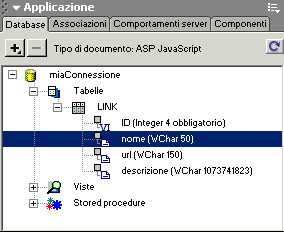
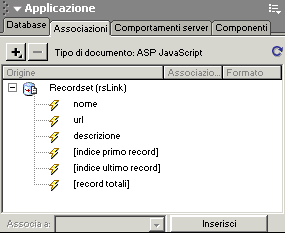
Nota: qualora dimenticassimo le dimensioni (ovvero il numero di caratteri) associate ad un campo del database potremmo recuperarle tramite Dreamweaver MX. Basta accedere al pannello Applicazione > Database ed esplorare la struttura del database.

Notiamo infatti che accanto alle voci nome e url compaiono rispettivamente tra parentesi le scritte WChar 50 e WChar 150. Quelle sono appunto le dimensioni dei campi (intese come numero di caratteri).
Quando creiamo dei moduli e vogliamo che le informazioni immesse nei campi vengano inserite in un database è bene accertarci che ci sia una corrispondenza tra il numero di caratteri digitabili dal visitatore e quelle memorizzabili nel database!
Per evitare che gli utenti immettano l'indirizzo del proprio sito senza il classico http:// facciamo in modo che trovino già la stringa http:// all'interno del campo modulo.
Sempre dal pannello Proprietà digitiamo http:// nella casella Val iniz

Infine assegniamo il nome descrizione all'ultimo campo (in questo caso trascuriamo il numero massimo di caratteri).
Il modulo è pronto. Dobbiamo ora assegnarli l'operazione di inserimento record.
Accediamo al pannello Applicazione > Comportamenti Server. Premiamo il pulsante + e scegliamo Inserisci record.
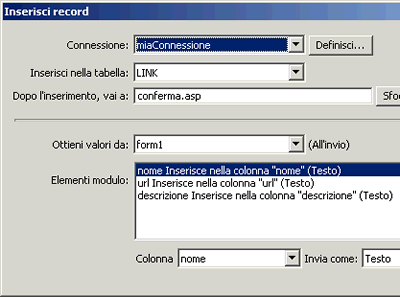
Compiliamo il pannello che appare come visualizzato nella seguente immagine:

Premiamo Ok. Questa pagina è completata: salviamola con nome aggiungi.asp.
La pagina elenco.asp
Creiamo una nuova pagina (ASP JavaScript) con Dreamweaver MX. Questa pagina
visualizzerà tutti i siti memorizzati nel database.
Dobbiamo creare un recordset: ovvero un'interrogazione SQL (niente paura
scrive tutto Dreamweaver!) che vada a selezionare record dal database. Nel
nostro caso un record equivale alle informazioni inerenti un sito web.
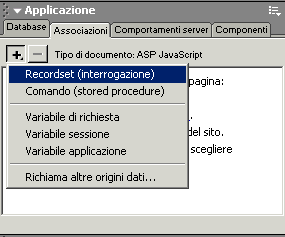
Accediamo al pannello Applicazione > Associazioni, premiamo il pulsante + e scegliamo Recordset (interrogazione).

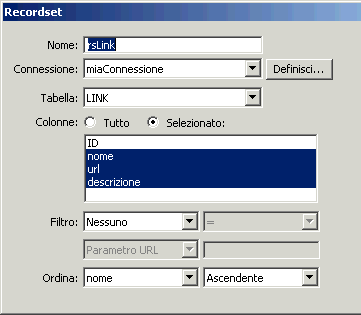
Compiliamo il pannello che appare come visualizzato nella seguente
figura:

Ecco la traduzione di quello che è scritto nella figura precedente.
- Crea un'interrogazione del database chiamata rsLink (in genere si consiglia di aggiungere le lettere rs all'inizio del nome del recordset in modo da non confonderlo con i nomi di altri oggetti).
- Trova il database utilizzando la connessione miaConnessione.
- Accedi alla tabella LINK.
- Seleziona i campi nome, url e descrizione.
- Visualizza i risultati in ordine alfabetico in base al campo nome.
Più chiaro ora?
Nel pannello Applicazione > Associazioni è comparsa la lista delle informazioni che il nostro recordset estrarrà dal database al momento dell'esecuzione della pagina elenco.asp.

Iniziamo quindi a piazzare queste informazioni all'interno della nostra pagina.
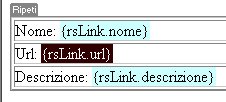
Ovviamente possiamo organizzare visivamente i risultati come preferiamo. Ecco un esempio:
Iniziamo dal titolo:
Link (sono presenti {rsLink_total} siti).
Una volta eseguita la pagina, il testo evidenziato verrà sostituito dall'effettivo numero dei record presenti nel database. Ecco un esempio:
Link (sono presenti 56 siti).
Bene, quel numero (ovvero la somma dei record) lo otteniamo accedendo al pannello Applicazione > Associazioni e scegliendo la voce [record totali].
Successivamente basta trascinare la voce [record totali] all'interno della pagina che stiamo costruendo. Ovviamente il testo non evidenziato (che è statico: cioè non dipende dalle informazioni presenti nel database) andrà scritto manualmente!
Creiamo poi una tabella contenente 3 righe ed 1 colonna. Digitiamo Nome: nella prima riga, Url: nella seconda e Descrizione: nella terza.
Trasciniamo ora dal pannello Applicazione > Associazioni i campi che vogliamo visualizzare su ogni riga (ovvero rispettivamente nome, url e descrizione). Se nel database è già presente almeno un record possiamo trasferire tutto sul server di prova e testare la pagina. Tuttavia noteremo che la pagina visualizzerà sempre un unico record. Anche se nel database abbiamo inserito vari siti!
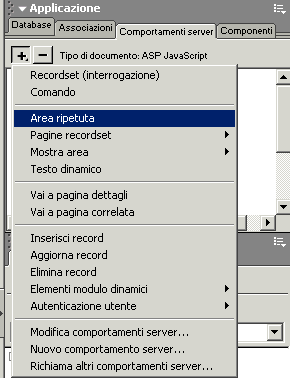
Niente paura. Dobbiamo duplicare il recordset rsLink un numero di volte pari al numero di record presenti nel database. Selezioniamo tutta l'area che vogliamo replicare (ovvero tutta la tabella), accediamo al pannello Applicazione > Comportamenti server e scegliamo Area ripetuta:

Il pannello che appare ci permette di scegliere se vogliamo visualizzare tutti i record nella stessa pagina oppure a gruppi.
Come nella seguente figura scegliamo di visualizzarli a gruppi di 6 record:

Sorge infine il problema di creare dei pulsanti che permettano la navigazione all'interno di questi gruppi di record (un po' come accade nei motori di ricerca!).
Dobbiamo accedere ai pulsanti del gruppo Applicazione (attenzione non il pannello Applicazione che abbiamo usato fino ad ora). Lo troviamo insieme agli altri gruppi in alto, proprio sotto ai vari menu File, Modifica, etc...

Premiamo quindi il pulsante ![]() Barra di navigazione recordset e scegliamo la versione Testo. La pagina è finalmente completata: salviamola con nome elenco.asp.
Barra di navigazione recordset e scegliamo la versione Testo. La pagina è finalmente completata: salviamola con nome elenco.asp.
La pagina elenco.asp (ultimo ritocco)
Quando un visitatore navigherà nella pagina elenco.asp potrà consultare le descrizioni dei siti web precedentemente memorizzate.
E se volesse raggiungere uno di questi siti? Beh, ovviamente viene visualizzato l'URL ma è solo testo! Non sarebbe meglio trasformarlo in link? Apriamo allora la pagina elenco.asp con Dreamweaver MX e selezioniamo rsLink.url:

Accediamo al menu Elabora e scegliamo Crea collegamento ipertestuale.
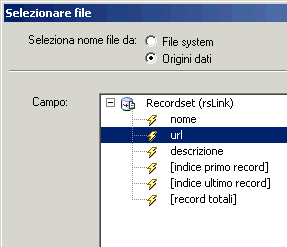
Dobbiamo ora specificare a cosa debba puntare il collegamento che stiamo creando... ma questo non è un collegamento statico infatti non deve puntare ad un file specifico!
Al contrario il collegamento dovrà puntare all'indirizzo del sito web relativo al record corrente.
Scegliamo allora Origini dati in alto. Poi selezioniamo url dall'elenco dei campi e premiamo Ok:

Salviamo infine la pagina elenco.asp.
La pagina conferma.asp
Non dimentichiamo di creare la pagina conferma.asp. È la pagina che viene caricata quando un visitatore ha inviato con successo i dati su un sito web.
Ovviamente possiamo modellare la pagina come preferiamo. Infine, nessuno ci vieta di espandere il sistema aggiungendo campi che contengano altre informazioni inerenti i siti web.
Buon lavoro!