Introduzione
In questo articolo vi parleremo del <!DOCTYPE> switch (lo 'scambio del Doctype'), ossia una modalità di interpretazione del codice prevista dai browser di ultima generazione che ogni svluppatore di siti Web dovrebbe conoscere. È bene sapere che la funzione di <!DOCTYPE> switch impone allo sviluppatore scelte e soluzioni mai emerse in precedenza dunque è consigliabile leggere questo e il prossimo articolo per comprendere bene quali tecnologie e comportamenti vi sono alla base.
Prima di entrare nel vivo dell'argomento vi forniamo una quadro degli argomenti che tratteremo in modo da rendere più agevole la navigazione nell'articolo.
Prima Parte
- Premessa su cosa è il <!DOCTYPE>.
- Breve storia del <!DOCTYPE> switch per far comprendere meglio come si arrivati ad adottare queste soluzioni.
- I Browser e il loro supporto al <!DOCTYPE> switch.
Seconda Parte
- La lista delle principali differenze di visualizzazione tra i due <!DOCTYPE>.
- Uno strumento di lavoro: due tabelle che mostrano le modalità assunte dei vari browser in base al <!DOCTYPE> scelto.
- Uno strumento di lavoro: test per verificare in che modalità funzionerà un documento.
- Un'estensione per Dreamweaver MX che consente agli utenti di questo editor di scegliere il <!DOCTYPE> più appropriato.
Premessa: cosa è il <!DOCTYPE>
I documenti SGML (Standard Generalized Markup Language) devono conformarsi, come i loro predecessori non standard, ad una DTD (Document Type Definition). Il consorzio per gli standard del web, W3C, ha esplicitamente definito l'HTML - a partire dalla versione 3.2 - come un'applicazione SGML che, pertanto, deve aderire agli standard internazionali ISO 8879.
La DTD di un documento (X)HTML definisce i marcatori (tag) e la sintassi utilizzata per creare il documento stesso.
Una pagina (X)HTML valida deve dunque contenere il <!DOCTYPE> (o Document Type Declaration) che ne dichiara la versione ed la relativa DTD cui è conforme.
Il <!DOCTYPE> è quel piccolo pezzo di codice che precede tutti i tag di un documento (X)HTML.
Vediamo in dettaglio come è composto, ad esempio, il <!DOCTYPE> completo per l'HTML Transitional versione 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
La prima parte, o TopElement, definisce il tipo di documento SGML dichiarato, ovvero HTML.
Il secondo elemento, Availability, specifica se il FPI (Formal Public Identifier) è un oggetto pubblicamente disponibile, come in questo caso: PUBLIC, oppure SYSTEM nel caso di una risorsa di sistema come un file locale o un URL.
La Registration indica se l'organizzazione che ha definito il <!DOCTYPE> è registrata all'ISO. I valori che la Registration può assumere sono + nel caso di registrazione o - quando il nome dell'organizzazione non è registrato all'ISO. Il W3C (World Wide Web Consortium) e la IETF (Internet Engineering Task Force), ad esempio, non sono organizzazioni registrate all'ISO.
La Organization indica l'organizzazione che ha creato e mantiene il DTD cui si riferisce la <!DOCTYPE> declaration (in questo caso il W3C).
Il Type specifica il tipo di oggetto cui si riferisce il <!DOCTYPE>, ovvero un DTD
La Label si riferisce al nome del testo referenziato dal DTD e ne può contenere anche la versione (nell'esempio
HTML 4.01).
La Definition indica la definizione del tipo di documento. Nell'HTML 4.0 e 4.01, nonché nell'XHTML 1.0 esso può assumere tre valori: Strict, Transitional e Frameset:
- Strict esclude gli elementi di presentazione per tag ed attributi che vengono affidati ai CSS
- Transitional comprende tag ed attributi "deprecati" a carattere presentazionale
- Frameset viene utilizzato quando una pagina viene suddivisa in frames, al posto dell'elemento body si trova l'elemento frameset, ma per il resto è identica alla Definition Transitional
In ulteriori versioni dell'XHTML, ovvero 1.1 e Basic, non vengono definiti valori per il tipo di documento. XHTML 1.1 è un'ulteriore evoluzione dell'XHTML 1.0 Strict. XHTML Basic è un'insieme ridotto dell'XHTML progettato per quegli strumenti che non supportano tutte le caratteristiche dell'XHTML, quali telefoni cellulari e PDA.
Language specifica la lingua utilizzata (nel caso dell'(X)HTML l'inglese, EN) che viene espressa con una sigla di due lettere maiuscole.
Infine l'URI specifica dove si trova l'oggetto (DTD) in questione. In questo caso http://www.w3.org/TR/html4/loose.dtd (loose e transitional in questo contesto sono sinonimi).
Come si è arrivati al <!DOCTYPE> switch
Abbiamo visto come il consorzio per gli standard del web stabiliva, fin dal 1997, che ogni documento aderente all'HTML 3.2 doveva iniziare con una <!DOCTYPE> declaration, in ossequio alle più generali regole dei documenti SGML.
Aderenza agli standard a parte, il <!DOCTYPE> serve anche ai validatori dell'(X)HTML per stabilire nei confronti di quale versione e definizione dell'(X)HTML vada validato un certo documento.
Infine il <!DOCTYPE>, in teoria, doveva anche essere un'utile informazione per i browser, per istruirli esplicitamente sul tipo di documento da processare. Tuttavia quest'ultima funzione del <!DOCTYPE> è stata pura teoria per ben tre anni.
Infatti alla fine degli anni '90, si assisteva alla cosiddetta guerra dei browser tra Microsoft e Netscape ed i browser fino alla 4a generazione non solo non implementavano integralmente le specifiche del W3C (in particolare per quanto riguarda i CSS), ma sviluppavano tag ed attributi proprietari.
Nel frattempo il W3C:
- definiva (dicembre 1999) l'ultima versione dell'HTML, la 4.01, per poi continuare lo sviluppo del linguaggio di marcatura, a partire dal 2000, come XHTML che riformulava l'HTML non più come applicazione dello SGML, ma come applicazione XML; un'insieme ristretto dello SGML, che pur mantenendone la potenza e la flessibilità, rimuove gran parte della sua complessità;
- sviluppava i CSS (Level 1- dicembre 1996 - e Level 2 - maggio 1998) che dovevano sostituire tag ed attributi di layout, lasciando all'(X)HTML il solo originario compito di linguaggio di marcatura;
- sviluppava (ottobre 1998) lo standard per l'accesso al DOM (Document Object Model) adottando l'ECMAScript come linguaggio di scripting client-side noto, impropriamente, con il nome del suo predecessore non standard: il JavaScript.
La situazione di fatto del web era invece profondamente differente. I produttori dei browser implementarono molto lentamente, parzialmente ed in modo differente i CSS, adottati da Internet Explorer a partire dalla versione 3.0 e da Netscape a partire dalla versione 4.0 ed ognuno dei due produttori di browser aveva sviluppato un accesso al DOM proprietario. Anche gli sviluppatori web, conformandosi alla situazione reale dei browser esistenti, sviluppavano pagine non aderenti agli standard - in quanto supportati dai browser solo in minima parte - che tuttavia funzionavano efficacemente nel mondo reale.
A cavallo tra 1999 e 2000 la situazione inizia a cambiare radicalmente. Con la vittoria di Microsoft nella guerra dei browser, Netscape abbandona lo sviluppo del suo browser e si appoggia al progetto open-source Mozilla, mentre Microsoft sviluppa la 5a generazione di Internet Explorer con il supporto al DOM standard e con un maggior supporto ai CSS.
In questo contesto, i browser basati sul motore di rendering Gecko, ad esempio Mozilla e Netscape, in quanto scarsamente diffusi, possono permettersi una politica di totale adesione agli standard, senza preoccuparsi di salvaguardare la retrocompatibilità con le versioni precedenti dei browser e le loro implementazioni proprietarie del markup, dei CSS e del JavaScript. Microsoft Internet Explorer, ormai in posizione dominante tra i browser, sceglie invece una strada più prudente, implementare gli standard, garantendo la retrocompatibilità, in modo tale che le pagine sviluppate in precedenza in modo non standard non sarebbero risultate stravolte se visualizzate in una nuova versione di Internet Explorer che implementava gli standard; anche l'implementazione degli standard, da parte di tale browser - relativamente alle versioni per piattaforma Windows - è stato un processo graduale nell'arco di tre versioni: la 5, la 5.5 e la 6.
Il concetto di <!DOCTYPE> switch
È in questo contesto che si fa avanti, nella comunità degli sviluppatori, il concetto di <!DOCTYPE> switch, ovvero l'utilizzo di differenti <!DOCTYPE> per determinare il modo in cui un browser avrebbe funzionato e visualizzato il layout. In tal modo sarebbe stato possibile realizzare sia pagine retrocompatibili, sia pagine aderenti agli standard.
La scelta viene demandata allo sviluppatore che, scegliendo il <!DOCTYPE>, avrebbe fornito al browser le istruzioni necessarie per funzionare in modalità standard oppure non standard ma retrocompatibile. In modalità retrocompatibile la pagina sarebbe stata visualizzata come nelle versioni precedenti dei browser, oppure - se il target specifico di destinazione delle pagine lo consentiva - si poteva utilizzare il più efficiente codice standard, più snello e cross-browser. Il browser, in questo caso, avrebbe funzionato in modalità standard. Si noti che né le specifiche HTML 4.01 e le successive specifiche XHTML, né quelle ISO 8879 (SGML), contemplavano esplicitamente un tale utilizzo del <!DOCTYPE>.
I Browser e il <!DOCTYPE> switch
Nel marzo del 2000 Microsoft rilascia la versione 5 di Internet Explorer per Mac, che offre, come si è accennato, un notevole supporto agli standard W3C, in particolare per quanto riguarda i CSS. Questo browser, in funzione della presenza o del tipo di <!DOCTYPE> scelto, poteva funzionare in due modalità: Quirk (retrocompatibile) e Standard.
Anche Mozilla, a partire dalla release M18 dell'estate del 2000 implementa due modalità. Adotta un parser DTD e tre DTD: Nav DTD, Strict DTD e Transitional DTD. Il Nav DTD è retrocompatibile e fa funzionare il browser in modo analogo a Netscape Navigator 4.x, i DTD Strict e Transitional fanno funzionare Mozilla in modalità standard, aderendo, rispettivamente, all'(X)HTML Strict e Transitional. Da questo modo di funzionare, anche per Mozilla discendono due modalità di visualizzazione del layout la Quirk - utilizzando il Nav DTD - e la Standard utilizzando gli altri due. Il tutto, analogamente a Internet Explorer 5 Mac, in funzione della presenza e del tipo di <!DOCTYPE>.
Nell'ottobre del 2000 e nel settembre del 2001 Mozilla e Netscape 6 (uscito in versione definitiva nel novembre 2000) implementano alcuni cambiamenti alle modalità di funzionamento e soprattutto non ricorrono più al parser dei tre DTD.
Il <!DOCTYPE> switch acquista un'importanza fondamentale a partire dall'ottobre del 2001, quando viene adottato anche da un browser destinato ad un'ampissima diffusione come Internet Explorer 6 PC (che infatti già marzo del 2003 rappresentava una quota che sfiora il 60% del totale dei browser utilizzati)
Mozilla, nel luglio del 2002, con la release 1.1 beta, la relativa branch 1.01 e, di conseguenza, Netscape 7, adottano una terza modalità detta Almost standard. Tale modalità risulta pressoché identica a quella Standard - da allora definita Full standard - tranne che nell'implementazione delle regole relative alla line-height, implementate dai CSS Level 2. In questo modo il layout delle immagini all'interno delle celle delle tabelle viene gestito in modalità Quirk, analogamente alla gestione Internet Explorer, evitando così, nel caso di immagini inserite in tabelle e che necessitino una visualizzazione precisa al pixel, che Mozilla e Netscape 7 si comportino diversamente da altri browser, mostrando un margine inferiore vuoto in corrispondenza della baseline.
Si arriva così al gennaio del 2003 quando anche Opera 7 adotta il <!DOCTYPE> switch. Infine, nello stessso periodo, viene realizzato Safari un browser per Mac che utilizza le librerie KHTML, facenti parte del progetto KDE ed utilizzate anche dal browser Konqueror. Per un contorto gioco di licenze: KHTML è LGPL, mentre Mozilla è MPL/LGPL/GPL, Safari può utilizzare il codice di Mozilla, oltre alle librerie KHTML, ma Mozilla non può avvalersi delle librerie KHTML. Ed in effetti Safari contiene codice Gecko (il motore di rendering di Mozilla), in particolare per quanto riguarda il <!DOCTYPE> switch nelle tre più recenti modalità: Quirk, Almost Standard e Full standard. Nel prosieguo dell'articolo non menzioneremo oltre Safari (tranne che nella tabelle delle modalità di funzionamento dei browser), accontentandoci di sapere che funziona in modo analogo alle ultime versioni di Mozilla e di Netscape 7, infatti, al momento della scrittura dell'articolo (marzo 2003) era ancora in public beta, pertanto manca qualsiasi documentazione al riguardo.
Quindi adesso il <!DOCTYPE> switch è diventato quanto mai attuale e lo sarà sempre di più, in quanto la stragrande maggioranza dei moderni browser supporta questa modalità. Infatti come abbiamo visto è supportato da tutti i browser basati sul motore di rendering Gecko (Mozilla, Netscape 6.x, Netscape 7.x, Beonex, Camino/Chimera, Galeon, K-Meleon e Phoenix), Internet Explorer 5.x Mac, Internet Explorer 6.x, Opera 7.x e Safari. In pratica a parte iCab e OmiWeb per la piattaforma Mac e Konqueror per piattaforma Unix tutte le versioni più recenti dei browser supportano il <!DOCTYPE> switch.
Dunque chiunque sviluppi pagine web non può più ignorare questo aspetto, in quanto l'assenza o la presenza ed il tipo di <!DOCTYPE> determinano il modo in cui è visualizzata una pagina e non pochi problemi che possono sorgere in fase di realizzazione di una pagina possono dipendere da questo piccolo pezzo di codice che precede gli elementi (X)HTML.
Nel prossimo articolo vedremo a quali browser e a quali <!DOCTYPE> è importante prestare attenzione. Vi suggeriremo anche utili strumenti di lavoro e di supporto per lavorare con efficacia con il <!DOCTYPE> switch.
Differenze in Quirk e Standard mode
Quella che segue è una lista non esaustiva di alcune delle differenze di visualizzazione degli stili e degli elementi (X)HTML tra la modalità Quirk e quella Standard e sono elencati i comportamenti in Quirk mode
Differenze comuni a tutti i browsers:
- valori dei colori in formato esadecimale che non iniziano con # vengono accettati;
- valori numerici senza unità di misura specificata vengono interpretati come px;
- l'ereditarietà dei CSS non funziona correttamente all'interno delle tabelle.
Differenze relative a IE e Opera:
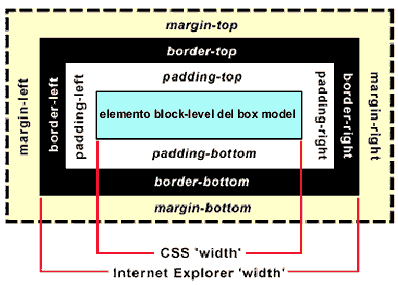
- il box model CSS degli elementi block-level comprende nella proprietà width anche il border-width ed il padding

- il background-color dell'elemento body è trattato come se fosse il background-color dell'elemento html;
- i selettori CSS delle classi e degli id non sono sensibili alla differenza tra maiuscole e minuscole;
- i selettori CSS delle classi e degli id possono cominciare con un numero;
- i valori delle proprietà size e position possono contenere uno spazio tra il numero e l'unità di misura
Differenze relative ad Opera:
- nell'(X)HTML non esiste attributo height del tag tr, esso viene ammesso da Opera in Quirk mode;
- la proprietà overflow con valore visible, invece di fare espandere il contenuto fuori da un box CSS di determinate dimensione ne allarga le dimensioni
Fonti ufficiali dei comportamenti Quirk dei vari browser:
Tabella del <!DOCTYPE> Switch
Di sotto sono elencati i principali tipi di <!DOCTYPE> ed i comportamenti previsti per i vari browser, in funzione del <!DOCTYPE> scelto.
| Quirk | Q |
| Standard e Mozilla Full standard | S |
| Mozilla Almost standard | A |
| Modalità sconosciuta | - |
| <!DOCTYPE> | IE 5.x Mac | IE 6.x PC | Mozilla da 0.6 a 0.94 Netscape da 6.0 a 6.23 PC e Mac |
Mozilla da 0.95 a 1.1 alpha e 1.0 PC e Mac |
Mozilla 1.1 beta e 1.01 e superiore Netscape 7.0 e superiore PC e Mac |
Opera da 7.0 a 7.03 PC (1) |
Opera da 7.1x |
Safari beta 0.82 Mac OS X | Safari beta 0.90 e Safari 1.0 Mac OS X |
|---|---|---|---|---|---|---|---|---|---|
| Non presente | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| <!DOCTYPE> non riconosciuto | Q | S | S | S | S | S | S | S | S |
| <!DOCTYPE> non riconosciuto + URI |
Q | S | S | S | S | S | S | S | S |
| HTML 2.0 | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 3.0 | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 3.2 | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 3.2 + URI | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 4.0 Strict | S | S | S | S | S | S | S | S | S |
| HTML 4.0 Strict + URI | S | S | S | S | S | S | S | S | S |
| HTML 4.0 Transitional | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 4.0 Transitional + URI | S | S | Q | Q | Q | S | S | Q | Q |
| HTML 4.0 Frameset | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 4.0 Frameset + URI | S | S | Q | Q | Q | S | S | Q | Q |
| HTML 4.01 Strict | S | S | S | S | S | S | S | S | S |
| HTML 4.01 Strict + URI | S | S | S | S | S | S | S | S | S |
| HTML 4.01 Transitional | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 4.01 Transitional + URI | S | S | S | S | A | S | S | Q | A |
| HTML 4.01 Frameset | Q | Q | Q | Q | Q | Q | Q | Q | Q |
| HTML 4.01 Frameset + URI | S | S | S | S | A | S | S | Q | A |
| XHTML 1.0 Strict | S | S | S | S | S | S | S | S | Q |
| XHTML 1.0 Strict + URI | S | S | S | S | S | S | S | S | Q |
| XHTML 1.0 Transitional | S | S | S | S | A (2) |
S | S | Q | A |
| XHTML 1.0 Transitional + URI | S | S | S | S | A (2) |
S | S | Q | A |
| XHTML 1.0 Frameset | S | S | S | S | A (2) |
S | S | Q | A |
| XHTML 1.0 Frameset + URI | S | S | S | S | A (2) |
S | S | Q | A |
| XML + XHTML 1.0 Strict (3) |
S | Q | S | S | S | Q | S | S | S |
| XML + XHTML 1.0 Strict + URI (3) |
S | Q | S | S | S | Q | S | S | S |
| XML + XHTML 1.0 Transitional (3) |
S | Q | S | S | A (2) |
Q | S | Q | A |
| XML + XHTML 1.0 Transitional + URI (3) |
S | Q | S | S | A (2) |
Q | S | Q | A |
| XML + XHTML 1.0 Frameset (3) |
S | Q | S | S | A (2) |
Q | S | Q | A |
| XML + XHTML 1.0 Frameset + URI (3) |
S | Q | S | S | A (2) |
Q | S | Q | A |
| XHTML Basic 1.0 (4) |
S | S | S | S | S | S | S | S | S |
| XML + XHTML Basic 1.0 (3) (4) |
S | Q | S | S | S | Q | S | S | S |
| XHTML 1.1 (4) |
S | S | S | S | S | S | S | S | S |
| XML + XHTML 1.1 (3) (4) |
S | Q | S | S | S | Q | S | S | S |
| XML | S | - | S | S | S | S | S | S | S |
| XML + URI | S | - | S | S | S | S | S | S | S |
| WML 2.0 | S | S | S | S | S | S | S | S | S |
Metodi per rilevare la modalità di funzionamento in funzione del <!DOCTYPE> scelto
Un test per verificare in che modalità funzionerà un documento,
in base al <!DOCTYPE> scelto,
è aggiungere il seguente JavaScript nell'<head> della pagina:
<script type="text/javascript">
strict=false
var d=document.doctype
strict=(document.compatMode=="CSS1Compat")
strict=(d&&d.systemId?(d.systemId.indexOf("strict")>-1?true: (d.publicId.indexOf("transitional")>-1?true:false)): (d&&d.publicId.indexOf("transitional")==-1?true:strict))
strict=(d&&d.name.indexOf(".dtd")>-1)?true:strict
alert("strict= "+strict)
</script>
Il JavaScript restituirà una finestra di alert con valore la scritta strict=true se il browser funziona in modalità Standard, oppure strict=false se il browser funziona in modalità Quirk.
Questo script funziona correttamente con Internet Explorer 6.x e Netscape/Mozilla
su Windows.
In un documento già esistente, invece è sufficiente digitare nella barra degli
indirizzi la seguente stringa:
javascript:alert(document.compatMode);
Una finestra di alert restituirà il valore "BackCompat" nel
caso di funzionamento del browser in Quirk mode su Internet Explorer 6.x e
Netscape/Mozilla, mentre
su Opera 7.x restituirà il valore "QuirksMode", mentre se
il browser funziona in Standard mode restituirà il valore "CSS1Mode" su
tutti i browser.Anche questo modo di verificare la modalità di funzionamento
del browser non è supportata dai Mac che non supportano l'oggetto compatMode.
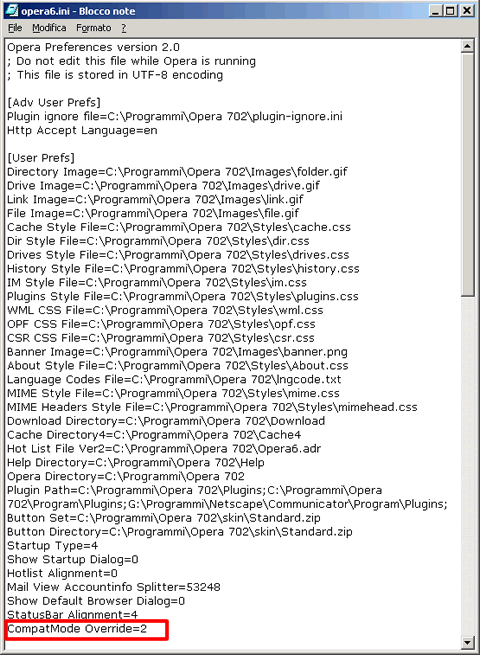
Utilizzare Opera 7 per il debug dei CSS
È possibile forzare la modalità di lavoro di Opera, indipendentemente
dal <!DOCTYPE>. Opera 7 può infatti lavorare sempre modalità Standard
o sempre in modalità Quirk, per mezzo di una piccola modifica
al file opera6.ini (nonostante stiamo parlando di Opera 7 il file si chiama
effettivamente
opera6).
Per far funzionare Opera 7 sempre in modalità Quirk è necessario
aggiungere questa linea di codice nelle [User Prefs]: CompatMode Override=1,
mentre aggiungendo
CompatMode Override=2 Opera 7 lavorerà sempre in modalità Standard.
Lavorando sempre in modalità Standard Opera 7, con il suo eccellente
supporto CSS, permette di vedere cosa dovrebbe essere visualizzato effettivamente
dagli altri browser, individuare in questi ultimi eventuali funzionamenti
anomali e prendere gli opportuni provedimenti (ad esempio mettere un doctype
Standards mode, per i browser che supportano il <!DOCTYPE> switch o ricorrere
a hack per i browser che non supportano il <!DOCTYPE> switch.

Conclusioni
Sebbene il <!DOCTYPE> Switch introduca un ulteriore elemento di complessità
nella progettazione delle pagine web, esso rappresenta anche un ulteriore
passo per realizzare documenti che vengano visti in modo uniforme su diversi
browser
e su diverse piattaforme, senza dover ricorrere trucchi, apparentemente senza
senso, nello scrivere il codice - in gergo noti come hack e workaround - che
consentano di superare i bug e le errate implementazioni degli standard da
parte dei vari browser.
In linea di massima, la modalità di visualizzazione più omogenea è quella che fa andare i browser basati sul <!DOCTYPE> Switch di Gecko in modalità Almost standard e gli altri: Internet Explorer 6, Internet Explorer 5 Mac e Opera 7 in modalità Standard.
Tuttavia qui non si vuole suggerire una modalità buona per tutte le occasioni, la realtà della progettazione di pagine web, il target di browser cui ci si rivolge, le necessità specifiche e le esigenze concrete di produzione, possono portare, caso per caso, a conclusioni diverse e quindi a decidere che una differente modalità e più appropriata in situazioni specifiche.
Un'estensione per Dreamweaver MX
Dreamweaver MX inserisce automaticamente il <!DOCTYPE> HTML Transitional no URI e XHTML Transitional URI, preceduto dalla dichiarazione xml, mentre nelle pagine con frame inserisce il <!DOCTYPE> HTML Frameset URI e XHTML Frameset URI, preceduto dalla dichiarazione xml. Tutti questi <!DOCTYPE>, tranne quello HTML Frameset URI, causano il funzionamento in Quirk mode di IE 6. Per consentire agli utenti di Dreamweaver MX di scegliere il <!DOCTYPE> più appropriato ho pacchettizzato come estensione per Dreamweaver MX gli snippet dei <!DOCTYPE> mancanti e due xml declaration con
encoding iso-8859-1 e utf-8.
| Scarica l'estensione Doctypes |
Inoltre per far sì che Dreamweaver non inserisca di default la dichiarazione xml, quando si creano pagine XHTML è disponibile un'estensione gratuita sul sito Dreamweaver FAQ: Strip <?xml?> Tag.
Infine va ricordato che sebbene la tabella delle modalità sia uno strumento di lavoro molto utile, talvolta i browser possono riservare dei comportamenti anomali rispetto alla teoria generale. Per cui, visto che al momento attuale - marzo 2003 - circa 2/3 dei browser implementano il <!DOCTYPE> Switch, è assolutamente necesario sapere cos'è e quali sono in dettaglio le varie modalità, ma ancora nulla può sostituire il test effettivo delle pagine su vari browser e su varie piattaforme. Tuttavia, la consapevolezza dell'esistenza del <!DOCTYPE> Switch riduce considerevolmente la scoperta, in fase di test, di comportamenti anomali da parte dei browser e permette di individuare più facilmente la causa di comportamenti anomali.