I componenti sono una delle caratteristiche più utilizzate di Flash, poiché permettono di creare elementi di interfaccia in maniera semplice e veloce. Flash CS3 introduce nella sezione per le interfacce un nuovo componente rispetto alle versioni precedenti, ovvero il componente TileList.
Questo componente è disponibile solamente nei progetti Actionscript 3 e si può trovare nel pannello Componenti (accessibile dal menu Finestra -> Componenti oppure con la scorciatoia da tastiera Ctrl+F7), sotto la categoria User Interface.

Scopo di questo componente è disporre una serie di elementi in una sorta di "griglia" di cui è possibile stabilire il numero di righe e colonne; poiché il componente è provvisto di due scrollbar interne è possibile inserire una vasta quantità di elementi anche in uno spazio relativamente ridotto.

Popolare il componente TileList
Vediamo allora come inserire degli elementi all'interno del componente TileList; questo componente può mostrare movieclip sia statici che animati accompagnati eventualmente da una breve descrizione testuale, inoltre è possibile utilizzarlo per mostrare solamente dei dati testuali come se fosse una tabella di dati (per questo scopo tuttavia è solitamente preferibile usare il componente DataGrid).
Praticamente tutti i componenti Actionscript 3 hanno la proprietà DataProvider, ovvero una sorta di array contenente le informazioni sugli oggetti inseriti nel componente: il TileList non fa eccezione e possiamo quindi creare un DataProvider o usare il comando addItem per inserire degli elementi al suo interno. Ogni elemento del DataProvider avrà le proprietà label, che sarà il testo, e source che sarà invece il movieclip da inserire nella cella.
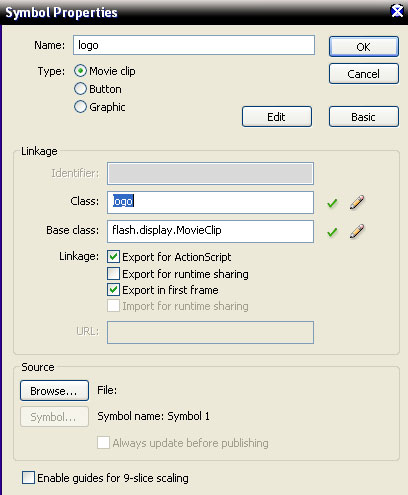
Creiamo un nuovo FLA Actionscript 3 dentro cui andiamo a creare un movieclip contentenete un'immagine. Dalla libreria (Finestra->Libreria oppure Ctrl+L) selezioniamo il movieclip creato, clicchiamoci col tasto destro e scegliamo l'opzione Proprietà, quindi dal pannello che si aprirà impostiamo l'esportazione per Actionscript. Il nome inserito come classe (in questo caso logo) verrà usato nel codice Actionscript per inserire delle copie di questo elemento all'interno del TileList.

Trasciniamo quindi un'istanza del componente TileList sullo stage e rimuoviamola subito dopo: in questo modo il componente rimarrà in libreria e potremo crearlo dinamicamente tramite Actionscript.
Creiamo un nuovo file Actionscript (Esempio.as) ed inseriamo al suo interno il codice seguente:
Listato 1. Popoliamo e mostriamo il componente sullo stage
package{
import fl.controls.TileList;
import fl.data.DataProvider;
import flash.display.Sprite;
public class Esempio extends Sprite{
public function Esempio() {
// Creiamo l'oggetto DataProvider
var dati:DataProvider = new DataProvider();
// impostiamo quanti oggetti inserire nel TileList
var quanti:uint = 20;
var i:uint;
// popoliamo il DataProvider con le copie del clip "logo"
for(i=0; i<quanti; i++) {
dati.addItem( { label:"logo"+i, source:logo} );
}
// Creiamo il componente TileList e impostiamo la larghezza e l'altezza di ogni cella
var tilelist:TileList = new TileList();
tilelist.columnWidth = 60;
tilelist.rowHeight = 80;
// Associamo il DataProvider al componente
tilelist.dataProvider = dati;
// Impostiamo il numero di colonne e righe per il componente
tilelist.columnCount = 5;
tilelist.rowCount = 4;
// Posizioniamo il componente alle coordinate 10,10
tilelist.move(10,10);
// Mostriamo il componente sullo stage
addChild(tilelist);
}
}
}
Torniamo ora al FLA creato in precedenza ed impostiamo Esempio come Document Class dal pannello Proprietà.

Passiamo infine alla fase di test del filmato: il risultato dovrebbe essere:

Personalizzare la visualizzazione degli elementi
Notiamo che il componente ha impostato automaticamente la sua dimensione in modo da contenere tutti gli elementi senza la necessità di barre di scorrimento e per rispettare il numero di righe e colonne impostato da Actionscript con le relative dimensioni. Possiamo eseguire l'operazione inversa, ovvero assegnare le dimensioni che il componente può occupare e lasciare che stabilisca in automatico quante righe e colonne utilizzare, con una semplice modifica al codice:
Listato 2. Stabilisce le dimensioni del componente
package{
import fl.controls.TileList;
import fl.data.DataProvider;
import flash.display.Sprite;
public class Esempio extends Sprite{
public function Esempio() {
var dati:DataProvider = new DataProvider();
var quanti:uint = 20;
var i:uint;
for(i=0; i<quanti; i++) {
dati.addItem( { label:"logo"+i, source:logo} );
}
var tilelist:TileList = new TileList();
tilelist.columnWidth = 60;
tilelist.rowHeight = 80;
tilelist.dataProvider = dati;
tilelist.width = 200
tilelist.height = 300
tilelist.move(10,10);
addChild(tilelist);
}
}
}
Il risultato sarà il seguente:

Va fatto notare che per impostazione predefinita il TileList imposta il suo scorrimento in orizzontale e quindi adatta di conseguenza righe e colonne: anche questo parametro è impostabile tramite Actionscript, grazie alla proprietà direction possiamo infatti stabilire l'orientamento verticale piuttosto che quello orizzontale, come nel seguente codice:
Listato 3. Imposta lo scorrimento del TileList
package{
import fl.controls.TileList;
import fl.data.DataProvider;
import flash.display.Sprite;
public class Esempio extends Sprite{
public function Esempio() {
var dati:DataProvider = new DataProvider();
var quanti:uint = 20;
var i:uint;
for(i=0; i<quanti; i++) {
dati.addItem( { label:"logo"+i, source:logo} );
}
var tilelist:TileList = new TileList();
tilelist.columnWidth = 60;
tilelist.rowHeight = 80;
tilelist.dataProvider = dati;
tilelist.width = 200;
tilelist.height = 300;
<em><strong>tilelist.direction = "vertical";</strong></em>
tilelist.move(10,10);
addChild(tilelist);
}
}
}
Che dà origine ad uno scrolling verticale e di conseguenza ad una diversa disposizione di righe e colonne, come vediamo in figura.

In tutti i casi visti finora l'elemento grafico è stato ridimensionato per adattarsi alle dimensioni della cella (stabilite tramite columnWidth e rowHeight; possiamo facilmente intuire che per evitare questo ridimensionamento è possibile omettere queste proprietà.
Uno dei vantaggi del TileList è proprio la sua versatilità, di fatto non c'è quasi nessun parametro o proprietà obbligatorio ed è possibile, ad esempio, anche rinunciare all'uso delle label, lasciando visibili solo gli elementi grafici. Il codice seguente non mostra label e lascia gli elementi alla loro dimensione originale:
Listato 4. Nasconde i label e lascia gli altri elementi alla dimensione originale
package{
import fl.controls.TileList;
import fl.data.DataProvider;
import flash.display.Sprite;
public class Esempio extends Sprite{
public function Esempio() {
var dati:DataProvider = new DataProvider();
var quanti:uint = 20;
var i:uint;
for(i=0; i<quanti; i++) {
dati.addItem( { source:logo} );
}
var tilelist:TileList = new TileList();
tilelist.dataProvider = dati;
tilelist.width = 200;
tilelist.height = 300;
tilelist.move(10,10);
addChild(tilelist);
}
}
}

Intercettare una selezione
Ogni cella del componente TileList è selezionabile e cliccabile ed è possibile, tramite un apposito evento, ricavare su quale cella è stato eseguito il click; l'evento da utilizzare è ListEvent.ITEM_CLICK e come tutti gli eventi in Actionscript 3 andrà associato ad una funzione. Con il codice riportato di seguito, ad esempio, è possibile risalire alla proprietà source della cella cliccata.
Listato 5. Si risale alla proprietà source della cella
package{
import fl.controls.TileList;
import fl.data.DataProvider;
import flash.display.Sprite;
import fl.events.ListEvent;
public class Esempio extends Sprite{
public function Esempio() {
var dati:DataProvider = new DataProvider();
var quanti:uint = 20;
var i:uint;
for(i=0; i&amp;lt;quanti; i++) {
dati.addItem( { source:logo} );
}
var tilelist:TileList = new TileList();
tilelist.dataProvider = dati;
tilelist.width = 200;
tilelist.height = 300;
tilelist.move(10,10);
tilelist.addEventListener(ListEvent.ITEM_CLICK,cliccato)
addChild(tilelist);
}
private function cliccato(e:ListEvent){
var __tilelist = e.target
var __cella = __tilelist.itemToCellRenderer(e.item)
trace(__cella.source)
}
}
}
Altri eventi a disposizione sono ListEvent.ITEM_DOUBLE_CLICK, ITEM_ROLL_OUT e ITEM_ROLL_OVER.
Conclusioni
Purtroppo il componente è disponibile solo per progetti Actionscript 3, pertanto anche utilizzando Flash CS3 non potremo avvalerci di questo strumento in progetti che richiedano una buona retrocompatibilità, tuttavia il problema assume un carattere piuttosto relativo data l'elevata diffusione del Flash Player 9.