Tra i maggiori aspetti positivi di Flex va sicuramente annoverato il buon numero di componenti per la realizzazione di interfacce e sistemi di navigazione: sono infatti presenti molti oggetti che aiutano a creare controlli piuttosto comuni e semplici da utilizzare e che permettono di conferire alla propria applicazione diverse visualizzazioni.
Tra i componenti principali per la navigazione segnaliamo il TabNavigator, che permette di creare un classico menu appunto a "tab" (definibile anche "a schede"), un tipo di menu piuttosto diffuso quando si vuole offrire all'utente la possibilità di accedere a svariate sezioni e informazioni con pochi click.
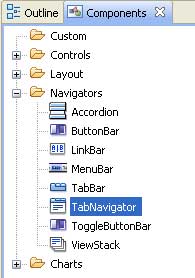
Per prima cosa creiamo un nuovo Flex Project, quindi portiamoci nella visuale Design per avere accesso ai componenti. Dal pannello component selezioniamo la categoria Navigators, quindi il componente TabNavigator e trasciniamone un'istanza sull'area di lavoro.

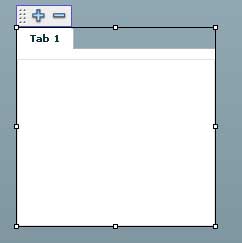
Il componente, una volta posizionato nello stage sarà rappresentato come un quadrato bianco con sopra una tab con etichetta Tab 1; cliccando sul componente potremo vedere due pulsanti (+ e -). Con questi pulsanti come vedremo a breve sarà possibile aggiungere o rimuovere tab/schede dal menu (e di conseguenza le corrispondenti visualizzazioni).

Aggiungere oggetti ad una scheda
Possiamo considerare il componente come diviso in due parti: la prima è la parte superiore, dove vengono visualizzate le varie intestazioni, mentre la seconda parte contiene gli oggetti della scheda selezionata: in modalità design possiamo inserire gli oggetti semplicemente trascinandoli, mentre in modalità codice avremo una situazione di questo tipo:
<mx:TabNavigator x="80" y="68" width="200" height="200">
<mx:Canvas label="Tab 1" width="100%" height="100%">
</mx:Canvas>
</mx:TabNavigator>
Come possiamo vedere, la prima tab è di tipo Canvas e ha etichetta Tab1: ogni oggetto che vogliamo sia presente in questa scheda andrà quindi inserito tra i tag <mx:Canvas> e </mx:Canvas>, in questo modo:
<mx:TabNavigator x="80" y="68" width="200" height="200">
<mx:Canvas label="Tab 1" width="100%" height="100%">
<mx:Button x="66" y="10" label="Button"/>
</mx:Canvas>
</mx:TabNavigator>
Ovviamente spostando gli oggetti in modalità design tramite drag & drop otterremmo lo stesso risultato, quindi per l'inserimento di elementi quali i componenti di Flex è più comodo utilizzare la modalità Design e sfruttare invece la modalità Codice per gli elementi esterni.
Aggiungere nuove schede
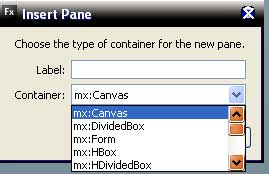
Come detto, dalla modalità Design basta selezionare il componente e premere il pulsante + : si aprirà un nuovo pannello da cui potremo scegliere l'etichetta del nuovo tab e il tipo di contenitore, che di default è di tipo Canvas ma può essere selezionato tra vari layout, utili se vogliamo dare un'impostazione particolare ad alcune schede.

A livello di codice, le nuove schede saranno inserite consecutivamente e come già abbiamo visto i contenuti di ogni scheda saranno racchiusi tra i tag del suo contenitore: per esempio aggiungengo un tab con etichetta Tab 2 e contenitore di tipo HBox con a sua volta all'interno un ComboBox e un HSlider, il codice diventerà il seguente:
<mx:TabNavigator x="80" y="68" width="200" height="200">
// primo tab
<mx:Canvas label="Tab 1" width="100%" height="100%">
// contenuto primo tab
<mx:Button x="66" y="10" label="Button"/>
</mx:Canvas>
// secondo tab
<mx:HDividedBox label="Tab 2" width="100%" height="100%" horizontalGap="5">
// contenuto secondo tab
<mx:ComboBox width="106"></mx:ComboBox>
<mx:HSlider/>
</mx:HDividedBox>
</mx:TabNavigator>
L'swf risulterà come di seguito: notiamo in particolare la differenza tra i due container Canvas (per la prima scheda) e HDividedBox (per la seconda)
TabNavigator con due schede
Nell'swf possiamo notare come sia possibile navigare nel componente anche tramite tastiera: clicchiamo su una delle due schede, quindi proviamo a usare i tasti Page Up (sposta alla scheda precedente), Page Down (sposta alla scheda successiva), Home/Inizio (sposta alla prima scheda), End/Fine (sposta all'ultima scheda), le frecce direzionali (permettono di selezionare una scheda, ma senza aprirla) e Invio o barra spaziatrice (aprono la scheda selezionata).
Modificare le proprietà dei contenitori
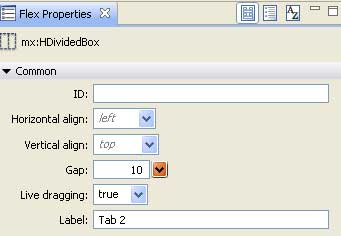
Come abbiamo visto è possibile utilizzare un diverso contenitore per ogni scheda: qualora volessimo modificare una o più proprietà di un contenitore potremo selezionarlo in modalità design e nel dal pannello Proprietà avremo accesso alle sue opzioni, in questo caso comunque può essere preferibile operare via codice in quanto per molti container il numero di proprietà modificabili dal pannello è molto inferiore a quelle accessibili via codice.
Proprietà di un contenitore di tipo HDividedBox

Inserire un'icona nelle intestazioni
In alcuni casi la semplice etichetta testuale potrebbe non essere chiara, oppure potremmo voler semplicemente "abbellire" il nostro menu con l'inserimento di un'immagine: in questo caso è possibile utilizzare la proprietà icon dei vari contenitori, accessibile tramite codice. Per inserire un'immagine come icona è necessario che questa sia nella stessa cartella del file MXML dell'applicazione, il codice da utilizzare è di questo tipo:
<mx:Canvas label="Tab 1" icon="@Embed('icona.png')" width="100%" height="100%">
Notiamo l'uso dell'istruzione @Embed, che si occuperà di incorporare l'immagine icona.png all'interno dell'swf.
TabNavigator con tre schede, di cui la prima provvista di icona
Ovviamente è consigliabile immagini con sfondo trasparente per ottenere un miglior effetto visivo.
È possibile variare l'allineamento dell'etichetta rispetto all'icona, tuttavia per questa operazione bisogna necessariamente ricorrere ad Actionscript.
<mx:Script>
<![CDATA[
private function init():void {
tabNavigator.getTabAt(0).labelPlacement = "right";
}
]]>
</mx:Script>
<mx:TabNavigator x="44.5" y="69" width="311" height="262" id="tabNavigator" creationComplete="init()">
<mx:Canvas label="Tab 1" icon="@Embed('icona.png')" width="100%" height="100%">
<mx:Button x="66" y="10" label="Button"/>
</mx:Canvas>
<mx:HDividedBox label="Tab 2" width="100%" height="100%" horizontalGap="10" liveDragging="true">
<mx:ComboBox width="106"></mx:ComboBox>
<mx:HSlider width="105"/>
</mx:HDividedBox>
<mx:TitleWindow label="Tab 3" width="100%" height="100%" title="Titolo della finestra">
</mx:TitleWindow>
</mx:TabNavigator>
Con questo codice, una volta completata la creazione del componente (creationComplete) richiamiamo la funzione init, che va a ricavare la prima tab del componente (getTabAt(0)) e ne imposta l'allineamento dell'etichetta su destra ("right"). Sono possibili anche i valori "left" (sinistra), "top" (sopra) e "bottom" (sotto). Di seguito un codice che ci permette di vedere i diversi posizionamenti:
<mx:Script>
<![CDATA[
private function init():void {
import mx.controls.tabBarClasses.Tab
var len:uint = tabNavigator.numChildren;
for (var t:uint=0; t<len; t++) {
var tab:Tab = tabNavigator.getTabAt(t) as Tab;
tab.labelPlacement = tab.label;
}
}
]]>
</mx:Script>
<mx:TabNavigator x="44.5" y="69" width="311" height="262" id="tabNavigator" creationComplete="init()">
<mx:Canvas label="left" icon="@Embed('icona.png')" width="100%" height="100%">
</mx:Canvas>
<mx:Canvas label="right" icon="@Embed('icona.png')" width="100%" height="100%">
</mx:Canvas>
<mx:Canvas label="top" icon="@Embed('icona.png')" width="100%" height="100%">
</mx:Canvas>
<mx:Canvas label="bottom" icon="@Embed('icona.png')" width="100%" height="100%">
</mx:Canvas>
</mx:TabNavigator>
TabNavigator con differenti allineamenti per le etichette
Naturalmente è possibile utilizzare soltanto l'icona, non utilizzando l'attributo label oppure lasciandolo vuoto.
// entrambe le alternative sono accettabili e danno come risultato una scheda provvista solo di icona
<mx:Canvas icon="@Embed('icona.png')" width="100%" height="100%">
<mx:Canvas label = "" icon="@Embed('icona.png')" width="100%" height="100%">
Scheda con solo l'icona, senza etichetta