Con iOS7 gli utenti Apple si troveranno a interagire con un'interfaccia grafica minimalista: è stato infatti abbandonato lo stile scheumorfico, che simulava oggetti della quotidianità nelle icone e nelle interfacce, per abbracciare il flat design, come annunciato nella WWDC 2013.
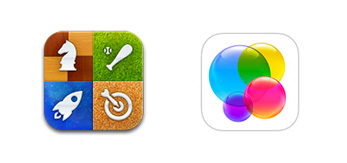
Jonathan Ive così ha rinnovato l'User Interface dei dispositivi mobile Apple. In questo tutorial cominceremo ad abituarci alla nuova grafica delle icone, utilizzando Photoshop CS5 o CS6 per riprodurne una. Ci concentreremo sull'icona di Game Center, una di quelle che ha subìto maggiormente il restyling astratto.
Salviamo sul nostro desktop la Figura 1 - il confronto tra iOS 6 e iOS 7 - e apriamola con Photoshop, ci servirà come riferimento mentre lavoriamo.

Creare la base per l'icona
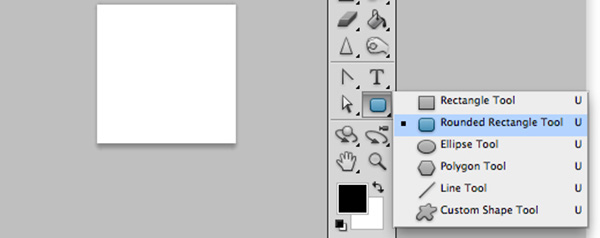
Creiamo ora un nuovo file della dimensione di 120x120 pixel (File > Nuovo oppure CTRL/CMD+N). Selezioniamo lo strumento Rettangolo Arrotondato/Rounded Rectangular con cui creeremo la base della nostra icona, un quadrato dagli angoli stondati. L'impostazione da applicare allo strumento sarà Raggio/Radius: 20px
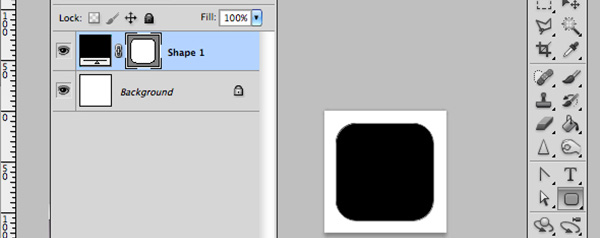
Disegnamo il quadrato, mantenendo le proporzioni con l'aiuto del tasto SHIFT: quest'azione creerà automaticamente un nuovo livello.
Come si può vedere in Figura 3, il quadrato è nero, perché nero è il colore attivo nel picker, mentre a noi servirà un quadrato bianco con una linea di contorno grigia. Per cambiare il colore nero con quello bianco clicchiamo due volte sull’elemento nel layer del quadrato e, nella finestra di dialogo del picker, selezioniamo la tonalità prescelta.
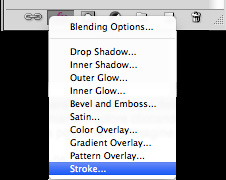
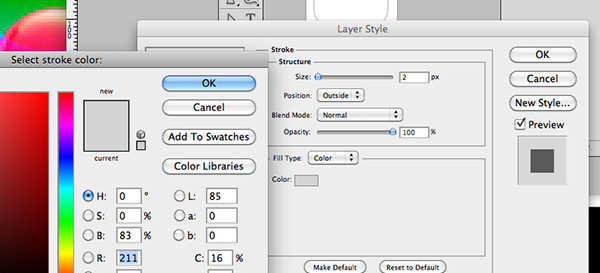
Applicheremo ora l'effetto Traccia/Stroke al quadrato, selezionando Opzioni Stili Livello degli effetti dalla palette Livelli. Impostiamo lo spessore della linea a 2 px e il colore grigio a #d3d3d3.
Selezioniamo il colore cliccando direttamente sulla riga grigia della nostra immagine di riferimento. Per facilitare l'operazione, consigliamo di ingrandire con lo strumento Zoom (lente di ingrandimento) la porzione di immagine su cui dovremo operare.
Definita la base dell'icona, si deve passare alla creazione vera e propria di tutti gli elementi grafici, dai cerchi alle sfumature di colore: il minimalismo di Jonathan Ive, nella sua semplificazione, fa infatti larghissimo uso dei gradienti. Vediamo il procedimento nella prossima pagina.
Creazione degli elementi grafici
La base quadrata della nostra icona è pronta, ora possiamo concentrarci sugli elementi grafici che costituiscono il suo design: 4 cerchi sovrapposti di colore differente. Inoltre, come si può vedere in Figura 1, i nostri cerchi hanno un effetto sfumato e una trasparenza che permette di percepire la loro sovrapposizione.
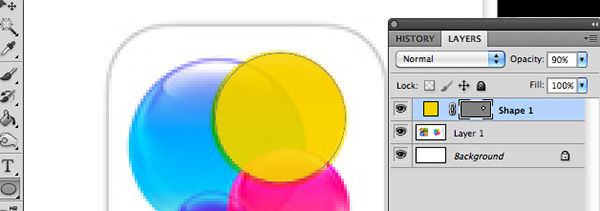
Per ottenere i cerchi nelle giuste posizioni andremo a crearli nel file che stiamo utilizzando come riferimento e, in seguito, li porteremo nel nostro nuovo file. Con lo strumento Contagocce selezioniamo il colore giallo, quindi utilizzando lo strumento Ellissi/Ellipse Tool, creiamo il primo cerchio. Per verificare che la dimensione sia corretta abbassiamo l'opacità del livello al 90%, in questo modo sarà come ricalcare il disegno sottostante.
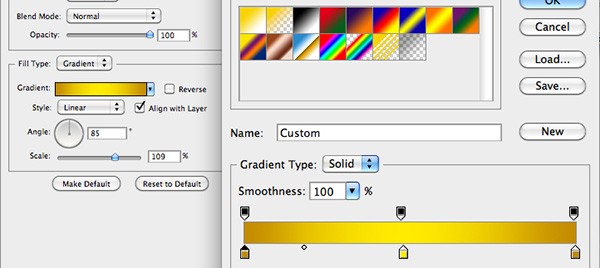
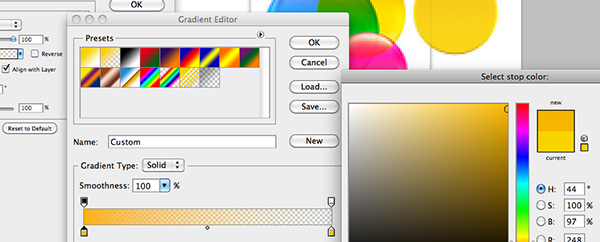
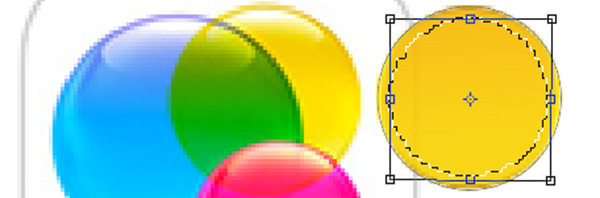
Dopo aver creato il cerchio giallo, spostiamolo leggermente, in modo da poter vedere l’originale e avere un riferimento delle sfumature da applicare. Il cerchio originale ha una linea più scura che ne definisce il contorno, applichiamo l’effetto Traccia/Stroke (sempre da Opzioni Stili Livello) impostando i seguenti valori: dimensione 1 px, posizione interna, tipo di riempimento a sfumatura con un angolo di 85°. Nella finestra di dialogo delle impostazioni della sfumatura scegliamo la prima modalità, da colore a colore. Applichiamo quindi un color senape (#c38a02) ai due color stop: ne creeremo uno nuovo centrale a cui applicheremo un giallo più chiaro (#ffea00), questo perché la sfumatura della riga di contorno non è uniforme, ha una porzione più chiara nella parte centrale.
Sempre sullo stesso livello dovremo applicare anche un effetto sfumato, quindi selezioniamo Sovrapposizione Sfumatura/Gradient Overlay da Opzioni Stili Livello e applichiamo l’angolo a -87°. Nella finestra di dialogo delle impostazioni della sfumatura scegliamo la seconda modalità, da colore a trasparente. Scegliamo un colore aranciato per il primo color stop (#f8b500).
Ci resta un effetto glow bianco, che conferisce al cerchio un aspetto tridimensionale.
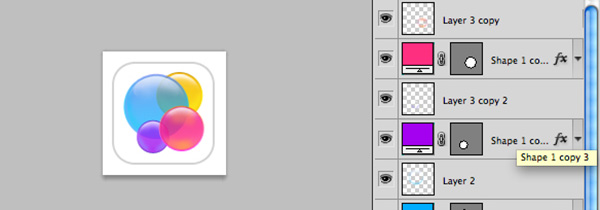
Creiamo una selezione circolare, cliccando la forma “cerchio” sul livello (Shape 1) e tenendo premuto il tasto CMD, della stessa misura del cerchio giallo.
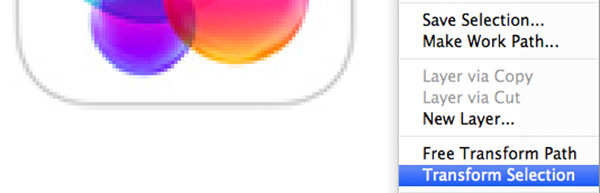
Per ridimensionarla, posizionatevi sul layout e scegliete dalle opzioni (tasto destro oppure CTRL) la funzione Trasforma Selezione/Transform Selection dello Strumento Selezione. Rimpicciolite leggermente la selezione, mantenendo le proporzioni.
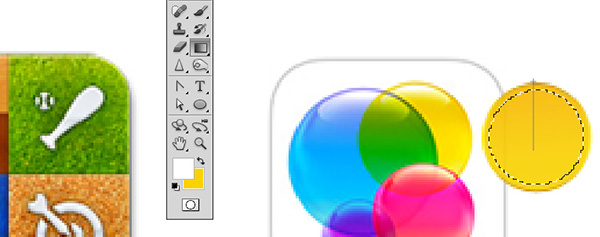
Creiamo ora un nuovo livello e selezioniamo lo strumento Sfumatura, che applicheremo cliccando la parte alta del cerchio, verso l’interno (come in Figura 12)
Ottenuta la sfumatura, ne andrà aggiustata la forma, quindi con lo strumento Gomma ad un’opacità del 20%, cancelleremo le parti in eccedenza per una forma arcuata (come in Figura 13).
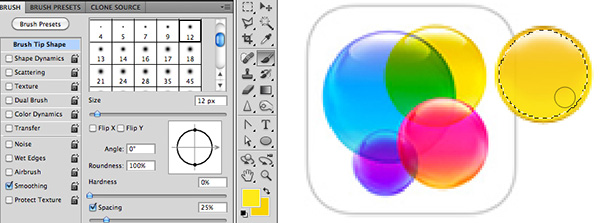
Manteniamo attiva la selezione usata finora e scegliamo con lo strumento Contagocce il giallo chiaro che appare nella parte bassa del cerchio di riferimento. Con lo strumento Pennello, misura 12 e opacità 60%, creeremo un altro gradiente. Quindi usciamo dalla selezione.
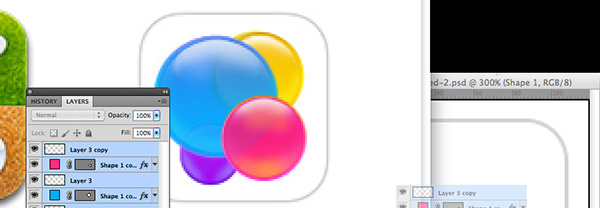
Bisognerà ripetere il procedimento per ognuno dei cerchi rimasti. Quando tutti i saranno pronti, andranno posizionati correttamente come nella figura di riferimento. Per portarli nel quadrato di base basterà selezionare tutti i livelli e trascinarli nel file creato precedentemente (come in Figura 16).
Centriamo nel quadrato, infine, la nostra composizione di elementi grafici.