Abbiamo dedicato agli icon fonts una mini-rassegna che illustrava alcune delle soluzioni più complete e immediate per la loro implementazione via CSS.
>> Leggi come sfruttare gli Icon Fonts con i CSS
In questo appuntamento, invece, punteremo la nostra attenzione su IcoMoon, un eccellente servizio che rende possibile, tra l'altro, la creazione di set di caratteri personalizzati e tagliati su misura delle nostre esigenze.
IcoMoon permette di selezionare i glifi, ovvero le icone che ci servono e di includere nel font solo quelle.
Il valore aggiunto di IcoMoon è in effetti la possibilità di selezionare le icone che ci servono e di includere nel font solo quelle. Cosa che si traduce innanzitutto in un peso notevolmente inferiore rispetto a un font che comprenda un ampio set di caratteri (di cui magari useremo solo alcune).
Per fare un solo confronto, il font che creeremo nel corso dell'articolo, costituito da quattro icone, pesa 4kb nel formato TrueType; il font TTF di Font Awesome di cui abbiamo parlato nell'altro articolo pesa 70kb.
L'altro valore aggiunto è rappresentato da una libreria amplissima di icone, oltre 1800, tra cui scegliere. Vediamo subito come procedere.
Creazione del font
Il primo passo è quello di lanciare nel nostro browser la Web App di IcoMoon.
Ci troveremo davanti a una schermata con diverse icone predefinite tra cui scegliere quelle che ci interessano. Se vogliamo aggiungere altri set o rimuovere qualcuno di quelli iniziali, basterà caricare la sezione specifica cliccando sul pulsante 'Icon Library':
Selezioniamo per l'occasione queste quattro icone:
Una volta fatta la scelta, si può passare allo step successivo cliccando sul pulsante 'Font' posto in fondo alla schermata:

Una volta passati alla schermata successiva, dovremo definire alcune impostazioni per il font.
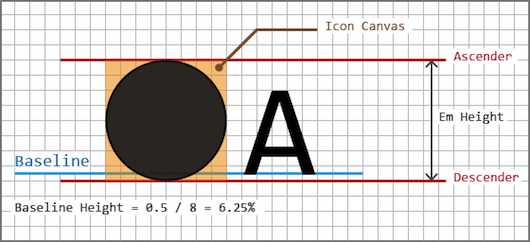
I valori per i campi 'Baseline' e 'Height' servono per agire sull'allineamento del font/icona, anche rispetto al testo che dovessimo inserire accanto all'icona, come mostra questa immagine che abbiamo preso dalla documentazione dell'app.

Nel nostro font personalizzato abbiamo lasciato i valori di default. Il sistema alla base di IcoMoon, comunque, consente di creare icone che hanno la stessa e precisa dimensione del testo impostato nel CSS con font-size. Se dunque si imposta un testo di 16px, l'icona sarà esattamente di 16px.
Cliccando sul pulsante 'More settings' si accede ad un box tramite cui definire altri importanti settaggi. Innanzitutto il nome che assegniamo al nostro font:

Possiamo anche stabilire il prefisso con cui nel CSS saranno definiti i nomi delle classi per ciascuna icona (nell'esempio è il valore 'icon-').
Con l'opzione 'Base 64 Encode & Embed Font in CSS' spuntata, inglobiamo il font direttamente nel CSS. È un'opzione che consente di migliorare le performance nel caricamento delle risorse, visto che l'utente scaricherà solo il CSS e non il file TTF o Woff. Per le demo che vedremo da qui a poco non abbiamo selezionato questa opzione, ma per chi fosse curioso, ecco come si presenta il CSS inglobando i dati del font.
L'ultima impostazione da fare riguarda la mappatura dei caratteri, ovvero l'associazione dell'icona ad una lettera, ad un numero, ad un simbolo speciale, etc., per inserirla con un codice ad hoc nel nostro documento. Per approfondire e verificare cosa si intende nello specifico, rimandiamo all'articolo Icon Fonts.
È questo un aspetto un po' problematico per gli icon fonts, anche perché coinvolge direttamente l'accessibilità. IcoMoon offre però una soluzione pressoché ideale. Possiamo infatti mappare le nostre icone rispetto alla cosiddetta Private Use Area (PUA) di Unicode. Si tratta di un range di caratteri riservati, lasciato libero proprio per la creazione e l'uso di caratteri personalizzati.
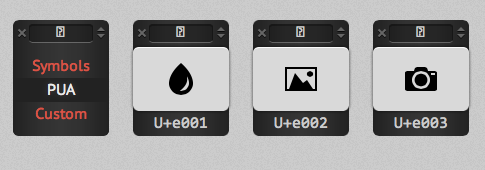
In IcoMoon, dunque, per ciascuna icona assicuriamoci di selezionare l'opzione 'PUA' agendo sulle freccette a destra del box:

A questo punto si può scaricare il font creato.
Inserimento e uso delle icone
Otterremo in download un piccolo pacchetto zip. Contiene intanto una cartella 'fonts' con i font nei formati TTF, EOT, Woff ed SVG.
A questi si aggiunge un foglio di stile ('style.css'). Il suo contenuto, quando userete le icone in un progetto, andrà copiato e incollato nel vostro foglio di stile principale, badando a rispettare o adeguare la struttura dell'URL con cui si importano i font.
Nello zip è presente anche un documento 'index.html'. Offre un'anteprima delle icone e soprattutto mostra i codici per l'inserimento delle stesse. Prendetene nota, è il numero selezionato nello screenshot:
E ora vediamo come inserire le icone nelle nostre pagine. Partiamo dal primo esempio.
Nell'HTML abbiamo scritto:
<p><a href="#" data-icon=""> Matita</a></p>
<p><a href="#" data-icon=""> Goccia</a></p>
<p><a href="#" data-icon=""> Foto</a></p>
<p><a href="#" data-icon=""> Camera</a></p>Le icone associate all'elemento a e inserite tramite l'attributo data-icon che prende come valore il codice di mappatura di ciascuna icona.
Questa modalità non è magari il top se si vuole tenere conto dell'accessibilità e di come gli screen reader trattano il contenuto così inserito. Un'alternativa è data dal codice presente in questa variante del primo esempio:
<p><a href="#"><span aria-hidden="true" data-icon=""></span> Matita</a></p>
<p><a href="#"><span aria-hidden="true" data-icon=""></span> Goccia</a></p>
<p><a href="#"><span aria-hidden="true" data-icon=""></span> Foto</a></p>
<p><a href="#"><span aria-hidden="true" data-icon=""></span> Camera</a></p>Analogamente a quanto visto nell'articolo su Font Awesome, possiamo inserire le icone attraverso delle classi specifiche definite nel CSS. Troviamo tutto già pronto nel foglio di stile creato da IcoMoon:
.icon-pencil:before {
content: "e000";
}
.icon-droplet:before {
content: "e001";
}
.icon-pictures:before {
content: "e002";
}
.icon-camera:before {
content: "e003";
}E allora, nel secondo esempio abbiamo scritto:
<p><a href="#" aria-hidden="true" class="icon-pencil"> Matita</a></p>
<p><a href="#" aria-hidden="true" class="icon-droplet"> Goccia</a></p>
<p><a href="#" aria-hidden="true" class="icon-pictures"> Foto</a></p>
<p><a href="#" aria-hidden="true" class="icon-camera"> Camera</a></p>Pure in questo caso possiamo ricorrere all'uso di uno span (esempio 3):
<p><a href="#"><span aria-hidden="true" class="icon-pencil"></span> Matita</a></p>
<p><a href="#"><span aria-hidden="true" class="icon-droplet"></span> Goccia</a></p>
<p><a href="#"><span aria-hidden="true" class="icon-pictures"></span> Foto</a></p>
<p><a href="#"><span aria-hidden="true" class="icon-camera"></span> Camera</a></p>Per finire (esempio 4), ecco come inserire un'icona a sé stante, svincolata da altri elementi:
<p><span aria-hidden="true" data-icon=""></span></p>
<p><span aria-hidden="true" data-icon=""></span></p>
<p><span aria-hidden="true" data-icon=""></span></p>
<p><span aria-hidden="true" data-icon=""></span></p>Tutti i file degli esempi sono come al solito disponibili in allegato.