Cos'è la Gestalt?
La Gestalt è una corrente di pensiero, nata in Germania fra la fine dell'Ottocento e gli inizi del Novecento. I suoi sostenitori affermarono che la percezione di ciò che ci circonda non è la semplice somma di elementi e sensazioni primarie, bensì un'unità strutturata di esse.
Se ad una prima lettura questo può sembrare un concetto difficile da capire, il tutto si chiarisce immediatamente con un semplice esempio.
Se in una stanza buia si accendono e poi si spengono due differenti lampadine, in rapida successione, quello che percepiamo non è ciò che davvero accade (ovvero una luce che si accende e poi si spegne ed un'altra che anch'essa si accende e poi si spegne) ma piuttosto una sola luce che apparentemente passa da una posizione all'altra.
È evidente quindi come la nostra percezione dell'evento sia molto differente dalla semplice somma dei fenomeni che lo compongono presi separatamente. La Gestalt cerca di comprendere le leggi o principi con cui strutturiamo le nostre percezioni.
Conoscendo questi principi è possibile sfruttarli anche per disporre i vari elementi che compongono una pagina web in modo da rendere chiara la struttura e l'organizzazione del proprio lavoro fin dalla prima occhiata.
I principi della Gestalt
Vicinanza:All'interno di una stessa 'scena', gli elementi tra loro vicini vengono percepiti come un tutto.

Nell'esempio percepiamo prima di tutto 3 colonne verticali sottili, e non 2 colonne larghe o semplicemente 6 linee verticali.
Nel design di un'interfaccia possiamo utilizzare questo principio per rendere più chiara la struttura della pagina, avvicinando gli elementi che sono concettualmente correlati e allontanando fra loro quelli che non lo sono. È un principio che spesso, senza accorgercene, utilizziamonella divisione in paragrafi di un testo. Un uso corretto del principio di vicinanza lo possiamo vedere nella homepage di html.it.
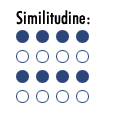
Similitudine: All'interno di una stessa 'scena' gli elementi tra loro simili per forma, colore e dimesione vengono percepiti come collegati.

Nell'esempio percepiamo righe di punti pieni, alternate a righe di punti vuoti, benchè lo spazio fra punto e punto sia lo stesso, sia in orizzontale che in verticale.
Nell'impaginazione questo ha un riscontro molto comune: l'elenco puntato. Riutilizzare elementi, colori o simboli che visivamente collegano un'informazione ad un'altra aiuta a rendere accessibile e facilmente navigabile anche un sito con grandi quantità di contenuti.
Chiusura:Linee e forme familiari vengono percepite come chiuse e complete, anche se graficamente non lo sono.

Descrivendo la figura dell'esempio, diremmo che vi sono rappresentati un cerchio e un quadrato con tratto non continuo, ma la forma percepita e riconosciuta è quella della figura completa. Allo stesso modo possiamo leggere la parola 'PRO' anche se nessuna delle lettere è chiusa e completa.
Questo principio ha molti riscontri nell'impaginazione. Primo fra tutti l'allineamento: organizzare lo spazio secondo linee e rettangoli invisibili aiuta il lettore a capire la strutturazione e l'organizzazione della pagina. Per questo motivo, in molte occasioni, è sconsigliabile l'uso dell'allineamento centrato.
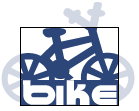
Ci si può avvalere di questo principio anche per sfruttare 'virtualmentÈ lo spazio che realmente non abbiamo a disposizione. Come si è detto, la nostra percezione di un'immagine va oltre ciò che è rappresentato sulla pagina, così quando lo spazio a disposizione è poco, possiamo sfruttare anche quello 'immaginato' da chi guarda. Eccone un esempio:


Anche se l'immagine della bicicletta nella prima figura è molto più grande dello spazio a nostra disposizione, la ricosciamo perfettamente e la 'vediamo' completa, come nella seconda figura.
Figura-sfondo: Le figure vengono percepite prima di tutto dal proprio contorno, il resto viene inteso come sfondo.

Nell'esempio è rappresentato un classico delle illusioni ottiche. Possiamo vedere inblu due visi, uno di fronte all'altro, su sfondo bianco o anche un vaso bianco su sfondo blu.
A seconda di cosa percepiamo come 'figura' classificheremo gli elementi restanti come 'sfondo'.
Questo principio si trasforma in grafica nel più famoso principio del contrasto. Proprio perchè le figure vengono riconosciute grazie al loro contorno, con più la figura sarà in contrasto con lo sfondo (e con gli altri elementi), più facile sarà riconoscerla e ricordarla, e maggiore sarà l'importanza che le verrà quindi data.
Si può perciò utilizzare questo criterio per rafforzare i titoli e dare risalto aglielementi che gerarchicamente hanno più importanza degli altri.
Ecco alcuni esempi:


Nella figura 1. e 2. il testo è in contrasto sia con lo sfondo che con la sua 'ombra'. Nella figura 3. e 4. il testo e l'ombra non hanno contrasti fra di loro e l'ombra non viene percepita come tale ma l'occhio tenta di leggere il testo specchiato come fosse un sottotitolo (è infatti percepito come tale per la differenza di dimensione).