Soprattutto nei siti aziendali risulta utile e, in alcuni casi, necessario, inserire un modulo da compilare per l'invio di informazioni da parte dell'utente.
Le prossime pagine sono dedicate esclusivamente alla creazione dai più semplici ai più complessi form (moduli) per l'invio di dati. Spiegherò unicamente i moduli che permettono l'invio dei dati ad un programma lato-server esterno (CGI, PHP o ASP). Non spiegherò dunque, l'invio dei dati direttamente per email.
Un modulo così costruito:
è semplicissimo riprodurlo in Flash.
In questo caso il form punta ad un indirizzo sconosciuto "http://www.nomesito.com/cgi-bin/nomecgi.cgi" ed ovviamente deve essere modificato con quello corretto. Al suo interno sono presenti anche 2 campi nascosti. Ecco il codice HTML del modulo:
<form action="http://www.nomesito.com/cgi-bin/nomecgi.cgi" method="post">
<input type="hidden" name="mail" value="info@nomesito.com">
<input type="hidden" name="soggetto" value="Modulo utenti">
<div align="center">
<table cellpadding="4" cellspacing="0">
<tr>
<td>Nome:</td>
<td><input type="text" name="nome" size="15"></td>
<td>Cognome:</td>
<td><input type="text" name="cognome" size="15"></td>
</tr>
<tr>
<td>Telefono:</td>
<td><input type="text" name="tel" size="15"></td>
<td>Email:</td>
<td><input type="text" name="email" size="15"></td>
</tr>
<tr>
<td>Utente:</td>
<td><input type="text" name="utente" size="15"></td>
<td>Password:</td>
<td><input type="password" name="password" size="15"></td>
</tr>
<tr>
<td colspan="4">
<p align="center">Informazioni: <textarea rows="4" name="info" cols="40"></textarea>
<p align="center"><input type="submit" value="Invia" name="invia">
<input type="reset" value="Reimposta" name="reimposta">
</td>
</tr>
</table>
</div>
</form>
Quindi nel modulo sono presenti 2 campi nascosti mail e soggetto, 5 campi di testo nome, cognome, tel, email e utente, un campo password password ed infine un campo TextArea info.
Niente di più semplice!
Campi di testo
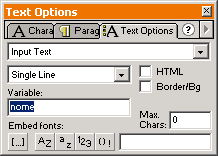
Per inserire dei normali campi di testo come nome, è necessario inserire un blocco di testo Input Text:

Assegnare il nome al campo e ripetere l'operazione per tutti i campi di testo presenti nel modulo.
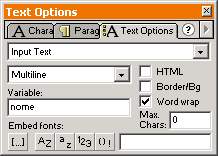
Campi TextAreaI campi TextArea hanno la particolarità di poter essere compilati su più righe rispetto all'unica riga dei normali campi di testo. Per creare un campo di questo tipo in Flash, l'operazione è identica al campo di testo normale, con l'eccezione di dover selezionare la voce Multiline che si trova nella finestra Text Options:

Attivando questa opzione, è possibile attivare anche Word wrap, che consente di andare a capo automaticamente con l'intera parola digitata se questa supera la lunghezza del campo:
Avrete sicuramente notato che per scrollare su e giù nel campo è necessario utilizzare il cursore di testo, no?
Uhm... non è per niente funzionale... proviamo ad inserire uno scroll di testo, vediamo se migliora:
Decisamente meglio non dite? Per capire come funziona lo scroll di testo vi rimando alla guide di Flash-MX.it.
Campi nascosti
Per creare dei campi nascosti ci sono 2 metodi.
Il primo è quello di creare un normale campo di testo, scrivere al suo interno il valore assegnato, e posizionarlo lontano dall'area di lavoro in modo che non venga visualizzato durante la riproduzione del filmato. Con il secondo metodo invece, basta assegnare il valore ad una variabile con lo stesso nome del campo prima dell'invio dei dati e il gioco è fatto:
mail = "info@nomesito.com";
soggetto = "Modulo utente";
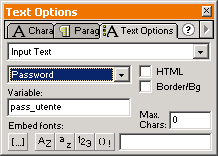
Campi password
Inserire un normale campo di testo e attivare l'opzione Password:

Creare il bottone "reimposta"
Per ricreare l'effetto di questo pulsante in Flash, occorre scrivere delle action al Release del bottone che azzerano i valori di tutti i campi di testo presenti nel modulo:
on (release) {
nome = "";
cognome = "";
tel = "";
email = "";
utente = "";
password = "";
info = "";
}
Creare il bottone "invia"
Dopo aver creato il bottone, assegnare questa action:
on (release) {
getURL ("http://www.nomesito.com/cgi-bin/nomecgi.cgi", vars=POST)
}
Altre proprietà
Le altre proprietà selezionabili per un campo di testo sono:
Max Chars. limita la digitazione, all'interno del campo, a x caratteri (dove x è il valore inserito):
Embed Fonts specifica quali tipi di caratteri esportare con la casella di testo. Selezionando per esempio 123 sarà possibile visualizzare esclusivamente i caratteri numerici. È possibile comunque specificare singolarmente ogni carattere nella casella di testo predisposta.
Risultato finale
Ed è anche più bello esteticamente!
Le caselle di controllo
Per la creazione di form più complessi, & vengono utilizzate opzioni particolari come le caselle di controllo (checkbox):
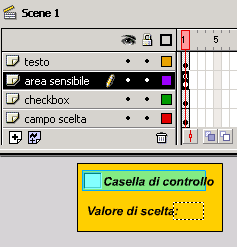
Per prima cosa creiamo 2 disegni che rappresentano la casella attiva/disattiva:
ed inseriamoli in due frame differenti di un nuovo movieclip che chiameremo checkbox. Nel primo di questi 2 frame, inseriamo l'azione Stop() per evitare che il movieclip venga ripetuto con ciclo infinito. Trascinare un'istanza del movieclip nel filmato principale ed assegnargli il nome check.
A questo punto creiamo un'area sensibile (consultare le guide), visto che dovremo rendere cliccabile la casella di controllo, che racchiuda la casella di controllo con il testo. Posizionare l'istanza dell'area sensibile in un nuovo livello del filmato principale.

Le azioni da assegnare all'area sensibile devono fare in modo che, se la casella è deselezionata, allora deve essere selezionata e viceversa. Per far questo, ci serviremo di una variabile di nome scelta che assumerà valore 0 in caso di deselezione e 1 in caso di selezione (scelta sarà poi il valore che verrà inviato al CGI esterno, nonché il nome della casella di controllo per l'elaborazione dei dati, quindi, assegnare il valore desiderato al posto di 0 e 1).
Sulla base di questo valore, verrà indirizzato il movieclip check al primo o al secondo frame (attivato o disattivato) e verrà re-impostata scelta a seconda del caso:
on (release) {
if (scelta == 0) {
check.nextFrame(); scelta = 1;
} else {
check.prevFrame();
scelta = 0;
}
}
Se scelta è uguale a 0 (disattivato) allora posiziona la testina di lettura frame del movieclip check al successivo (attivato) e setta scelta a 1 altrimenti, posiziona la testina di lettura frame al frame precedente del movieclip check e setta la variabile scelta a 0.
Non rimane che inserire la nostra casella di controllo nel form e il gioco è fatto. Infatti, al momento dell'invio del modulo, Flash invierà tutte le variabili compresa scelta. Ecco il risultato:
I Radio button
Un'altra opzione per i form, sono i Radio Button, ossia quei bottoni che permettono di effettuare una sola scelta tra più proposte.
Per prima cosa disegniamo i pulsanti caratteristici dei RadioButton (creare delle nuove clip graphic):

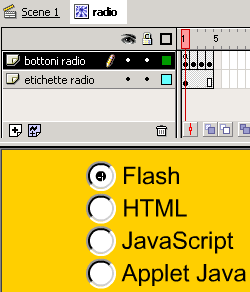
Creare un nuovo movieclip con nome radio ed inserire tanti RadioButton quante sono le scelte che l'utente potrà confrontare, tenendo conto che la prima scelta dovrà essere selezionata:
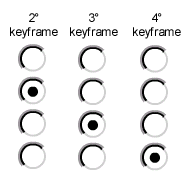
in questo caso, le scelte possibili sono 4. Assegnare al primo keyframe l'azione Stop. Inserire poi, tanti keyframe quante sono le scelte possibili (4) e per ogni keyframe, il RadioButton selezionato deve risultare nel Button successivo:

Creare un nuovo livello ed assegnare per ogni RadioButton un'etichetta (creando un nuovo livello che copra tutti i 4 keyframe creati in precedenza, eviterà di ripetere l'operazione per 4 volte):

Creare un'area sensibile (consultare le guide) che copra un RadioButton e l'etichetta ad esso assegnata ed inserirne 4 istanze (per ogni voce) in un nuovo livello che chiameremo aree sensibili:

Per la prima area sensibile, ecco lo script da scrivere:
on (release) {
gotoAndStop (1);
_root.scelta = "Flash";
}
Come si può notare, la variabile scelta viene inizializzata nel radice principale del filmato (_root). Questo è dovuto al fatto che, quando i dati verranno inviati al CGI, Flash invia esclusivamente le variabili presenti nel filmato principale e non quelle presenti nelle clip.
Per le altre aree sensibili il procedimento è lo stesso, ma cambia il valore di gotoAndStop(n)(dove per n bisognerà inserire il numero del keyframe su cui deve posizionarsi la testina di lettura frame, quando l'utente clicca sulla voce desiderata) e _root.scelta = "testo"; (dove al posto di testo, inserire il valore che deve assumere scelta a seconda della selezione dell'utente):
| 2° RadioButton | on (release) { gotoAndStop (2); _root.scelta = "HTML"; } |
| 3° RadioButton | on (release) { gotoAndStop (3); _root.scelta = "JavaScript"; } |
| 4° RadioButton | on (release) { gotoAndStop (4); _root.scelta = "AppletJava"; } |
Ecco il risultato:
Le combobox
Le comboBox sono menu a cascata che danno l'opportunità all'utente di selezionare una delle voci elencate:
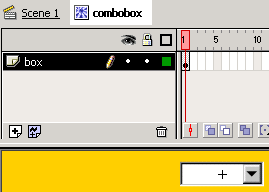
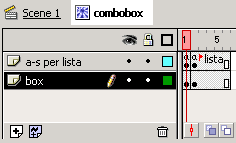
Per simulare l'opzione in Flash, agire in questo modo. Creare un nuovo movieclip e nominarlo combobox. Disegnare nel primo livello della clip, la combobox:

Inserite in un nuovo livello (che chiameremo a-s per lista (dove a-s indica area sensibile), un'area sensibile (consultare le guide) che copra il pulsante per l'apertura della combobox:
(in celeste la sovrapposizione dell'area sensibile con il combobox)
Da questo momento in poi, tutti gli altri livelli che inseriremo, avranno il primo keyframe vuoto, perché quest'ultimo viene dedicato esclusivamente al combobox chiuso (disattivato), e dal secondo frame in poi, invece, verrà creata l'animazione per il combobox attivato. Per questo motivo, assegniamo al primo keyframe del livello a-s per lista, l'azioneStop (per evitare che venga visualizzato in continuo il combobox attivato/disattivato) ed inseriamo 2 keyframe per i livelli appena creati. Assegnare Stop anche nel secondo keyframe del livello a-s per lista e digitare come label lista:

Come azione dell'area sensibile appena inserita, digitiamo:
on (release) {
gotoAndStop ("lista");
}
da notare che questa action deve essere presente esclusivamente nel primo keyframe del livello a-s per lista. Rimandiamo all'etichetta lista il filmato, perché sarà da quel frame in poi che creeremo la combobox attivata.
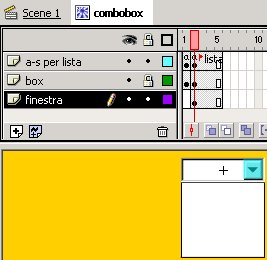
Il primo passo da fare, sarà creare un nuovo livello (con il primo frame vuoto), nominarlo finestra e disegnare la finestra che apparirà al clic sulla combobox:

Per fare in modo che, una volta aperta la combobox, questa debba richiudersi al clic del mouse all'esterno di essa, inseriamo un'altra istanza dell'area sensibile in un nuovo livello che chiameremo a-s per ritorno. Dimensioniamola per tutta l'area di lavoro del filmato e assegniamogli come action:
on (press, release) {
gotoAndStop (1);
}
Se avete seguito passo per passo la spiegazione, il risultato fino a questo punto è:
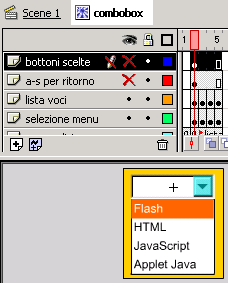
Bene, ora inseriamo 2 nuovi livelli che chiameremo lista voci e voci selezionate dove disegneremo la lista delle possibili voci (4) con relativa selezione di sottofondo.
Inserire una sotto l'altra, nel primo keyframe del livello lista voci, le varie voci che compongono la combobox. Nello stesso frame ma del livello voci selezionate disegnare un rettangolo rosso (o di un altro colore...) che copra la prima delle voci inserite. Ricolorate la prima voce con un altro colore in modo che venga letta con il fondo rosso (io ho usato il bianco quando sono selezionate ed il nero quando non lo sono):

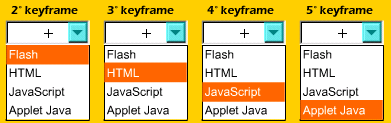
Inseriamo altri 3 keyframe (come nell'immagine sopra) e per ognuno, spostiamo il rettangolo rosso di selezione nella voce sottostante che dovrà essere ricolorata di bianco.

A questo punto non ci rimane che rendere selezionabili le varie voci della combobox. Trasciniamo dunque un'altra istanza dell'area sensibile in un nuovo livello che chiameremo bottoni voci. Dimensioniamola in modo che copra la prima delle 4 voci e assegniamo come action:
on (rollOver, dragOver) {
gotoAndStop (2);
}
on (release) {
_root.scelta = "Flash";
gotoAndStop (1);
}
Le voci devono attivarsi (selezionarsi) quando l'utente si posiziona con il puntatore del mouse su di esse, e a questo ci pensa il primo pezzo dell'action che dovrà essere modificato per ogni keyframe a seconda della voce selezionata (quindi per la seconda voce, avremo gotoAndStop (3), per la terza gotoAndStop (4) ecc...).
Il secondo pezzo di script è dedicato al settaggio della variabile scelta (nome assegnato alla combobox in HTML) ed al ritorno del combobox chiuso. Come già detto nella lezione precedente, Flash permette l'invio di variabili che si trovano nel filmato principale. Ed è per questo che dobbiamo inserire un campo di testo con nome scelta nello stesso livello del filmato principale dove trascineremo un'istanza del movieclip combobox adattandolo alla combobox disegnata:
(le linee tratteggiate stanno ad indicare il limite della casella di testo scelta)
Ecco il risultato dei nostri sforzi:
Il controllo sui campi
Il problema principale durante l'invio dei dati da un modulo, è la correttezza di essi. Controlli come il numero minimo di caratteri per un campo e la presenza del carattere @ nel campo email (volendo anche il suffisso del dominio ".com" ".it" ".net" ecc...) sono facilmente costruibili in Flash. Vediamo come...
Numero minimo di caratteri
Può accadere di creare moduli Flash che abbiano al loro interno un campo password (magari per la registrazione ad un servizio offerto) con un numero minimo di caratteri da digitare. Ponendo il caso che il campo debba avere minimo 4 caratteri, ecco cosa inserire come azione del bottone "invia dati":
on (release) {
pwd = new String(password);
if (pwd.length<4) {
.... //Azioni in caso che i caratteri siano inferiori a 4
} else {
.... //Azioni in caso che i caratteri siano superiori a 4
}
}
Nell'esempio appena visto, viene usato l'oggetto Stringper poter conoscere il numero di caratteri con cui è composta la variabile password (ovviamente è collegata al campo di testo). Viene così creata la variabile oggetto pwd che contiene le informazioni sul campo di testo. Basta applicare il metodo length (che restituisce il numero di caratteri con cui è composta password), ed effettuare la verifica. A seconda poi del risultato della condizione, verranno eseguite le diverse operazioni (nel mio esempio qui sotto, ho fatto in modo che la variabile risultato venisse aggiornata a seconda del risultato della condizione):
Controllo validità del campo "email"
L'unico modo per poter capire se un indirizzo email è stato scritto correttamente, è quello di verificare che all'interno di esso vi è il simbolo "@". Fatto questo, è possibile anche implementare il tutto con un controllo sul suffisso (".com" ".net" ".it" ecc..).
Andiamo per gradi. Iniziamo con il controllare se il carattere "@" c'è all'interno del valore inserito dall'utente o meno. Ecco lo script per verificarlo:
on (release) {
pwd = new String(email);
i = 0;
//Inizio con il controllo della stringa
while (i<pwd.length) {
car = pwd.substr(i, 1);
if (car=="@") {
... //Azioni in caso di presenza dell'@
break; //Esco dal loop
} else {
... //Azioni in caso di non presenza dell'@
}
i++;
}
}
Come nell'esempio precedente, viene usato l'oggetto String necessario per effettuare il controllo su ogni carattere del valore inserito dall'utente. Per fare questo, ci serviremo del metodo substr che estrapola parte del valore di una variabile, indicando nei due argomenti l'indice da cui cominciare l'estrapolazione (il numero del carattere) e il numero di caratteri da estrapolare. Nel nostro caso, il numero dei caratteri sarà sempre uguale, e cioè 1, perché dovremo fare il controllo su ogni carattere della variabile. Mentre il valore dell'indice partirà da 0 (primo carattere) fino ad arrivare a n (il numero totale dei caratteri, restituito da pwd.length). Ecco quindi il motivo del loop
while (i<pwd.length)
Questo, verrà eseguito finché il valore dell'indice i è minore del numero totale dei caratteri (quindi, cominciando da 0 fino alla fine dei caratteri).
Il carattere estrapolato viene inserito nella variabile car (sta per carattere) e controllato. Se risulta uguale a "@" allora vengono eseguite le azioni appropriate insieme a break che permette di uscire dal loop (una volta trovato il carattere "@" non è più necessario effettuare il controllo sul resto dei caratteri).
Controllo campo "email" con @ e suffisso
Per controllare anche il suffisso, è necessario apportare qualche modifica allo script visto in precedenza. In questo caso, ci serviremo di 2 variabili check_email e check_suff che, alla fine dello script, se saranno tutt'e due uguali a 1, allora l'indirizzo email è corretto, altrimenti l'indirizzo non è corretto.
Il controllo per il carattere "@" è identico a quello già visto, per cui mi limiterò a descrivere quello per il suffisso. Ecco lo script:
on (release) {
pwd = new String(email);
i = 0;
check_email = 0;
check_suff = 0;
//Inizio con il controllo della stringa
while (i<pwd.length) {
car = pwd.substr(i, 1);
//Controllo del @
if (car=="@") {
check_email = 1;
}
//Controllo del suffisso
if (car==".") {
if (pwd.substr(i, 4)==".com" || pwd.substr(i, 4)==".net"){
check_suff = 1;
}
if (pwd.substr(i, 3)==".it") {
check_suff = 1;
}
}
i++;
}
//Il risultato..
if (check_email==1 && check_suff==1) {
... //Tutto a posto
} else {
... //C'è qualche errore
}
}
In questo caso, anziché uscire dal loop di verifica, quando viene trovato il carattere "@", viene assegnato 1 a check_mail. Per il suffisso invece, appena viene trovato il carattere "." (punto), vengono estrapolate più stringhe (due da 4 caratteri ed una da 3) e fatto il controllo su queste. Dopo il punto, segue il suffisso, per cui, estrapolando la stringa successiva, è possibile fare un controllo su questa. Se è uguale ad un suffisso conosciuto, allora viene assegnato a check_suff il valore 1.
Fatto questo, vengono verificati i valori di check_email e check_suff: se questi sono uguali a 1 allora vengono eseguite le azioni appropriate, altrimenti vengono eseguite le azioni in caso di errore. Vi ricordo che && indica e:
SE check_email È UGUALE A 1 E check_suff
È UGUALE A 1 ALLORA..
