Secondo uno studio di JetBrain, software house nota per applicazioni dedicate ai coder come WebStorm, IntelliJ IDEA, PhpStorm e PyCharm, il linguaggio più popolare del 2023 è stato JavaScript. Seguirebbero nell'ordine Python, l'accoppiata HTML e CSS, SQL e Java. PHP, storica soluzione per lo sviluppo di siti Web e Web application, sarebbe invece soltanto all'undicesimo posto, superato da TypeScript C e C# ma con una percentuale d'adozione ancora superiore a quella di GO. Le prime posizioni mostrano come, almeno al vertice, non vi siano stati grandi sconvolgimenti rispetto al 2022. Python è per esempio un linguaggio fondamentale per operazioni di Data Analysis e applicazioni di Machine Learning. Considerando che quello ormai al termine è stato per molti versi l'anno della AI, si tratta di un risultato che non stupisce. Quali sono stati invece gli strumenti di sviluppo che si sono maggiormente affermati nel 2023?
Cerchiamo di rispondere a questa domanda attraverso una selezione che per forza di cose non può che essere parziale. Per questo motivo escluderemo una piattaforma come ChatGPT, che di base non è soltanto uno strumento di sviluppo, o tool particolarmente popolari come Visual Studio Code. Cercheremo invece di analizzare soluzioni in alcuni casi "emergenti", magari meno note se non agli addetti ai lavori, che però potrebbero diventare ancora più popolari nel corso del 2024.
Postman

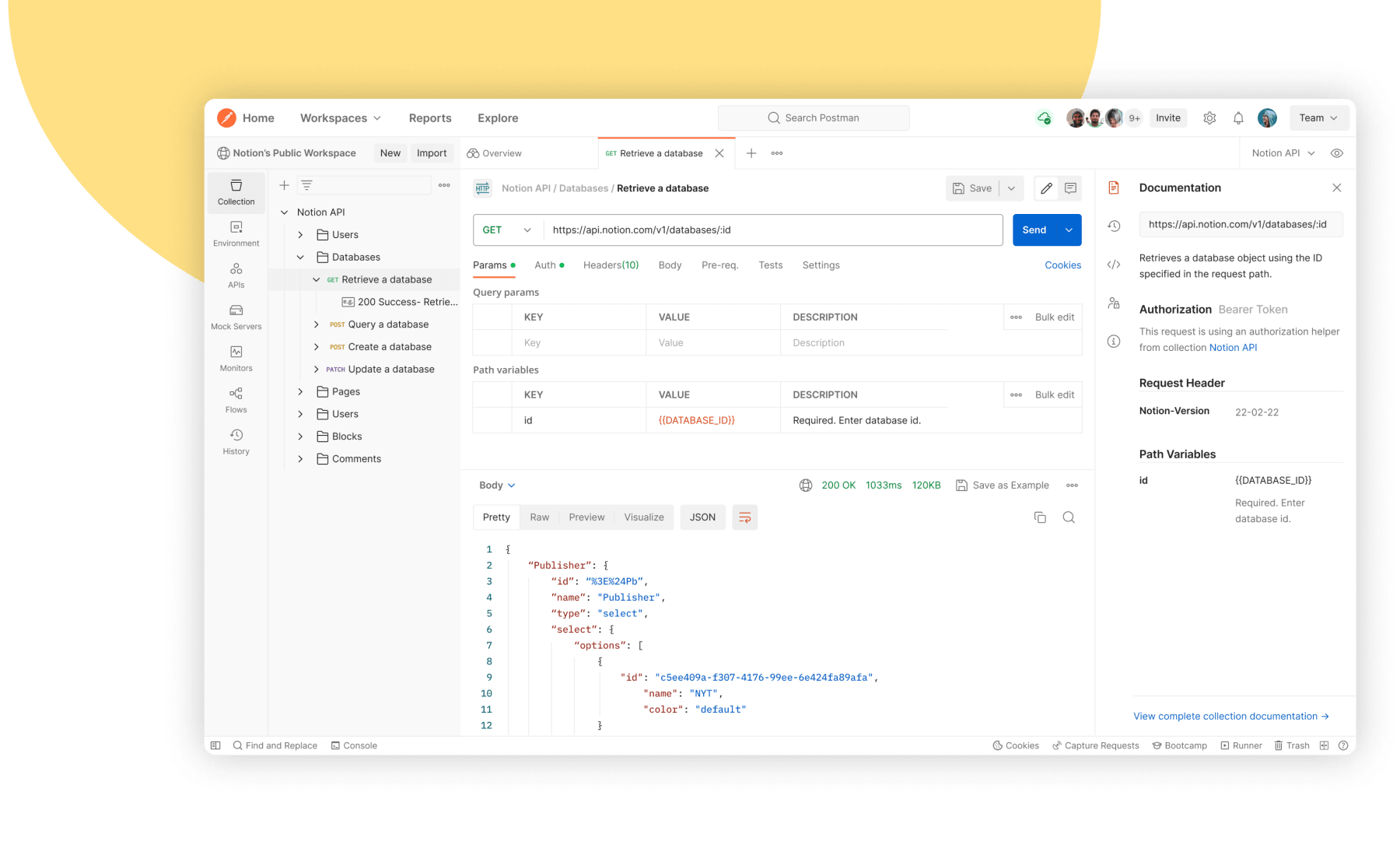
Postman è una API platform per la creazione e l'uso di interfacce di programmazione. Distribuita sotto forma di applicazione desktop per Windows, macOS e Linux, essa semplifica tutte le fasi del ciclo di vita di un'API e facilita lo sviluppo di progetti in ambito collaborativo.
Alla base del funzionamento di Postman vi è un API client che consente di esplorare, debuggare e testare facilmente le interfacce. Permettendo anche di definire richieste complesse di API per HTTP, REST, SOAP, GraphQL e WebSockets. Il client rileva automaticamente il linguaggio delle risposte e ne formatta il contenuto per facilitare l'ispezione da parte dello sviluppatore. È incluso anche il supporto integrato per alcuni protocolli di autenticazione come per esempio OAuth 1.2/2.0, AWS Signature e Hawk.
Il Postman API client permette di organizzare le richieste in apposite Collection. In questo modo esse possono essere riutilizzate più facilmente, senza la necessità di dover operare ogni volta from scratch. Le collezioni possono contenere codice JavaScript con cui collegare richieste o automatizzare i workflow più comuni. Si possono così utilizzare script per visualizzare le risposte delle API tramite dei grafici.
Astro

Passiamo ora ad un framework: Astro. Uno strumento per gli sviluppatori particolarmente orientato ai siti Internet statici basati sui contenuti. La sua architettura di front-end è incentrata sulle isole che si presentano come alternativa ai pattern monolitici di JavaScript, con l'obbiettivo di offrire prestazioni più elevate. Il framework rimuove automaticamente qualsiasi componente non essenziale per il funzionamento di un'applicazione e si basa sul principio della idratazione selettiva o parziale.
Astro è una soluzione agnostica rispetto agli altri framework, quindi può essere integrato senza particolari problemi di incompatibilità con librerie JavaScript di terze parti. Ciò risulta molto comodo quando si deve operare su un'applicazione già avviata e basata, ad esempio, su React e Vue. Una delle sue principali caratteristiche è il supporto per Markdown, mentre il linguaggio di markup di base è sì ottimizzato per le pagine statiche ma permette anche di sviluppare funzionalità dinamiche tramite la possibilità di definire variabili, cicli e costrutti condizionali.
A differenza di quanto accade con altri framework, l'output non è una single-page application (spesso) di grandi dimensioni. L'estrazione delle component island è infatti statica e asincrona. Avviene prima dell'esecuzione di JavaScript con un grande vantaggio in termini di performance.
webpack

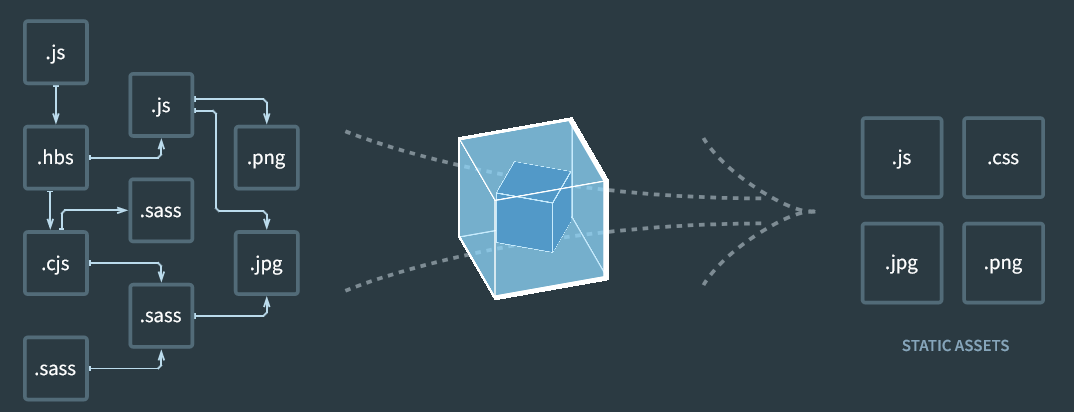
Il prossimo dev tool della nostra selezione è un bundler e per la precisione un module bundler: webpack, scritto appunto con l'iniziale minuscola. Stack Overflow lo posiziona tra gli strumenti più utilizzati dai coder nel 2023, addirittura più di Kubernetes, NuGet, Maven e Gradle. Si tratta in sostanza di una soluzione che permette di raggruppare più file JavaScript per l'utilizzo via browser. Può inoltre essere utilizzato per il packaging di qualsiasi tipo di risorsa possa essere impiegata in un progetto Web based. Si tratta tra l'altro di un bundler Open Source utilizzabile liberamente.
webpack presenta diversi vantaggi tra cui il fatto che le dipendenze necessarie al suo funzionamento vengono risolte direttamente in fase di compilazione. Questo si traduce in una riduzione anche notevole delle dimensioni del runtime. I caricatori possono preprocessare i file durante la compilazione, una funzionalità molto utile quando si devono sviluppare applicazioni basate su TypeScript e JavaScript. È disponibile inoltre un sistema di plugin modulare con il quale l'utilizzatore può implementare qualsiasi feature addizionale, estendendo le funzionalità di base.
Si possono raggruppare (anche in combinazione) moduli ECMAScript, CommonJS e AMD (Asynchronous Module Definition). webpack supporta sia la creazione di bundle singoli che di più frammenti che vengono caricati a runtime in modo asincrono per ridurre, appunto, i tempi necessari per il caricamento iniziale. Il bundler è compatibile con tutti i browser Web conformi con lo standard ECMAScript 5, quindi garantisce una resa efficiente anche su versioni non esattamente recentissime.
Terraform

Parliamo ora di una "vecchia conoscenza" degli sviluppatori (la prima versione risale al 2014) che ha ampliato la sua platea di utilizzatori grazie alla sempre più imponente migrazione di aziende e professionisti dall'on-premise al Cloud. Terraform è un tool per la creazione, la modifica e il controllo di versione delle infrastrutture, garantendo nel contempo un livello di sicurezza elevato. Può gestire provider di servizi affermati (AWS, Azure..) così come soluzioni personalizzate e sviluppate localmente.
Terraform è uno strumento Infrastructure as Code. In sostanza l'infrastruttura, che diventa condivisibile e riutilizzabile, viene descritta tramite una sintassi di configurazione di alto livello. In questo modo si può effettuare il versioning di una rappresentazione del data center e manipolarla come se si trattasse di codice. Terraform prevede una fase di pianificazione in cui viene generato un piano di esecuzione che mostra cosa avverrà al momento della chiamata di un'applicazione. Ciò limita i comportamenti inattesi quando si opera a carico dell'infrastruttura.
Il tool crea un grafo delle risorse e parallelizza la creazione e la modifica di qualsiasi risorsa indipendente. L'infrastruttura viene così resa efficiente. Gli utilizzatori possono accedere ad una visione delle dipendenze nel contesto dell'infrastruttura. I task più impegnativi possono essere automatizzati e l'utente saprà esattamente quali cambiamenti verranno apportati da Terraform e in quale ordine. Evitando gli eventuali errori di un intervento manuale.
htmx

Concludiamo la nostra breve analisi sui migliori strumenti per sviluppatori del 2023 con htmx. Potremmo consideralo come un "fratello minore" rispetto ai progetti elencati in precedenza, anche se non proprio uno sconosciuto, ma è anche quello con maggiori opportunità di crescita. Si tratta di una soluzione che permette di accedere ad Ajax, WebSockets, eventi inviati dal server e transizioni CSS direttamente in HTML, utilizzando gli attributi. L'utilizzatore ha così la possibilità di realizzare UI tramite un tool che non richiede dipendenze e riduce il codice fino al 67% rispetto a React.
Lo sviluppo di htmx nasce da alcune domande che si sono posti gli autori. Perché si possono formulare richieste HTTP soltanto tramite a o form? Perché sono disponibili soltanto i metodi GET e POST per veicolare dati? Perché ad ogni intervento deve essere modificata un'intera schermata? Perché sono disponibili soltanto click e submit per gli eventi? htmx risponde proprio a queste domande "potenziando HTML".
htmx ha inoltre il vantaggio di essere estremamente leggero. Pesa infatti appena 14 Kb in versione minificata e gzippata. Ciò si riflette positivamente sulle performance con tempi di esecuzione estremamente ridotti.
Conclusioni
Abbiamo così proposto alcuni dei migliori strumenti di sviluppo del 2023. Non ci sono tutti, non sarebbe stato possibile, e quelli elencati non sono necessariamente i più popolari. Nel 2024 assisteremo forse ad un uso più diffuso degli assistenti al coding basati sulle AI, come GitHub Copilot. Realtà basate sull'interazione tra coder, come Stack Overflow, risulteranno probabilmente molto più marginali e la selezione del prossimo anno potrebbe comprendere strumenti di natura differente.