Il recente trend minimalista per la grafica Web ha portato nuova linfa vitale a una categoria ben precisa di font, i cosiddetti sans serif. Dai semplici blog ai siti più articolati con design responsive o parallasse, non vi è realtà online che non faccia ricorso a queste famiglie di caratteri. Ma cosa sono i sans serif e quali sono i migliori?
Serif e sans serif: differenze
La differenza tra font serif e sans serif si gioca tutto sul concetto di "grazie”. Queste non sono altro che degli abbellimenti estetici delle aste dei singoli caratteri, ovvero delle terminazioni più o meno articolate alle estremità delle lettere. È il caso si una "s" con curve arricciate, oppure di un "f" con la piegatura superiore allungata in modo artistico. Di conseguenza un font "sans", così come suggerisce il francese, sarà privo di questi elementi decorativi: il singolo carattere sarà minimale, liscio, volutamente spoglio.
In passato il ricorso al sans serif è stato funzionale all'evoluzione delle risoluzioni: qualche decennio fa, in assenza di sistemi di antialiasing e con schermi poco definiti, questa categoria di font ha agevolato la lettura. La tecnologia moderna, con pannelli video capaci di altissimi DPI tanto da emulare la carta stampata, rende questa necessità del tutto ininfluente. La preferenza è quindi puramente estetica: in Figura 1, il paragone tra le due modalità.
Uso odierno
I font sans serif, così come già accennato, sono tornati di estrema moda negli ultimi anni, in particolare con l'affermazione dei design minimalisti sia per il Web che per il software. I tre sistemi operativi desktop oggi più diffusi - Windows, OS X e Ubuntu - fanno tutti ricorso a famiglie di caratteri sans per i loro font di default. È però l'esplosione dell'universo mobile, tra smartphone e tablet, che ha reso questi stili così popolari: i due ecosistemi più gettonati dagli utenti, ovvero iOS e Android, nelle più recenti versioni hanno tutti abbandonato il ricorso alle grazie. Un fatto particolarmente evidente in Figura 2, dove vengono confrontate le schermate di iOS 8 di Apple e Android KitKat di Google.
Sans serif per il Web con Google Fonts
Dai sistemi operativi alla vera e propria mania sul Web il passo è stato semplice, ma non immotivato. Lettere senza grazie si inseriscono alla perfezione non solo nei design minimalisti, ma anche in progettazioni responsive o parallasse spesso caratterizzate da sfondi sfumati, riquadri adattabili alle dimensioni schermo dell'utente, spaziature e kerning scientificamente studiati. Ovviamente, di font sans serif ne esistono un'infinità e alcuni hanno molto più successo degli altri, ma non tutti gli utenti hanno la possibilità di acquistare una licenza commerciale per utilizzare a loro volta l'Helvetica Neue Ultra Light scelto da Apple per il suo universo mobile. Fortunatamente, le risorse online gratuite sono ricchissime.
Per questa trattazione, si è deciso di concentrare l'attenzione sui Google Fonts, un comodo sistema già illustrato in precedenza in un apposito articolo. I vantaggio di Google Fonts, oltre alla gratuità, sta nella piena compatibilità con tutti i sistemi operativi e i dispositivi in circolazione. L'utente non ha infatti bisogno di scaricare alcun font sulla propria macchina: sarà il browser a farlo all'occorrenza. Questa comodità di traduce in una visualizzazione dei testi esattamente come il designer li ha pensati, su una miriade di configurazioni, computer, smartphone, tablet e gaming console incredibile. Nella prossima pagina, i 5 sans serif più gettonati.
5 font sans serif per il Web
Così come già accennato, l'universo dei font sans serif è davvero infinito e popolato, sia di proposte gratuite che commerciali. Basandosi su Google Fonts, si propone una lista di cinque caratteri che, sia per la loro storia che per l'estrema diffusione, sono ultimamente molto gettonati.
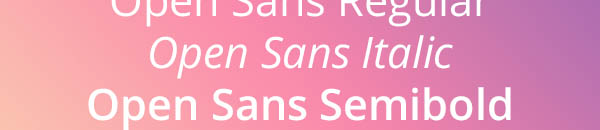
La prima citazione spetta a Open Sans, un font estremamente diffuso perché disponibile in oltre 10 stili, dalla più snella delle lettere al più monolitico dei grassetti. Sviluppato da Steve Mattenson, è una delle scelte di preferenza per design professionali: non a caso trova larga applicazione nei documenti d'ufficio, per i curriculum o per i siti istituzionali. In Figura 3 un esempio su fondo sfumato, caratteristica quest'ultimo tipica delle realizzazioni minimal.
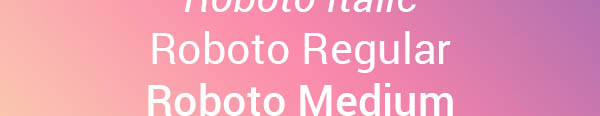
Spostando il focus dall'universo business a quello mobile, è impossibile non ricordare Roboto. Disegnato da Christian Robertson, è disponibile in 12 stili di grandezza variabile, una perfetta unione di caratteri amatissimi e spesso abusati come Arial e Helvetica. A renderlo particolarmente famoso, però, una caratteristica tutt'altro che secondaria: è il font di sistema del sistema operativo Android.
Rimanendo sui sistemi operativi, ma con un occhio di riguardo a laptop e desktop, entra di diritto in classifica Ubuntu. Progettato da Dalton Maag per l'utilizzo nell'omonimo sistema opensource, si caratterizza per 8 stili originali, dove le esigenze sans ben si incontrano con la geometria visiva. Non ultimo, è un font particolarmente curato nelle spaziature e nel kerning, la cui differenza è decisamente evidente nella sua versione condensed.
Sans serif non è necessariamente sinonimo di spoglio e noioso: sarà sufficiente fare una breve ricerca online per scoprire dei caratteri originali, molti dei quali perfetti per la sovrapposizione fotografica o la creatività digitale. Rimanendo però sul leggibile, Exo è uno dei font con la geometria più accattivante. Realizzato da Natanael Gama grazie al supporto degli utenti e delle donazioni su Kickstarter, i suoi 18 stili sono determinati da lettere quadrate, geometriche, quasi spaziali nell'intento. Tende però a una maggiore resa nelle modalità medie, poiché i cosiddetti "thin" possono risultare difficile da leggere, mentre i vari "bold" sono fin troppo monolitici.
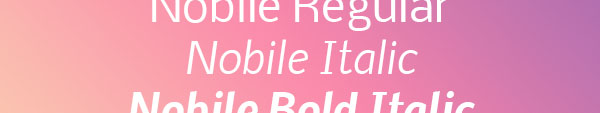
La breve lista si chiude con un tocco d'eleganza, quella fornita da un font come Nobile. Pur essendo dotato di pochissimi stili, il carattere realizzato da Vernon Adams non solo è classico e raffinato, ma esaltato da un'elevatissima leggibilità anche alle piccole dimensioni. Tutto merito delle lettere molto allungate verso l'alto.
Come appare ovvio, questa è solo un piccolo excursus rispetto alla miriade di sans serif disponibile su Google Fonts. Con creatività, e tanta pazienza, si troverà di certo quello più adatto alle proprie esigenze.