Se vi occupate di grafica da un po' sicuramente avrete sentito parlare di TTF o Type1, di PostScript, ATM, o di OpenType. Ma cosa sono? Cosa significano realmente queste sigle? Quando e dove si usa un formato, piuttosto che un altro? Avete un po' di confusione in testa? Avete ragione! L'evoluzione dei formati di font è davvero intricata: proviamo a fare chiarezza.
Bitmap e Vettoriale
Non si può affrontare l'argomento senza chiarire da subito questa
differenza fondamentale.
Cosa si intende per font bitmap?
Un font bitmap ha, per ogni carattere e per ogni dimensione, un'immagine bitmap che viene utilizzata per mostrare il carattere stesso, immagine che lo descrive pixel per pixel, esattamente come accade per qualsiasi immagine manipolata tramite i classici programmi bitmap (per esempio, Photoshop, Paint Shop Pro, Corel PhotoPaint, Gimp... )
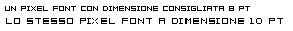
Classici esempi di font bitmap sono non solo i tanto di moda 'pixel font', ma anche quei font utilizzati normalmente dal sistema operativo per i menu, le finestre e simili. Il principale difetto dei font bitmap è di essere ben poco scalabili (ovvero vengono visualizzati bene solo alle loro dimensioni naturali, come è chiaro dall'esempio).

Cosa si intende per font vettoriale?
Un font vettoriale definisce i singoli caratteri descrivendoli attraverso formule matematiche, o per meglio dire, vettori. Queste 'formulÈ descrivono le linee che costituiscono il singolo carattere, esattamente come succede per le immagini vettoriali, che tradizionalmente si manipolano con programmi come Illustrator, CorelDraw o FreeHand.
In realtà i font file di qualsiasi formato contengono, oltre alla descrizione dei singoli caratteri, molte altre informazioni. Ad esempio, alcuni font file vettoriali contengono anche dati di hinting.
Lo hinting è un sistema che, in base ad esigenze dimensionali, modifica la forma del carattere o della sequenza di caratteri. Un esempio per capirci meglio: quando usiamo un font a dimensioni molto piccole può capitare che alcuni tratti, i più sottili, diventino impercettibili, compromettendo la leggibilità del font stesso.
Il meccanismo di hinting in questo caso fa si che le linee più sottili di tanto vengano leggermente ingrossate, recuperando così la leggibilità perduta. Volendo, potete pensare allo hinting come ad un meccanismo intelligente di adattamento del carattere all'uso che ne viene fatto.
La Guerra dei font
Per capire come i formati di font si intersechino, è utile seguire la storia della loro evoluzione.
Agli albori dell'era tecnologica, quando i primi pc erano rari e molte aziende utilizzavano soltanto terminali, il font era uno solo, visualizzato solo sul monitor, era bitmap ed aveva un solo corpo. Con l'arrivo dei primi Macintosh (intorno al 1984) la scelta dei font si fa più varia, restando sempre però su font bitmap visualizzati a schermo. Circa un anno dopo, nasce la tecnologia PostScript, destinata a rivoluzionare l'intero mondo dell'editoria e della grafica.
Il formato PostScript
Il formato PostScript é un formato vettoriale di immagine creato per la stampa; questo formato permette per la prima volta di descrivere in modo vettoriale e quindi più preciso e meglio scalabile un font, un riempimento od una immagine al tratto ad una stampante PostScript in grado di comprenderlo e passarlo su carta.
Il formato Type1
Il formato Type1 è un formato vettoriale di font, basato sulla tecnologia Postscript, rivolto inizialmente alla sola stampa. Il sistema è stato integrato subito da Apple; i Macintosh sono quindi i primi computer ad aver avuto a disposizione un così potente e versatile mezzo di stampa.
Siamo circa nel 1987, e Adobe è unica detentrice di tutti i diritti sul formato PostScript, e quindi unica produttrice di font Type1. Decisa nella sua posizione di voler mantenere il controllo sul mercato dei font ad alta qualità, rende disponibili le informazioni tecniche su Type1 solo con molti limiti, mantenendo riservate, ad esempio, tutte le informazioni riguardanti il sistema di hinting.
La Apple, cui andavano stretti questi vincoli imposti da Adobe, si allea con la allora nascente Microsoft per creare una nuova specifica per i font. Nasce così il formato TrueType (TTF).
Il formato TrueType
Il formato TrueType è un formato vettoriale; nella sua versione per Mac è nato per contrastare il monopolio di Type1, e resta un formato vettoriale solo per la stampa. Microsoft, dal canto suo, lo integra nei suoi sistemi operativi, rendendone possibile per la prima volta anche la visualizzazione corretta sullo schermo. Il supporto TrueType in Windows è infatti in grado di gestire il font, convertendolo, a seconda dell'uso a cui è destinato, nei formati più adatti per essere visualizzato al meglio, sia su schermo che in stampa.
Adobe, naturalmente, fa la sua contromossa: pubblica tutte le specifiche di Type1 rimaste riservate fino a quel momento, in modo da espandere il mercato dei font Type1, e, immediatamente dopo l'uscita di TrueType per Windows, lancia il Formato ATM.
Il formato ATM
Il formato ATM (che prende il nome da Adobe Type Manager, il software che lo gestisce) è un'evoluzione di Type1 che, tramite un'ulteriore file, permette una visualizzazione di qualità sullo schermo di tutti i font Type1 che, prima d'allora, erano visibili correttamente solo in stampa. ATM va quindi a braccetto con Type1 su tutti i Mac, e verrà rilasciato per Windows solo molto tempo più avanti.
A questo punto la spaccatura è netta: gli utenti Macintosh utilizzano Type1 con l'estensione ATM, mentre gli utenti Windows si stanno già affezionando al formato TrueType.
Type1 ha alcuni vantaggi nella precisione e nella rapidità di stampa verso stampanti PostScript, e, suo malgrado, il formato TrueType si fa una cattiva fama presso impaginatori e tipografi, forse anche peggiore di quella che in realtà merita.
Passa il tempo, ma nonostante varie prove di integrazione e vari esperimenti, le cose restano sostanzialmente identiche per una decina d'anni. Verso la fine degli anni 90, finalmente, Adobe e Microsoft si accordano per far nascere un nuovo formato che integri i due precedenti: TrueType e Type1. Nasce così il formato OpenType.
Il formato OpenType
Il formato OpenType è un formato vettoriale, nato prima di tutto dall'idea di unificare finalmente i due formati Type1 e TrueType. Capace di essere visualizzato e stampato correttamente sia dalle stampanti PostScript che da quelle di altro tipo, il formato OpenType ha inoltre meccanismi di 'intelligenza' (simili al sistema di hinting) che scelgono la versione più adatta del carattere a seconda del testo circostante, o si occupano di convertire o meno una serie di caratteri in un unico simbolo (ad esempio, sostituire 1/2 con ½).
Anche Apple ha in mente un formato unificato, ha anzi iniziato con alcuni anni d'anticipo rispetto alle concorrenti, ma per problemi interni arriva a presentare il suo nuovo formato AAT (e la successiva piattaforma software ATSUI) con parecchio ritardo sul mercato, che non gli dà buona accoglienza, supportandolo solo in pochissime applicazioni. AAT e ATSUI confluiranno poi in quello che diventerà il supporto OpenType in MacOs X, che ormai tutte le più recenti applicazioni di Adobe ed altri supportano correttamente.
Fortunatamente, quindi, con il crescere del supporto OpenType nelle moderne applicazioni di grafica, la lunga guerra di formati che ha caratterizzato la storia della tipografia digitale sembra essere finalmente terminata, grazie alla creazione di un unico standard, OpenType.