Principali elementi dei moduli
I moduli o form, costituiti dal tag <form></form> ed altri tag
per gli elementi in esso contenuti e sono utilizzati per raccogliere le informazioni
che i visitatori di un sito immettono nei campi del modulo stesso.
Queste informazioni generalmente vengono restituite sotto forma di email formattata.
Per ottenere questo tipo di risultato si utilizzano CGI o script di solito lato
server.
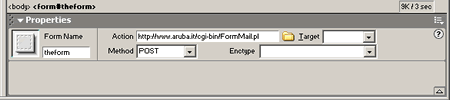
Quando si inserisce un form si devono specificare
- il metodo GET o POST, il secondo è quello usato più di frequente
- l'azione. Ad esempio specificando come azione "http://www.aruba.it/cgi-bin/FormMail.pl", lo script FormMail viene attivato all'atto dell'invio del form.

I form utilizzano tre tag per i campi: input, textarea e select.
Il tag input, a seconda dell'attributo type che gli viene assegnato, può servire
per creare campi di testo caselle di controllo, pulsanti di scelta, pulsanti
invia, cancella ecc.
Inserimento del Form
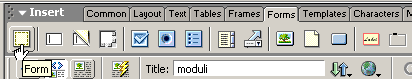
Per inserire un form in Dreamweaver è necessario cliccare sul pulsante Form del pannello Forms, oppure dal menu: Insert >> Form

Per avere un buon controllo visuale del form è bene che nel pulsante view
Options della Toolbar Standard non sia spuntata l'opzione
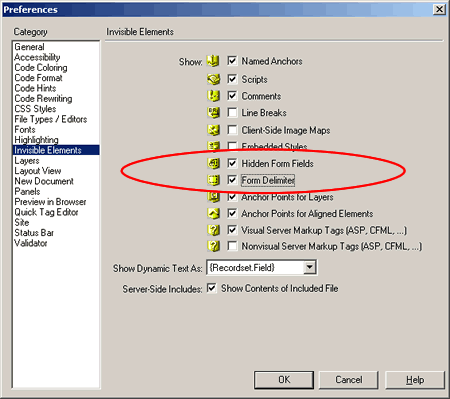
Hide All Visual Aids e nel menu: Edit >> Preferences...

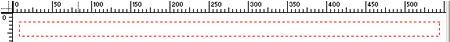
siano mantenute le opzioni di default della finestra Invisble Elements, in particolare Hidden Form Files, che inserirà un'icona segnaposto quando vengono creati dei campi invisibili e Form Delimiter che circonda l'area della pagina compresa all'interno del form da un bordo tratteggiato rosso.

A mano a mano che si inseriscono campi o quando si preme invio l'area si espanderà
verso il basso.
Avvertenza: se la pagina deve contenere degli elementi al di fuori del form è bene premere una o più volte il tasto invio e poi posizionarsi con il cursore nel punto della pagina dove si vuole inserire il form. Infatti, ogni volta che dall'interno dell'area del form si premerà invio, il form si espanderà verso il basso. Se invece vi sono dei paragrafi al di sopra o al di sotto del form, sarà possibile cliccando in queste aree del documento posizionare il mouse sopra o sotto il form per aggiungere altri elementi esterni ad esso.
Dal pannello Forms possiamo inserire i vari campi, tuttavia quando non li inseriamo all'interno di un form una finestra di dialogo ci avvertirà se vogliamo inserire il relativo campo form.

I campi sono inseribili anche dal menu: Insert >> Form Objects >> dove si può scegliere il tipo di oggetto da inserire.
Oggetti e attributi dei forms
Passiamo in rassegna gli oggetti ed i principali attributi inseribili dal pannello
Forms.
Campi di testo ad una riga

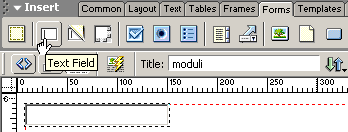
I campi di testo sono forse gli oggetti usati più di frequente e sono inseribili
dal pulsante Text Field del pannello FormsÂ
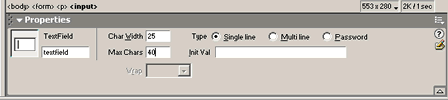
Dal pannello Property, da sinistra possiamo inserire i seguenti
attributi:
- il nome del campo: Dreamweaver lo nomina di default textfield;
- Char Width: la lunghezza del campo, espressa in numero
di caratteri inseribili; - Max Chars: il numero massimo di caratteri inseribili nel
campo; - Type: il tipo di campo. Se si sceglie Password
i caratteri inseriti saranno visualizzati come asterischi *; - Init Val: è possibile far visualizzare un valore iniziale,
cioè qualcosa già scritto dentro il campo, che può comunque essere sovrascritto
dall'utente.

Avvertenza: se come Type si sceglie Multi
Line piuttosto che Single Line o Password,
Dreamweaver cambierà il tag da input a textarea di cui parleremo più avanti.
Campi nascosti

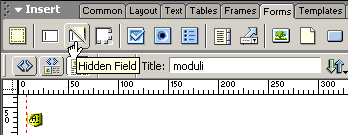
I campi nascosti, ovvero invisibili agli utenti, ma che danno istruzioni allo script che deve processare il form. Si inseriscono dal pulsante Hidden Field e nel campo Value si inseriscono i valori da passare allo script. Per selezionarli è necessario cliccare sull'icona del realativo elemento invisibile, in modo da poterne controllare e modificare le proprietà dal pannello Property.

Campi di testo a più righe

I campi di testo su più righe possono essere inseriti dal pulsante Textarea, ma come abbiamo visto il pannello Property è identico a quello dei campi su riga unica, per cui vi si può accedere anche spuntando l'opzione Multi Line di un Text Field, le proprietà sono simili a quelle dei Text Field le differenze principali sono la possibilità di inserire un determinato numero di righe scrivendolo nel campo NumLines - ciò comporterà l'aumento dell'altezza del textfield - e la possibilità di gestire l'andata a capo tra le righe dal menu a discesa Wrap sono disponibili varie opzioni: con Default l'interruzione di riga sarà gestita dal browser dell'utente, Off non farà andare a capo espandendo il testo in orizzontale, Virtual farà visualizzare l'interruzione di riga, ma il modulo sarà inviato senza inserimento di interruzione di riga, Phisical inserisce l'interruzione di riga nel punto esatto in cui viene digitata.

Caselle di controllo (Checkbox)

Le caselle di controllo sono inseribili dal pulsante Checkbox, esse permettono, a chi compila il form, di selezionare più opzioni alla volta e dal pannello Property se si seleziona l'opzione Checked appariranno già spuntate, di default non sono spuntate: opzione Unchecked.

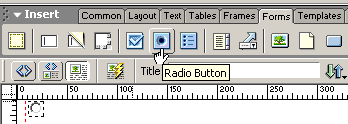
Pulsanti di opzione (Radio Button)

I pulsanti di opzione si inseriscono dal pulsante Radio Button,
in questo caso per l'utente è possbile selezionare opzioni alternative, che
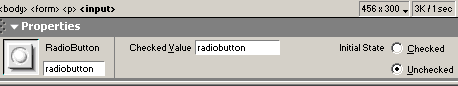
si escludono l'un l'altra. Dal pannello Property se si seleziona
l'opzione Checked appariranno già spuntate, di default non
sono spuntate: opzione Unchecked.

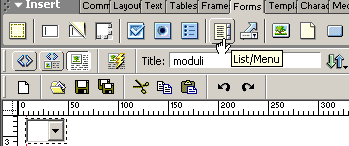
Menu a discesa

I menu a discesa si inseriscono dal pulsante List/Menu e possono essere dei normali elenchi a discesa oppure si può scegliere di inserire più righe, selezionando l'opzione List ed inserendo nel campo Height il numero di righe, in questo caso è anche possibile selezionare la casella Selections Allow multiple che consente di fare più scelte alla volta da un elenco a discesa.

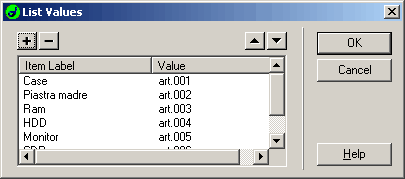
In entrambi i casi, cliccando List Values... appare una finestra di dialogo che consente di inserire le Item Label ovvero ciò che appare come voci dell'elenco a discesa e i relativi Value ovvero i valori restituiti nel form che viene inviato, di queste coppie Item Label e Value se ne può scegliere una come Inizially Selected e sarà quella mostrata come inizio dell'elenco, anche se non necessariamente la prima della lista.

Menu delle province italiane

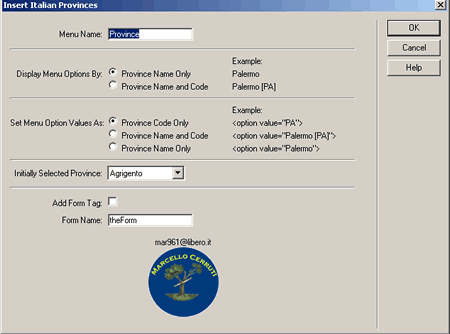
Tra le varie estensioni per Dreamweaver relative agli elenchi a discesa una specifica per l'Italia. Italian Provinces, da me realizzata, inserisce un menu a discesa le province italiane. Dalla finestra di dialogo dell'estensione è possibile selezionare le varie opzioni di un elenco a discesa. L'estensione è accessibile dal pannello Forms cliccando il pulsante Insert Italian Provinces, oppure dal menu: Insert >> Form Objects >> Italian Provinces

Pulsanti di invio

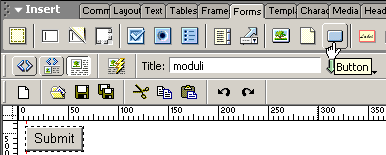
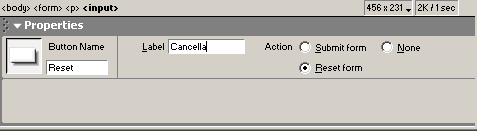
I pulsanti Submit e Reset ovvero Invia e Cancella si inseriscono dal pulsante Button e selezionando nel pannello Property le relative opzioni Submit Form o Reset Form, se si desidera, si può impostare un testo personalizzato del pulsante scrivendolo nel campo Label.

Questi sono i principali pulsanti del pannello Forms, sono
inseribili da questo pannello anche campi immagine, campi di file, ecc.
Accesssibilità dei forms
Tra le novità di rilevo di Dreamweaver MX, vale la pena menzionare due pulsanti specifici per aderire agli standard di accessibilità di un sito: Fieldset e Label.

ll pulsante Fieldset serve per raggrupare i campi di un modulo, in modo che i browser a sintesi vocale possano descrivere i singoli gruppi e consentire all'utente di spostarsi da un gruppo di campi all'altro.

Label invece permette a browser a sintesi vocale di descrivere i singoli campi, tuttavia poiché il pulsante di default di Dreamweaver MX non associa esplicitamente le label dei vari campi con gli id degli stessi è possibile scaricare l'estensione 508 Label di Joel Martinez, che aggiunge al pannello Forms un pulsante label con questa funzionalità.