Cosa sono
Il carattere o font è la forma grafica delle lettere che compongono un alfabeto. Un progetto grafico riuscito dipende anche da un' appropriata scelta del font. Sbagliare carattere può significare affaticare la lettura o rendere addirittura illeggibile un testo, cosa che vanificherebbe ogni sforzo di comunicazione. Non bisogna quindi sottovalutare questa scelta, e per realizzare un buon lavoro bisogna conoscere i font.
Quali tipi di font esistono?
Esistono parecchie classificazioni dei font, qui ci occuperemo delle più utili e conosciute. Possiamo dividere i font in 4 grandi famiglie (serif, sans-serif, calligrafici e fantasia), anche se ultimamente la varietà dei font in circolazione ha ulteriormente suddiviso le categorie e ampliato la scelta. Sicuramente le più importanti sono le prime due, che a loro volta si suddividono in innumerevoli sottocategorie.
Come riconoscerli?
- Serif o graziati
- Sans-serif o bastoni
- Script o calligrafici
- Fantasia

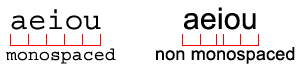
Un'altra suddivisione che può essere utile conoscere è quella che riguarda la spaziatura fra i caratteri; esistono infatti caratteri, detti monospaced, in cui tutte le lettere hanno la stessa larghezza (ovvero sia lettere strette come la i che lettere larghe come la o occupano lo stesso spazio), mentre in tutti gli altri la larghezza dipende dalla forma della lettera stessa.

Piccole regole derivanti dall'esperienza e dal buon senso:
Le 4 categorie di font non andrebbero mai mescolate fra di loro, soprattutto se non avete l'esperienza per creare effetti particolari. Quindi se scegliete un font graziato non affiancategli un bastoni. In generale non utilizzate mai più di 2 (massimo 3) font differenti per uno stesso layout. Creerebbero solo disordine e un'idea di indecisione e instabilità.
Leggibilità
Eccoci al momento clou: illustrerò brevemente alcuni punti che potranno aiutarvi a capire come rendere leggibili al meglio i vostri testi.
-
Prima di tutto, risulta da alcuni studi che è la parte superiore del font

È importante quindi (soprattutto nello studio di loghi e di testate per siti web) che la parte superiore del testo non sia coperta da effetti grafici e fregi.
-
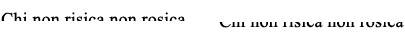
È provato che leggiamo riconoscendo le parole nella loro interezza

- I font serif
- Qualunque font usiate, una cosa vale sempre: l'italic
- Per la migliore leggibilità le righe di un testo
- Anche l'interlinea
Font di sistema
Parlando di web è indispensabile parlare di font di sistema. I font di sistema sono quel ristretto numero di caratteri che il sistema operativo installa di default. Perchè parlare di questi font quando in circolazione ce ne sono migliaia?
Il motivo è che se noi scegliamo per un testo in HTML un font 'non di sistema' non possiamo avere la certezza che il navigatore lo abbia installato e lo visualizzi correttamente. Possiamo, grazie ai fogli di stile (CSS) dare alcune alternative al browser, ma ricordiamoci che se non lo facciamo o se nessuna delle alternative è un font di sistema rischiamo che l'utente visualizzi il testo del nostro sito con il font di default, solitamente il Times New Roman.
La seguente tabella che suddivide i font di sistema di Windows e MacOs per famiglie può aiutarvi nella giusta scelta di alternative ai vostri font preferiti permettendovi così di programmare una corretta visione dei vostri lavori per la maggioranza dei navigatori.
|
Windows |
MacOs |
|
|
Serif |
Garamond Bookman Old Style MS Serif Book Antiqua Times New Roman |
New York Palatino Times |
|
Sans-serif |
Verdana MS Sans Serif Arial Century Gothic Arial Narrow Arial Rounded MT Bold |
Monaco Geneva Helvetica Chicago |
|
Monospaced |
Courier Courier New |
Courier |