Con lo sbarco su Windows 7 a qualche di giorno di distanza dal debutto su Windows 8, Internet Explorer 10 ha fatto il suo ingresso ufficiale nell'arena sempre più competitiva dei browser.
... il browser di Microsoft esce dai laboratori di Redmond con un supporto agli standard Web equiparabile (in certe aree anche superiore) rispetto all'intera gamma dei concorrenti.
Dal punto di vista di chi sviluppa siti web la data è per certi versi storica. Per la prima volta negli anni recenti, un browser di Microsoft esce dai laboratori di Redmond con un supporto agli standard web equiparabile (in certe aree anche superiore) rispetto all'intera gamma dei concorrenti.
Visto che qui ci occupiamo di CSS, non possiamo non far rilevare alcuni semplici dati. Con le novità aggiunte nell'ultima release, Internet Explorer 10 rappresenta un passo in avanti notevole innanzitutto rispetto ai suoi predecessori.
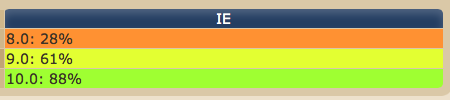
Prendendo come riferimento le tabelle del fondamentale Can I use... per le ultime tre versioni di IE, lo score in percentuale relativo al supporto dei CSS3 (e di altre proprietà CSS avanzate e/o sperimentali) si configura come nello screenshot qui sotto:

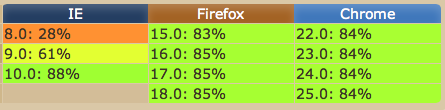
Se il confronto si estende ai principali concorrenti, IE10 risulta addirittura in lieve vantaggio:

Cosa significa tutto ciò? Siamo certi che una pagina in cui si usino tutte le proprietà CSS più avanzate che vogliamo renderà allo stesso modo su tutti i principali browser nelle loro versioni più recenti. È talmente vera questa cosa, che Microsoft ha annunciato tempo fa che IE 10 non avrebbe più supportato i commenti condizionali. Non esisterà una cosa del genere per capirci:
<!--[if IE 10]>
[...]
<![endif]-->Quello che è stato fino a poco tempo fa il metodo più usato per scegliere come target una specifica versione di IE e per risolvere questo o quel problema di incompatibilità, non ha di fatto nessuna ragione di esistere su IE10. Continueremo a usarli, i commenti condizionali, solo per specificare regole ad hoc per IE7-9 (o IE6...).
...Internet Explorer 10 rappresenta un passo in avanti notevole innanzitutto rispetto ai suoi predecessori.
Questa osservazione ci porta dritti al tema principale dell'articolo. Faremo una rassegna delle principali proprietà CSS3, aggiungendo alcune delle interessanti proposte sperimentali al vaglio del W3C e una serie di proprietà CSS2.1 che solo recentemente hanno avuto una grande diffusione; verificheremo il supporto su IE8, IE9 e IE10, e per i primi due segnaleremo, dove siano presenti, le soluzioni alternative per implementarle. Iniziamo subito.
inline-block
| IE8 | IE9 | IE10 |
|---|---|---|
| Sì | Sì | Sì |
È la proprietà che abbiamo usato estensivamente in alcuni degli ultimi articoli pubblicati su HTML.it: galleria di immagini senza float e menu a livelli multipli. Nessun problema di supporto.
Contenuto generato
| IE8 | IE9 | IE10 |
|---|---|---|
| Sì | Sì | Sì |
Anche in questo caso supporto garantito.
Box-sizing
| IE8 | IE9 | IE10 |
|---|---|---|
| Sì | Sì | Sì |
Non ci stancheremo mai di ribadire quanto questa regola possa essere utile nella strutturazione del layout, dalla griglia del documento ai form. Possiamo utilizzare la proprietà, in primis il valore border-box, su IE8-10, senza problemi.
Opacity
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
IE8 non supporta nativamente questa proprietà con cui possiamo impostare il livello di trasparenza di un elemento. Abbiamo segnalato nella lezione della guida CSS3 la soluzione, basata sull'uso dei filtri proprietari di Microsoft.
@font-face
| IE8 | IE9 | IE10 |
|---|---|---|
| Sì | Sì | Sì |
Tutte e tre le versioni consentono di usare nel documento font caricati via web e non installati sul dispositivo dell'utente.
L'unico problema, se così si può definire, riguarda la gestione dei vari formati di font. Per una resa cross-browser totale si dovrà prevedere l'uso di tre formati: EOT (Embedded OpenType), WOFF e TTF (TrueType). Basterà poi usare questa sintassi per importare e definire il font nel CSS:
@font-face {
font-family: 'il-mio-font';
src: url('il-mio-font.eot'); /* per IE9 in modalità compatibilità */
src: url('il-mio-font.eot?iefix') format('eot'), /* per IE8 */
url('il-mio-font.woff') format('woff'), /* per IE9, IE10, Chrome, Opera, Firefox */
url('il-mio-font.ttf') format('truetype'), /* per Safari, Android, iOS */
}Colori RGBa e HSLa
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
L'uso delle notazioni RGBa e HSLa non è supportato su IE8.
Si può emulare l'uso di RGBa ricorrendo a CSS3 Pie (il link è alla documentazione con gli esempi di codice). Su CSS3 Pie si veda anche questa introduzione di Marco Pontili.
Media queries (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
Questo fondamentale strumento, che è il cuore del responsive design, non è supportato su IE8. Si può risolvere ricorrendo a Respond.js, un utilissimo polyfill in Javascript creato da Scott Jehl.
Selettori avanzati (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
IE9 e IE10 supportano l'intero set di selettori definiti nei CSS3. IE8 supporta i selettori di attributo, ma non le pseudoclassi strutturali e quelle avanzate.
Per IE8 la soluzione più efficace è la libreria Selectivizr. Abbinata ad uno dei tanti framework Javascript che supporta (a partire da jQuery), garantisce l'estensione del supporto per la stragrande maggioranza di questi selettori.
Sfondi multipli (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
Ancora una volta è solo IE8 a non offrire supporto per questa interessante proprietà. Un'alternativa è rappresentata da CSS3 Pie.
Angoli arrotondati con border-radius (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
Quando uscì IE8 in molti lamentarono l'incredibile mancanza di supporto per questa funzionalità, da tempo implementata su tutti gli altri browser. Per arrotondare gli angoli anche su IE8 la soluzione migliore è anche questa volta CSS3 Pie.
Ombreggiatura sugli elementi con box-shadow (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
Inutile ricorrere ai filtri proprietari per supportare IE8: o si usa CSS3 Pie o si privano gli utenti di quel browser di un effetto visivo che difficilmente sarà cruciale per la fruizione dei contenuti.
Ombreggiatura sul testo con text-shadow (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | No | Sì |
Per text-shadow il supporto manca pure su IE9. E non c'è nemmeno CSS3 Pie che può soccorrerci. L'alternativa principale è ricorrere a Javascript, nello specifico al plugin/polyfill jQuery Text Shadow.
Gradienti come immagini di sfondo (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | No | Sì |
Tra le novità di IE 10 troviamo pure l'introduzione del supporto per i gradienti. L'alternativa possibile per le versioni precedenti è al solito CSS3 Pie.
Trasformazioni (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | Sì | Sì |
Le trasformazioni CSS3 sono eseguibili a partire da IE9. Non esistono soluzioni alternative per IE8, salvo ricorrere al plugin per jQuery Transformie.
IE 10 ha introdotto il supporto anche per le trasformazioni 3D.
Transizioni (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | No | Sì |
Per le transizioni il supporto parte da IE10. In assenza di un'alternativa valida, si opererà secondo il principio del progressive enhancement, per cui si terrà conto che chi usa questi browser non vedrà le transizioni.
Animazioni (CSS3)
| IE8 | IE9 | IE10 |
|---|---|---|
| No | No | Sì |
Stesso scenario di sopra per le animazioni. Un'alternativa cross-browser? Forse c'è. E si chiama Flash ;)
Altre proprietà e funzioni
Tralasciando cose minori, IE10 aggiunge rispetto a IE8 e IE9 anche il supporto per due moduli molto interessanti e promettenti: i layout multicolonna e il cosiddetto flexbox.
Con l'avvertenza che soprattutto per flexbox si tratta di specifiche ancora instabili, segnaliamo due alternative:
- Un vecchio script di Cédric Savarese per i layout multi-colonna;
- Flexie, per il flexbox.
Strategie alternative
Fin qui la rassegna delle soluzioni che possiamo definire 'pronte per l'uso', per lo più basate su Javascript. Dove non si tratti di micro-problemi di resa per cui si può ricorrere ad hack e workaround, l'alternativa primaria, come qui e là si è accennato, è ricorrere ad un approccio basato sul progressive enhancement. Ovvero: partire da una versione di base del sito per tutti, e servire via via agli utenti con dispositivi e browser più capaci le funzionalità più avanzate. Per effetti puramente visuali come ombreggiature o angoli arrotondati, è una via perfetta e del tutto legittima. Più complicato metterla in atto per funzionalità avanzate.
Tenendo conto di IE10, potremmo già oggi realizzare un layout basato sul flexbox, considerato che questo modulo è ben supportato anche su Android e iOS. In questo caso, però, non si tratta di una semplice ombreggiatura che impatta poco o niente sui contenuti. Il layout è l'ossatura essenziale di un documento. La cautela è d'obbligo.
A prescindere da tutto, se ci si guarda intorno, con l'arrivo di IE10 il panorama dei browser non è mai stato tanto favorevole per chi vuole sviluppare con le tecniche più avanzate. Approfittiamone.