Il nostro occhio, percependo solo alcune delle moltissime onde che la luce diffondecolpendo gli oggetti, riconosce uno spettro di sette colori: il rosso, l'arancio, il giallo, il verde, l'azzurro, l'indaco e il violetto, ovvero quelli che solitamente vengono ricordati come "i colori dell'arcobaleno".
Caso a sé fanno il bianco e il nero (detti colori neutri) che non vengono considerati propriamente "colori". Il nostro occhio, infatti, percepisce come bianchi gli oggetti che riflettono tutte le onde luminose e come neri quelli che le assorbono tutte.
Colori primari e secondari
Esistono parecchie classificazioni dei colori. Qui di seguito esaminiamo la più classica e basilare. I colori si suddividono, in qualsiasi sintesi, in primari (noi consideriamo ora: rosso, blu e giallo) e secondari (verde, viola e arancio).
- I primari sono i colori che, come si suole dire, "non possono essere generati da altri"
- I secondari sono invece frutto di associazione fra parti uguali di due primari
Da questa suddivisione otteniamo le coppie di complementari, ovvero le coppie composte da un primario e dal secondario ottenuto dalla mescolanza degli altri due.
Le coppie di colori complementari che esaminiamo nel nostro caso sono:
| Coppia di complementari | ||
|---|---|---|
| Primario | Secondario | Composizione del secondario |
| ROSSO | VERDE | VERDE = GIALLO+BLU |
| GIALLO | VIOLA | VIOLA = BLU+ROSSO |
| BLU | ARANCIO | ARANCIO = GIALLO+ROSSO |
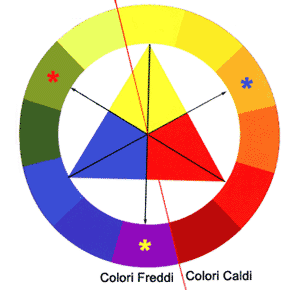
La figura seguente riassume la classificazione mettendo nel triangolo centrale i colori primari, nel cerchio i secondari e loro "sfumature" (i cosiddetti "colori terziari") e contrassegna con le frecce e gli asterischi le coppie di complementari. Divide inoltre con una linea rossa i colori denominati normalmente "caldi" da quelli "freddi".

I colori freddi vanno dal viola, al blu al verde. Quelli caldi dal rosso, all'arancione al giallo
Colori, psicologia e leggibilità
I colori complementari sono particolari in quanto, quando vengono avvicinati, essendo fra di loro in massimo contrasto, creano all'occhio un particolare effetto tremolio che rende difficilissima la messa a fuoco e affatica la vista, rendendo difficile la lettura. Eccone un esempio:

È chiaro quindi quanto sia importante ai fini della leggibilità di un testo scegliere bene il colore del testo e dello sfondo.
Uno studio fatto da un'Università del Texas sulla leggibilità in funzione dei colori di testo e background ha riportato i seguenti risultati:
| I più leggibili | I meno leggibili |
|---|---|
| Bianco su nero | Verde su rosso |
| Grigio su nero | Blu su fucsia |
| Bianco su blu | |
| Nero su bianco | |
| Giallo su nero | |
| Blu su bianco |
Come è facile notare tre delle combinazioni più leggibili utilizzano il nero come sfondo. Il nero è però un colore che nella psicologia umana evoca sensazioni negative molto forti. Quando scegliete i colori per i vostri lavori ponete attenzione anche al simbolismo che essi hanno sulla nostra psiche. Ecco una tabella che associa i colori alle sensazioni o ai concetti: ovviamente la cultura dei popoli altera il significato del colore (ad esempio, in Giappone, il bianco è il colore del lutto):
| Colore | Sensazioni positive | Sensazioni negative | Note |
|---|---|---|---|
| Rosso | Passione, energia, amore, forza, azione | Sangue, guerra, pericolo, aggressività | È uno dei colori detti "salienti", ovvero che sembrano avvicinarsi all'osservatore. |
| Verde | Natura, primavera, fertilità, denaro, tenacia, prontezza | Inesperienza, invidia | Usato come simbolo di via libera (es.semaforo); è inteso come colore "giovane". |
| Giallo | Sole, estate, oro, ottimismo, disponibilità, altruismo | Malattia, vigliaccheria, azzardo | Particolarmente visibile anche in situazioni limite (es. antinebbia). |
| Blu | Stabilità, calma, unità, soddisfazione, armonia, fedeltà, cielo, mare | Depressione, conservatorismo | Usatissimo come colore aziendale date le sue caratteristiche positive. |
| Bianco | Neve, purezza, innocenza, pace | Freddo, ospedaliero, sterile | |
| Grigio | Intelligenza, dignità, maturità | Ombra, noia, depressione | |
| Nero | Potenza, formalità, profondità, stile | Cattiveria, timore, morte, anonimato |
Particolare attenzione va quindi fatta per la scelta dei colori: se associamo un colore che comunica un messaggio con un altro che simboleggia il concetto opposto, potremmo risultare poco convincenti, o anche indecisi.
È sempre consigliabile non usare troppi colori all'interno dello stesso layout, ed è sempre meglio, a parte casi eccezionali, evitare gli sfondi con immagini elaborate che diminuiscono drasticamente la leggibilità e affaticano inutilmente l'occhio.
Occorre compiere scelte oculate per leggibilità e significato ed è meglio preferire sempre la semplicità all'esagerazione e all'estro. Stupire a tutti i costi non sempre paga!
Se ci troviamo davanti a dilemmi o problemi cromatici, ad esempio, abbiamo un colore di base ma non sappiamo come associargliene un altro, possiamo ricorrere a strumenti come questo che ci aiuta ad associare bene i colori, tenendo anche conto di quelli web safe.
Cosa sono i colori web safe?
I computer più vecchi hanno schede video e monitor in grado di visualizzare correttamente soltanto 256 colori. Questi 256 colori vengono gestiti diversamente dalle piattafome PC e Mac; a causa di queste differenze rimangono soltanto 216 colori comuni.
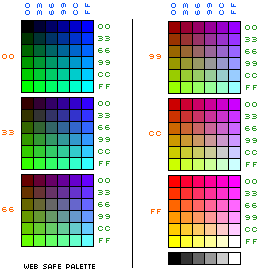
Se vogliamo essere sicuri che i nostri lavori vengano visti perfettamente da qualsiasi utente (anche quelli che hanno computer con settaggi video a 8 bit, ovvero che visualizzano solo 256 colori), dobbiamo utilizzare per i nostri lavori solo i 216 colori riportati nella tabella qui sotto, detti appunto colori "web safe".
Tabella dei colori websafe

Oggi, comunque, la quasi totalità dei dispositivi consentono di visualizzare ben più di 256 colori.
Sintesi addittiva e sottrattiva, RGB e CMYK
Parlando di Web, è giusto considerare che i nostri lavori saranno visualizzati su di un monitor e non letti su carta. Ci sono differenze fondamentali su come i vari media visualizzano i colori e vale la pena averne una minima conoscenza.
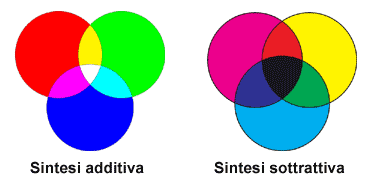
I monitor (e in generale molte delle apparecchiature elettroniche) usano la sintesi additiva RGB (Red - Green - Blue), al contrario tutte le stampanti e le pubblicazioni su carta usano la sintesi sottrattiva CMYK (Cyan - Magenta - Yellow - blacK).
Senza entrare troppo in argomenti tecnici, lo "spazio colore" (così si chiama la gamma dei colori visualizzabili) dei monitor è dato dalla combinazione di fasci di luce di colore differente (appunto rosso, verde e blu) che colpiscono l'occhio; quest'ultimo, quando viene raggiunto da una luce costituita da due o più componenti, non è in grado di percepire separatamente le parti: ne elabora invece una sintesi globale, facendoci "vedere" un colore intermedio fra quelli iniziali.
Lo spazio colore degli stampati è costruito invece tramite i pigmenti ciano, magenta, giallo (e nero), che si sovrappongono e si combinano assorbendo ognuno la componente di luce del colore complementare al proprio e riflettendo invece la componente che hanno in comune.
È interessante notare che, mentre nella sintesi additiva il colore ottenuto dalla combinazione di rosso, verde e blu è il bianco, nella sintesi sottrattiva il colore risultante dalla somma di ciano, magenta e giallo è il nero. La ragione è che avendo ognuno dei colori primari della sintesi sottrattiva (ciano, magenta e giallo) il potere di assorbire una delle tre differenti parti della radiazione visibile, mescolandoli tutti e tre l'intero spettro visibile verrà assorbito e nessuna luce sarà riflessa verso l'osservatore.
Risultati della sintesi sottrattiva e di quella additiva

È da notare inoltre che i colori CMYK risultano di solito meno brillanti di quelli RGB.