Questo articolo è la traduzione di BUILDING ATARI WITH CREATEJS, per gentile concessione di Microsoft.
I giochi Atari sono tra i progetti di sviluppo più impegnativi, perché richiedono un controllo completo del multi-touch, supporto di più giocatori che utilizzano diversi browser e dispositivi. Non ce l'avremmo fatta senza CreateJS. Abbiamo ricostruito questi giochi da zero impiegando la metà del tempo che ci avremmo messo un anno fa, senza queste librerie. Non c'è emulazione e tutto, dal design al codice, è completamente originale e realizzato con HTML5, CSS3 e JS. Ed è stato anche parecchio divertente.
Questo lavoro di ricostruzione fornisce alcune best-practices per la realizzazione di videogame: ad esempio racconta come abbiamo utilizzato questa suite di tools per costruire la nostra visione di un arcade moderno sul Web.
Abbiamo letteralmente effettuato centinaia di miglioramenti disponibili open source su GitHub. Incudono: modelli per il pre-load dei giochi, impostazioni per i dispositivi touch, effetti, funzioni per i punteggi e alcune librerie preconfezionate per gestire le caratteristiche di base di collisioni e cinematica.
Molta di questa ispirazione viene dalle nuove capacità e performance di Internet Explorer 10, che permette alle persone di interagire in una modalità del tutto nuova sul Web, grazie al touch sui tablet equipaggiati con Windows 8. I classici del videogame, come Asteroids o Missile Command erano perfetti per mostrare le potenzialità di un Web 'touch-first'
Meno congetture, meno lavoro
In un periodo piuttosto breve dovevamo svolgere le attività di progetto e sviluppo di un piccolo insieme di giochi che dimostrasse il meglio che HTML5 avesse da offrire su un Internet Explorer 10 abilitato al touch. Abbiamo cercato di mantenere lo spirito dei titoli originali Atari, anche modernizzando l'aspetto, l'animazione e le interazioni con i giochi per meglio adeguarci alle ultime tecnologie dei browser basate sui moderni standard.
Tutto ciò ha rappresentato l'opportunità di utilizzare realmente CreateJS nella maniera più appropriata: quella di assorbire le difficoltà associata allo sviluppo laborioso e costoso di HTML5 e fornire un approccio semplice e familiare per gli sviluppartori impegnati a creare contenuti per il web moderno.
Bonus: abbiamo ottenuto di lavorare con Atari
Il progetto e lo sviluppo di videogame devono essere flessibili, agili ed eseguiti in parallelo con il minor tempo possibile dedicato alla soluzione di limitazioni cross-browser o inconsistenze.
Sotto il cofano, CreateJS garantisce una sensibilità specifica per ciascun browser, grazie a fallback gradevoli che mettono al riparo l'approccio tecnico da ipotesi di compatibilità, oltre a ridurre il tempo associato a test e debug.
Se è la prima volta che sentite parlare di CreateJS, date un'occhiata a cosa c'è dentro:
| Libreria | Descrizione | |
|---|---|---|
 |
EaselJS | Una libreria per gestire sprite, animazioni, disegno bitmap e vettoriale, e interazione con l'utente (incluso il multi-touch) basata su HTML5 Canvas. Una un concetto di display list che rispecchia quanto offerto in Flash. |
 |
TweenJS | Un motore di interpolazione semplice, che permette la concatenazione di transizioni (nel tempo) di valori numerici e non. È ottimizzata per l'uso in coppia con EaselJS, oppure può essere utilizzata da sola. |
 |
SoundJS | Un motore per la riproduzione audio, espandibile con moduli plug-in, per riprodurre suoni usando una varietà di metodi basati sulle capacità dell'utente. |
 |
PreloadJS | Permette di non pensare a come pre-caricare i vostri asset, che siano immagini, video, suoni, JS, dati, o altro. |
 |
Zoë | Configura ed exporta spritesheets dalle animazioni Flash, ottimizzato per l'uso con EaselJS. |
L'Atari Arcade SDK supporta CreateJS nell'offrire altri tool per gli sviluppatori:
- Un framework per instanziare e controllare i giochi, inclusa la gestione di scenari come la fine del gioco, la pausa, l'inserimento e la visualizzazione dei punteggi, e altro.
- Definizione degli asset per il preload.
- Input utente (tastiera, mouse, touch e input multi-player), incusi controlli con grafica personalizzata (skin).
- Librerie di codice per utilità comuni come uso di stringhe, matematica, collisioni, più qualche effetto.
Con CreateJS e l'Atari Arcade SDK
Se volete realizzare giochi in HTML5, non c'è davvero miglior insieme di tool per iniziare.
EaselJS - un Canvas facile
EaselJS è il cuore della Suite CreateJS, e proprio per questo diventa il cuore di ogni gioco.
Tutti gli elementi visuali di un gioco sono disegnati su uno 'stage' di EeaslJS (simile al concetto di stage di Flash, praticamente un canvas), che viene riscritto ogni 16-60millisecondi (si possono configurare dai 20 ai 60 fps). Questa pulsazione, detta "tick", è gestita automaticamente dall'EaselJS Ticker, che disegna ogni cambiamento delle proprietà del testo, delle bitmap, delle figure vettoriali e delle animazioni, sull'HTML5 Canvas (ben supportato anche da accelerazione hardware sui più moderni browser come Internet Explorer 10).
Gli elementi visuali di un gioco possono essere oggetti di tutte le specie possibili tra quelli previsti da EaselJS. Ciascuno offre funzionalità prezionse, che altrimenti andrebbero riscritte pazientemente.
Funzionalità core
1. EaselJS offre alcuni semplici display objects (oggetti come Bitmap, Graphics e Text) che forniscono un approccio semplificato al controllo di posizione, trasformazioni, opacità, filtri, visibilità e altre proprietà di un oggetto visibile su uno stage.
Gli elementi possono essere raggruppati e trasformati insieme utilizzando i Container.
// Creazione di un container (gruppo)
var container = new createjs.Container();
// Trasformazione e rotazione. Ogni elemento figlio ne sarà coinvolto
container.x = 100;
container.rotation = 5;
// Creazione di una forma
var shape = new createjs.Shape(
new createjs.Graphics().beginFill("#999").drawRect(0,0,50,50)
);
// Creazione di un'immagine bitmap
var bitmap = new createjs.Bitmap("path/to/image.png");
bitmap.x = 100;
// Creazione di testo
var text = new createjs.Text("Hello World", "24px Arial", "#990000");
text.x = 200;
// Aggiunge tutto al container, che poi viene disegnato sullo stage
container.addChild(shape, bitmap, text);
stage.addChild(container);Con questo approccio, gli elementi di un gioco (come sprite, controlli e le informazioni del gioco o HUDs) possono essere creati facilmente, modificati e rimossi senza lavorare direttamente con il canvas context.
2. Un layer grafico semplificato, che permette di creare istanze di grafica vettoriale utilizzando API familiari, insieme a una sintassi più semplice e condivisa tra diverse forme.
// Un oggetto di tipo Graphics che rappresenta il logo Atari.
// Ogni comando grafico è concatenato al precedente.
var logo = new createjs.Graphics()
.beginFill("#ff0000")
.moveTo(37,3).lineTo(41,3).lineTo(41,23)
.quadraticCurveTo(41,62,8,68)
.lineTo(8,59).quadraticCurveTo(37,53,37,3).cp()
.dr(44,3,10,65)
.moveTo(61,3).lineTo(57,3).lineTo(57,23)
.quadraticCurveTo(57,62,90,68)
.lineTo(90,59).quadraticCurveTo(61,53,61,3).cp()
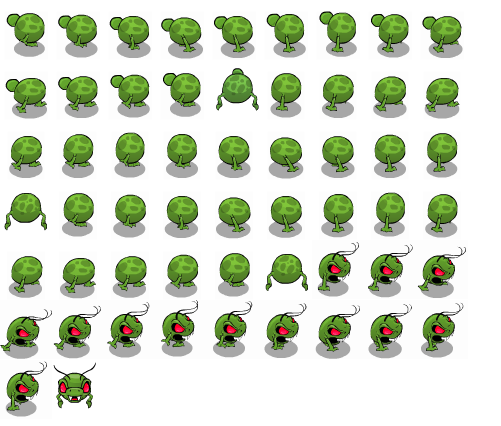
3. Le animazioni basate su frame (Frame-based animations) che utilizzano gli spritesheets sono ottime per combinare tutti gli asset necessari all'animazione in un'unica singola immagine, che può essere caricata una sola volta.
{"frames":{
"width":52,
"height":60
"regX":0,
"regY":0,
"count":56,
}, "animations":{
"CentipedeBodyWalk":[14, 26],
"CentipedeWalk":[42, 55],
"CentipedeButtWalk":[0, 12],
"CentipedeBodyAltWalk":[28, 40],
"CentipedeBodyWalkDown":[27, 27],
"CentipedeButtDown":[13, 13],
"BodyDown":[41, 41]
}, "images":["centipede-article.png"]}
Suggerimenti
- Gli Spritesheet possono contenere animazioni di un singolo sprite, ma possono contenere anche le informazioni di più sprite in una singola definizione, su più file PNG.
- Un nuovo tool di gskinner.com, Omega
- Il Flash Toolkit per CreateJS
4. La cache grafica e a livello di container offre performance migliori, supporto per le GPU e la possibilità di comporre le texture dinamicamente nel tempo. In più la classe SpriteSheetBuilder di EaselJS può generare spritesheet a "run-time", garantendo un risparmio in termini di peso dei file nell'uso grafica vettoriale, insieme ai benefici del bitmap caching e dell'accelerazione hardware.

// Ogni colpo esploso viene disegnato sullo stage.
function explodeShot(shot) {
var stamp;
// Determina l'immagine da inserire. Si tratta di bitmap EaselJS
// Riusa le istanze, invece che crearne di nuove ogni volta.
if (shot.hitSomething) {
stamp = this.craterStamp;
} else {
stamp = this.explosionStamp;
}
// Posiziona il proiettile
stamp.x = shot.x();
stamp.y = shot.y();
// Imposta fattori random di scala/rotazione
stamp.scaleX = stamp.scaleY = 0.5 + Math.random() * 0.5;
stamp.rotation = Math.random() * 360;
// Applica la bitmap del proiettile sull'arena
this.arena.stamp(stamp);
}
// Il file Arena.js contiene il metodo stamp
function stamp(stamp) {
// Cancella ogni elemento figlio precedente. Non sono disegnati
// perciò vengono solo rimossi quando vogliamo inserire qualcosa
// di nuovo.
this.groundLayer.removeAllChildren();
// Aggiunge il nuovo sprite alla cache esistente
this.groundLayer.addChild(stamp);
// utilizzando source-over, viene applicato in testa alla lista.
this.groundLayer.updateCache("source-over");
}Non finisce qui. EaselJS è il componente più maturo della suite CreateJS e prevede moltissime evoluzioni delle sue caratteristiche, molte aggiornate e introdotte durante il ciclo di vita di questo progetto.
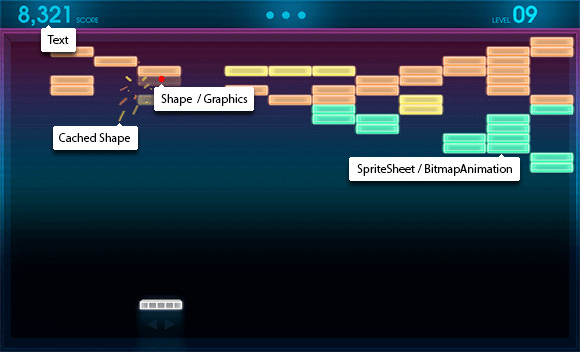
Esempio: Super Breakout
Ecco un semplice esempio di display object diversi tra loro, tutti in azione. Super Breakout utilizza:
- Text per il testo dei punteggi
- Un graphic per le varie palline
- Una single bitmap per i percorsi della palla
- Gli SpriteSheet per la barra e per i mattoni
- Cached graphics per l'effetto scintilla

User Interaction
Ciò che trasforma una grande idea, un'ottima grafica e delle eccellenti animazioni in un grande videogioco è l'interazione con l'utente. Fortunatametne HTML e JavaScript forniscono da tempo un robusto modello per il supporto dell'interazione con il mouse. Sfortunatamente il modo di lavorare con Canvas in HTML5 introduce una falla piuttosto importante in questo modello. Ecco il perché:
Quando viene effettuato il rendering del vostro gioco in un HTML5 Canvas, tutte le interazioni del mouse vengono catturate da un singolo oggetto: il Canvas. Non è concepita l'idea di poter cliccare su un certo particolare oggetto che vive nel Canvas, i suoi pixel saranno considerati come tutti gli altri pixel, semplicemente parte del Canvas.
EaselJS fa questo per noi. L'interazione con l'utente è convertita nella capacità di individuare perfettamente i singoli pixel, in modo semplice e performante. Questa è poi l'essenza dello stage EaselJS: colma il gap tra il semplice disegno su una unica tela e la capacità di fornire informazioni utili che permettano di progettare azioni adeguate all'interazione con l'utente.
Esempio: supporto per il multi-touch
L'innovazione dei browser come Internet Explorer 10 e mobile Safati, fornisce API piuttosto semplici e potenti per l'utilizzo del touch.
Fino a poco tempo fa, EaselJS aveva un rudimentale supporto per un input singolo. Questo progetto è stato catalizzante per l'aggiunta di un supporto multi-touch, che ora è incluso nel pacchetto, senza bisogno di aggiungere codice.
Browser differenti supportanto il multi-touch in modi differenti (con API differenti), in ogni caso se utilizziamo EaselJS, non ce ne dobbiamo preoccupare. Qui sono state astratte le differenze e le inconsistenze tra browser in un'unica, coerente, implementazione.
var button = new createjs.Bitmap(imagePath);
// Eventi del mouse standard per un display object
button.onPress = handlePress;
// Un semplice drag and drop. Gli eventi sono rimossi automaticamente.
function handlePress(event) {
event.onMouseMove = handleDrag;
}
function handleDrag(event) {
button.x = event.stageX;
button.y = event.stageY;
}Esempio: controlli touch
Per il progetto Atari Arcade, abbiamo anche tenuto in gran considerazione ciò gli utenti si aspettano di ottenere dall'interazione tattile, tentando di fornire soluzioni adeguate pronte all'uso.
Il componente Joystick, utilizzato in Asteroids, Yar's Revenge, Centipede, and Combat, traccia le interazioni del mouse in una certa aera e trasforma le azioni di trascinamento sia in una forma visuale comprensibile, sia in dati normalizzati che il gioco possa utilizzare.
// L'inizializzazione è un buon momento per impostare i controlli touch
function initialize(stage, assets, gameInfo) {
if (gameInfo.touchEnabled) {
// Crea un joystick. Ci sono diverse ottime
// configurazioni, ma questa è sufficiente per
// iniziare. Guarda la documentazione per tutte le opzioni!
var joystick = new GameLibs.Joystick(stage);
joystick.setPosition(25, 25);
stage.addChild(joystick);
}
}
TweenJS
Per la maggior parte delle interazioni e delle animazioni nei giochi si utilizzano movimenti definiti da codice per rispondere a input in costante cambiamento di mouse e tastiera. Ma per altri aspetti, come le transizioni, le animazioni o i punteggi, c'è bisogno di animazioni più "predicibili". Questo è compito di un Tween engine.
TweenJS prende il classico approccio "sposta questo da qui a lì" per le interpolazioni e vi aggiunge il concatenemento degli effetti, rendendolo ideale per le sequenze di animazioni ed eventi di gioco. Anche catene complesse di animazioni possono essere facilmente controllate con poche righe di codice. Come ciliegina sulla torta, possiamo facilmente iniettare chiamate a funzioni in qualunque punto della catena di iterpolazioni.
// Tween the character back and forth, turning the eyes on and off.
createjs.Tween.get(yar, {loop:true})
.wait(3000)
.call(yar.gotoAndStop, [1], yar) // red eyes
.wait(300)
.to({x:450}, 1200, createjs.Ease.backInOut) // move
.call(yar.gotoAndStop, [0], yar)
.wait(3000)
.call(yar.gotoAndStop, [1], yar)
.wait(300)
.to({x:50}, 1200, createjs.Ease.backInOut)
.call(yar.gotoAndStop, [0], yar);
// Hover the character up and down
createjs.Tween.get(yar, {loop:true})
.to({y:20}, 500, createjs.Ease.quadInOut)
.to({y:0}, 500, createjs.Ease.quadInOut);TweenJS non è limitata alle proprietà dei display object, può interpolare qualunque cosa. Per esempio tutti i punteggi nei giochi utilizzano la libreria ScoreManager library inclusa nell'SDK - che ha una API sola: setScore(). Quando cambia il punteggio, TweenJS modifica il valore in un tempo specifico praticamente senza scrivere codice.
// Ogni che aggiunge il punteggio, ne interpola in valore.
function addScore(score) {
// Memorizza il nuovo punteggio
this.newScore = score;
// Crea un'interpolazione che aggiorni il "displayScore",
// che utilizziamo per mostrare i numeri che cambiano.
var tween = createjs.Tween.get(this).to({displayScore:score}, 800);
// Per questo esempio, imposta uno "scope" locale, così la
// callback su onChange avrà qualcosa cui riferirsi.
var scope = this;
// Su onChange parte l'interpolazione
tween.onChange = function(tween) {
// Aggiorna il "text" con "displayScore".
scope.text.text = scope.displayScore;
}
}
// Lo "ScoreManager" astrae la formattazione e l'interpolazione del punteggio.
function killEnemy(points) {
this.scoreManager.addScore(points);
}
Non diremo mai abbastanza quanto abbiamo utilizzato TweenJS sviluppando i giochi arcade Atari. Nelle transizioni dei titoli in Super Breakout, nel reimpostare lo gnomo in Centipede, nel gererareto i carri armati in Combat, TweenJS offre un modo semplice e affidabile per la transizione di valori nel tempo e ottenere i risultati sullo schermo a ogni frame. Siccome poi è collegato con il CreateJS Ticker, le interpolazioni semplicemente vanno in pausa e ripartono con il gioco.
Alcuni altri esempi includono:
- Inizializzare e far lampeggiare la palla in Super Breakout, inclusa una concatenazione per una call che fa partire un suono tra un lampeggio e l'altro.
- Le transizioni delle barre in ingresso e in uscita in Pong e Super Breakout
- L'animazione dei fuochi d'artificio nel punteggio in Pong
- Inizializzare e far lampeggiare la navicella in Asteroids quando inizia una nuova vita
- L'apparizione di testi e punteggi in Centipede
- L'animazione della pulce e la riparazione dei funghi in Centipede
- Passaggio dal giorno alla notte in in Centipede
- Reset della posizione nei controlli Touch (joystick)
- Ritarto del Game over in Lunar Lander
- Spinte rotazionali in Lunar Lander
Abbiamo utilizzato TweenJS anche nel menu di scelta degli Arcade quando si selezionano i giochi, per far ritornare la colonna nella posizione di partenza.
Un ultimo suggerimento. Dato che i nostri giochi sono tutti collegati ad un singolo cuore pulsante, TweenJS è un ottimo rimpiazzo per ritardare le chiamate a funzione, al posto di cose come setTimeout
function killPlayer() {
// Crea un'interpolazione
var tween = createjs.Tween.get(this.player).wait(100);
for (var i= 0; i<5; i++) {
// esegue l'interpolazione per cinque volte
tween.to({alpha:1}, 200)
.to({alpha:0}, 600, createjs.Ease.quadOut);
}
// Dopo due secondi, mostra una maschera.
// dopo altri tre secondi, la nasconde e fa ripartire il gioco.
createjs.Tween.get(this)
.wait(2000)
.call(this.showGameOverDialog, null, this)
.wait(3000)
.call(this.hideGameOverDialog, null, this)
.call(this.restartGame, null, this);
}PreloadJS
Il preloading in CreateJS è qualcosa che è possibile nascondere agli sviluppatori per una buona parte. Utilizzando un manifest per il materiale (un semplice file XML che descriva gli asset e le posizioni), il sito utilizza PreloadJS per scaricare automaticamente e gestire il materiale necessario per i giochi. Ciò include script (che sono iniettati nel DOM HTML), audio, immagini e dati JSON, che sono passati ai giochi.
Anche per questo progetto, PreloadJS è stato una manna dal Cielo. Il preloading è una delle tecnologie JavaScript tra le più frammentate, impredicibili, bisognose di un approccio di fallback, etc. Questa libreria avvolge tutto poche e semplici chiamate API.
Dal punto di vista dello sviluppatore, non importa se il browser supporta XHR (XMLHttpRequests), richiede response ArrayBuffer, header esoterici, o altre soluzioni fantasiose. Vuole solo il materiale. Gli ultimi browser forniscono alcuni eventi per i progressi nel caricamento di dati più granulari e i più vecchi hanno il caricamento a blocchi, ma come sviluppatori noi non dovremo preoccuparcene.
Una volta caricato il materiale, al gioco viene passato un oggetto JavaScript, proprio prima di andare in esecuzione. Gli asset sono accessibili grazie agli ID forniti nel game manifest, inclusi i riferimenti ai contenuti già caricati, che possono essere direttamente utilizzati nei giochi senza preoccuparsi di attenderne il caricamento.
Esempio: utilizzare materiale caricato nel gioco
// il game manifest include un'immagine
var assets = [
{id:"projectile", src:"images/projectile.png"}
];
// Nel gioco semplicemente scriviamo
function initialize(assets, stage) {
var bitmap = new createjs.Bitmap(assets.projectile);
stage.addChild(bitmap);
}SoundJS - Sweet Emotion
C'è qualcosa nell'audio di un gioco che lo rende completo. Mentre lavoravamo a Centipede, il gioco non ci sembrava darci quel senso di panico che ricordavamo quando da bambini giocavamo con le vecchie console dei nostri genitori (hey, non siamo così vecchi). Aggiugere gli effetti e la traccia di sottofondo, ha suscitato di nuovo quell'emozione.
Abbiamo collaborato con gli artisti eccezionali della Washingtron Inc, per creare una buona collezione di suoni per i giochi li abbiamo implementati in pochissimo tempo. In effetti, il più è stato determinare esattamente quando far partire un suono, e non come. Ogni questione sulle capacità dei browser, i formati richiesti e gli scenari di fallback era già risolta nativamente e i casi di guasto possono essere impostati facilmente per forzare un approccio specifico.
SoundJS gestisce in modo trasparente il preloading dell'audio come plugin di PreloadJS, fino a determinare quali audio da caricare a seconda del browser. Non potrebbe essere più facile.
Suggerimenti
- Assengnare tag all'audio non è molto elegante - ma è la pratica meglio supportata, e permette l'utilizzo cross domaine e test in locale.
- Nel game manifest, basta definire solo un MP3. Anche se abbiamo incluso nel progetto altri formati di file audio con lo stesso nome (e estensione diversa), l'SDK si occupa di caricare il file appropriato in base al browser dell'utente.
- L'unica limitazione che abbiamo affrontato nello scenario audio HTML5 in questo momento è su iOS. Anche se è possibile riprodurre l'audio (suono singolo, al clic), non possiamo riprodurre più suoni on-demand, come facciamo altrove. Il futuro è roseo però: in iOS6 dovrebbe esserci WebAudio e SoundJS lo supporterà!
- CreateJS
Learn more about CreateJS
Community Forum and Feedback
CreateJS on GitHub - More HTML5 and Flash goodness on gskinner.com gBlog
- Reducing File Size for Images With Alpha Channels
- Internet Explorer 10 Guide for Developers
- HTML5 Labs
- W3C
- Removing legacy IE Markup with Compat Inspector
- Feature Detection for HTML5
- IE Blog
- MSDN IE DevCenter
- IETestDrive
- Windows 8 / Internet Explorer 10 : Touch Friendly
- Windows 8 / Internet Explorer 10 : Plug-in Free
- Windows 8 / Internet Explorer 10 : Pinning Sites
Zoë - Cattura i momenti
Chiunque conosca gskinner.com sa che abbiamo un grosso background di sviluppo con tenconologie Flash . Anche se stiamo lavorando con monle nuove tecnologie attualmente, continuiamo a riconoscere a Flash i suoi punti di forza. I nostri artisti lavorano molto in Illustrator e Photoshop per il design degli asset di gioco, ma non c'è miglior tool per la timeline o l'animazione dei personaggi del vecchio e caro Flash Pro.
Una delle altre nostre passioni è lo sviluppo di tool. Perché compiere un'operazione 1000 volte se, con lo stesso tempo puoi realizzare un tool che lo fa per te? Zoë è stato la risposta a questa domanda nel 2010, per il nostro primo gioco HTML5 con Microsoft, Pirates Love Daisies.
Le animazioni in Flash possono essere trasformate in spriteshhets in un soffio. Zoë ricorda la storia di un progetto, quindi ogni cambiamento fatto agli sprite può essere ri-esportato spingendo un bottone (o due). Abbiamo anche fornito uno script elegante per assemblare tutti gli asset in un unico spritesheet.
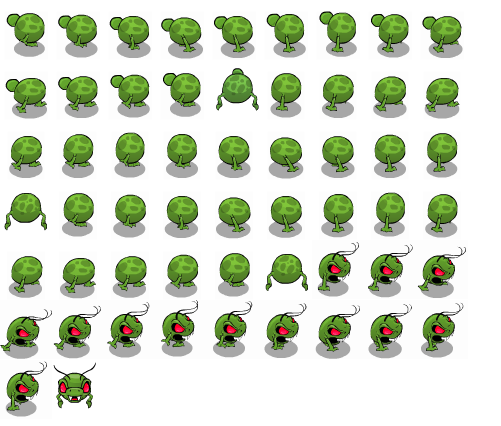
Esempio: Il Centipede di Centipede
Il principale aggressore, che da il nome al gioco, può essere rappresentato con un semplice spritesheet, con un ciclo di camminata orizzontale e verticale. Lo spritesheet finale del gioco è assemblato con il resto del materiale come pure le animazioni "della morte", quelle in cui il centipede incontra la sua fine.

Ma non finisce qui. Zoë è stato progettato per essere parte del team ed esporta spritesheet come dati JSON, facilmente consumabili da EaselJS, e visualizzati come sprite animati. Matematico!
È tempo di giocare
CreateJS fornisce agli sviluppatori di videogiochi la libertà di utilizzare un approccio architetturale che sia loro confortevole, pur mantenendo una sandbox di sviluppo. La possibilità di sviluppare applicazioni e giochi web-based senza plugin è ancora uno scenario arduo ma CreateJS mira a ridurre la barriera in entrata.
Combinando questo flusso di lavoro con il fantastico "Atari Arcade SDK and game framework" gli sviluppatori possono mettere da parte i workaround per la compatibilità tra browser, le Canvas API, le API e gli approcci per input da utenti multipli, le code di preload e focalizzarsi sulle parti migliori dello sviluppo di videogiochi: il gioco.
Cosa fare ora?
1. Leggete il nostro articolo sullo sviluppo di videogiochi con l'SDK. Si va in profondità sulla costruzione di un gioco, con diversi suggerimenti e trucchetti che abbiamo utilizzato per sviluppare il primo insiemendi giochi.
Game Development with the Atari Arcade SDK
2. Visitate il repository GitHub degli Arcade, per scaricare l'SDK, la documentazione e la guida per il Quick Start.
Atari Arcade SDK on GitHub
3. Iniziare a giocare!
Risorse:
Ecco alcune risorse aggiuntive e riferimenti per sviluppare giochi in HTML5.
Gli autori
Lanny McNie, Michael Graves, e Chris Caldwell sono lo staff storico di gskinner.com, una agency focalizzata sullo sviluppo di avanguardia interattivo e creativo e che porta valore a proprietari di piattaforme, svilupparoti e utenti finalli. Produciamo storie di successo che mostrano e migliorano le piattaforme tecnologiche. Recentemente abbiamo lavorato con Atari per ridare vita agli Atari Arcade utilizzando standard Web come HTML5, CSS3, and websockets.