Perché il Web ha avuto un successo così straordinario? Perché ha consentito a tutti di essere insieme fruitori e produttori di comunicazione. Internet non è fatta solo dalle grandi o piccole aziende del mondo dei media. Il dilettante, l'appassionato, chiunque abbia voglia di scrivere, comunicare, condividere, ha la possibilità di creare il suo spazio sul web.
Tecnicamente ciò è stato possibile grazie alla natura del linguaggio HTML. Esso è infatti un linguaggio 'universale' e aperto, e la spiegazione è semplice: HTML è fatto di puro testo.
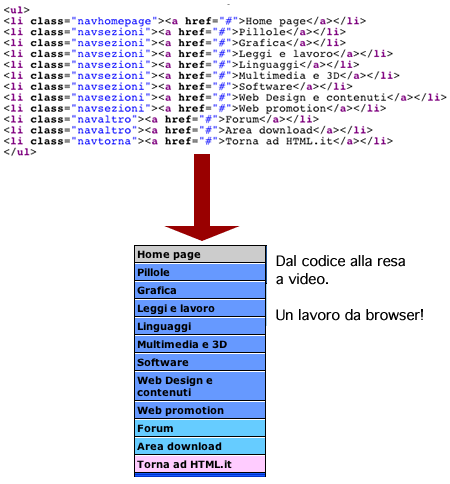
Prova a verificare. Clicca con il tasto destro del mouse in un punto qualsiasi della pagina. Se usi Internet Explorer, scegli l'opzione "Vedi HTML". Nel tuo editor di testo predefinito visualizzerai così il codice della pagina. Il lavoro del browser è quello di interpretare quel codice e trasformarlo in una struttura ordinata, in un insieme di parole, colori e immagini.

L'universalità di HTML e il suo essere un formato di testo hanno una conseguenza fondamentale: una pagina web è accessibile e modificabile su qualunque computer. Pensa, per contrasto, a un formato proprietario come quello di Microsoft Word. La lettera che scrivi con quel programma, la puoi leggere e modificare solo con lo stesso Word. Un documento HTML non ha invece queste limitazioni.
Una pagina HTML visualizzata in un browser appare composta di testo e immagini. È importante sapere che è diverso il modo in cui l'uno e le altre vengono inserite nel documento. Il testo viene scritto direttamente al suo interno. La grafica o le fotografie, invece, non fanno parte della pagina, ma sono semplicemente collegate. In pratica, in un documento HTML, trovi solo un'istruzione che dice al browser: "In questo punto inserisci l'immagine che si trova in questa cartella o su questo server":

Il meccanismo è ancora una volta diverso da Word o altri programmi di videoscrittura. Le immagini inserite in un documento sono, in quel caso, incorporate direttamente.
HTML, dunque, è il linguaggio fondamentale del Web. HTML sta per "HyperText Markup Language", ovvero, "Linguaggio per la marcatuta di ipertesti". Attenzione: dietro l'acronimo si nascondono due concetti chiave.
Il primo è quello di "Ipertesto". Fa riferimento alla principale peculiarità del Web. I miliardi di documenti che ospita non sono disposti in maniera sequenziale. Si tratta di pagine che possono essere collegate tra di loro attraverso collegamenti chiamati in inglese "link". Ricorda: il link è l'essenza del Web, perché il web è un ipertesto.
Il secondo concetto è quello di marcatura. Ma cosa vuol dire che HTML è un linguaggio di marcatura? Osserva il codice qui sotto:
<html> <head> <title>La mia prima pagina Web</title> </head> <body> <h1>HTML</h1> <p>Sto imparando a usare HTML.</p> <p>HTML è un linguaggio di marcatura</p> </body> </html>
Le parti evidenziate in rosso sono i cosiddetti tag HTML. Pensa ai tag come a delle targhette che servono a marcare o etichettare il contenuto che inserisci nella pagina. Ne esistono diversi, ciascuno con un significato e uno scopo ben preciso. Sono riconoscibili perché racchiusi tra apici ( < e > ). Nota anche come ogni tag presenti un elemento di apertura e uno di chiusura:
<p>Sto imparando a usare HTML.</p>
A leggere e interpretare correttamente i tag è il browser. Quando incontra la prima etichetta (<p>) capisce: "Qui inizia un paragrafo". Quando incontra la seconda (</p>): "Qui finisce il paragrafo". Ricapitolando: i tag sono marcatori che usiamo per indicare al browser come deve trattare le singole porzioni di una pagina.
È importante conoscere HTML?
Per creare una pagina Web sarebbe sufficiente utilizzare il Blocco Note di Windows o un qualunque editor di testo. Operare in questo modo e creare pagine appena complesse richiede però una perfetta conoscenza del linguaggio. Esistono perciò da anni programmi dedicati alla creazione di pagine e siti web (ne parliamo in maniera più approfondita nella sezione Strumenti).
Questi programmi seguono la filosofia dei più comuni word processor. Si scrive, cioè, una pagina HTML come si scriverebbe un documento di Word. Il vantaggio di questi software è che consentono di avvicinarsi alla creazione di pagine web senza dover necessariamente conoscere il linguaggio. In realtà, il risultato finale è sempre un documento con i tag HTML: il fatto è che non ce ne accorgiamo, perchè sulla pagina vediamo solo il testo e le immagini che inseriamo.
Che senso ha allora imparare il linguaggio? Non solo ha senso, ma è importantissimo. Diciamo che scrivere pagine web senza conoscere HTML è come usare la calcolatrice senza sapere l'aritmetica. Inoltre, solo conoscendo le basi di HTML potremo tenere sotto controllo il frutto del nostro lavoro, oltre che passare senza problemi da un programma all'altro. Ricorda: fare pagine web non significa saper usare un programma ma conoscere il linguaggio con cui vengono fatte!
Pagine statiche e pagine dinamiche. Gli altri linguaggi del Web
Ma che tipo di pagine è possibile realizzare con il semplice HTML? Rispondere a questa domanda significa introdurre una distinzione fondamentale, quella tra pagine statiche e pagine dinamiche.
Sono statiche le pagine il cui contenuto rimane sempre quello stabilito dall'autore. Sono dinamiche quelle che cambiano il contenuto in base agli input del visitatore. Se costruisco una pagina per descrivere il mio ultimo viaggio in Kenya, faccio una pagina statica. Un tipico esempio di pagine dinamiche, invece,è quello dei motori di ricerca. Il contenuto cambia a seconda del termine da cercare che utilizziamo.
Per fare pagine dinamiche si utilizzano in genere linguaggi complessi di programmazione come ASP, PHP, JSP. Per le pagine statiche è sufficiente HTML.
Quest'ultimo può essere integrato con altri linguaggi, adatti a migliorare l'aspetto del documento o ad arricchirlo con funzionalità più avanzate. Lo stile di una pagina può essere modificato e ottimizzato in vari aspetti grazie ai fogli di stile CSS, mentre per l'interazione e la dinamicità si può fare ricorso a Javascript.
Lo struttura di base di una pagina HTML
Ogni pagina HTML comprende, in genere, almeno due sezioni: la testata e il corpo.
La testata contiene in genere informazioni generali sul documento che non vengono visualizzate direttamente nella finestra principale del browser: il titolo della pagina, per esempio, o i dati sull'autore. È delimitata dai tag <head> e </head>.
Il corpo della pagina è la sezione in cui si inseriscono i contenuti: testo, immagini, filmati Flash, tutto quello che intendiamo mostrare ai visitatori del nostro sito va inserito tra i tag <body> e </body>.
Il tag <html>, invece, serve unicamente a specificare che un determinato documento è, appunto, scritto in HTML. Va sempre messo all'inizio e alla fine della pagina, deve racchiudere sia la testata sia il corpo. Ecco come potremmo rappresentare lo schema di base di una pagina HTML:
<html> <!-- Inizio del documento --> <head> <!-- Inizio della testata --> <!-- Qui si inseriscono i dati della testata --> </head> <!-- Chiusura della testata --> <body> <!-- Inizio del corpo della pagina --> <!-- Qui si inseriscono i contenuti --> </body> <!-- Chiusura del corpo della pagina --> </html> <!-- Fine del documento -->
Tutti gli editor HTML inseriscono automaticamente questa struttura di base nel momento in cui si crea un nuovo documento. A noi il compito di arrichirla con i nostri contenuti!