Al giorno d'oggi è sempre più usuale l'accesso ai siti web attraverso una vasta gamma di dispositivi con dimensioni dello schermo e capacità diverse. Di conseguenza una componente pressoché essenziale all'interno di un qualsiasi progetto web moderno è la creazione di un menu di navigazione responsive. Esso garantisce agli utenti che possano navigare facilmente all'interno delle varie pagine, indipendentemente dal device che stanno utilizzando. Migliorando così l'usabilità e l'esperienza online.
In questa guida verrà spiegato passo dopo passo come creare un menu di navigazione responsive utilizzando solo i linguaggi HTML e CSS. Senza la necessità di JavaScript. Questo approccio non solo semplifica il processo di sviluppo, ma assicura anche che il menu sia leggero e compatibile con una vasta gamma di browser.

Requisiti e linguaggi: HTML e CSS
Per poter proseguire con la guida è necessario specificare che bisogna avere una conoscenza di base di HTML e CSS. Linguaggi usati per sviluppare il contenuto web che verrà mostrato. In particolare, HTML servirà per strutturare il markup del menu di navigazione, mentre CSS per applicare stili di base al menu per migliorare la resa estetica.
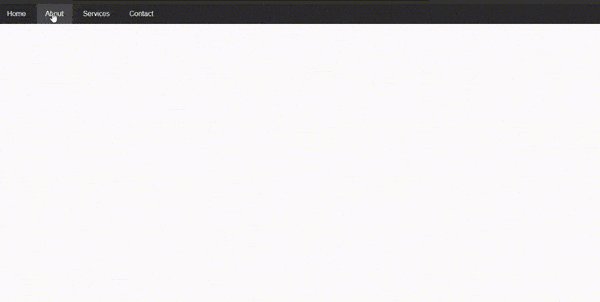
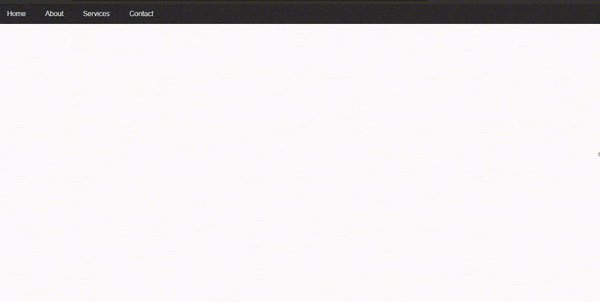
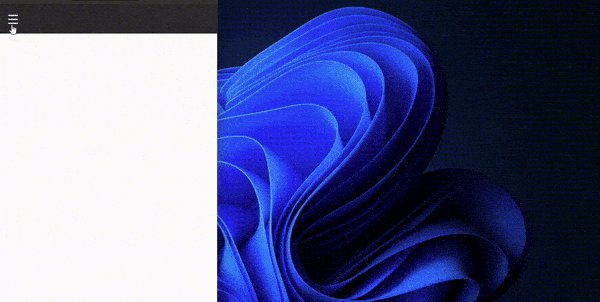
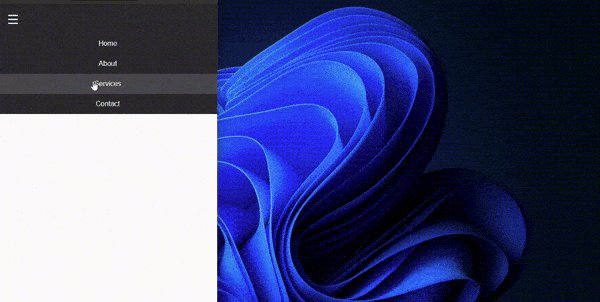
Inoltre, verranno introdotte le cosiddette media query, ovvero tips per rendere il menu adattabile a diverse dimensioni dello schermo. Il risultato finale che si vuole ottenere è:

La fase di sviluppo
index.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menu Responsive</title>
<link rel="stylesheet" href="style.css">
</head>Oltre ai primi due tag <meta>
style.css
<nav>
<body>
<nav class="navbar">
<input type="checkbox" id="menu-toggle">
<label for="menu-toggle" class="hamburger">☰</label>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</body>L'elemento con classe navbar
<input>
menu-toggle
Il label associato al checkbox agisce invece come pulsante per aprire e chiudere il menu mobile. Infine l'elemento <ul> contiene le voci del menu. Esso è interamente personalizzabile con i link alle pagine che si vogliono mostrare.
Il codice CSS
Una volta creata la struttura del menu tramite linguaggio HTML, è il momento di passare allo stile grafico con CSS.
.navbar {
background-color: #333;
overflow: hidden;
}
.navbar .menu {
list-style-type: none;
margin: 0;
padding: 0;
}
.navbar .menu li {
display: inline-block;
}
.navbar .menu li a {
display: block;
color: white;
text-align: center;
padding: 14px 20px;
text-decoration: none;
}
.navbar .menu li a:hover {
background-color: #575757;
}L'elemento <navbar> ha un colore di sfondo con codice #333;. Il menu viene impostato con un margine nullo così come il padding. Gli elementi all'interno del menu, ovvero le voci <li>, vengono disposte con la proprietà display: inline-block ovvero uno accanto all'altro per una visualizzazione ordinata.
Ciascun elemento <li> presenta al suo interno un tag <a> che serve a creare i link da associare ad ogni voce del menu. Esse sono di colore bianco, allineate e senza sottolineatura oltre che con un rientro di 14px orizzontale e di 20px verticale.
Al passaggio del mouse su ciascun link viene evidenziata la voce di riferimento con un colore di sfondo personalizzato.
.hamburger {
display: none;
font-size: 30px;
color: white;
padding: 14px 20px;
cursor: pointer;
}
#menu-toggle {
display: none;
}Le ultime due voci riguardano gli elementi inizialmente nascosti nella versione Desktop, cioè l'icona dell'hamburger-menu
@media screen and (max-width: 600px) {
.navbar .menu {
display: none;
width: 100%;
}
.navbar .menu li {
display: block;
text-align: left;
}
#menu-toggle:checked + .hamburger + .menu {
display: block;
}
.hamburger {
display: block;
}
}Comportamento del menu in HTML e CSS
Ora è il momento di gestire il comportamento del menu nella versione mobile. Quindi su schermi di dimensione inferiore al Desktop.
Il codice sopra riportato lavora con le cosiddette media query. Nell'esempio in questione viene impostata la proprietà max-width: 600px che riguarderà i dispositivi con una larghezza massima di 600px. Gli smartphone.
Il funzionamento delle media query si basa sulla personalizzazione delle proprietà CSS usate precedentemente in versione Desktop rendendole adatte a schermi più piccoli. Innanzitutto, viene mostrata l'icona dell'hamburger menu che funzionerà da toogle in modo che al suo clic venga attivata la visualizzazione del menu responsive.
Questo avviene grazie alla proprietà checked. Quindi, non appena il checkbox #menu-toggle viene selezionato (:checked), mostra il menu modificando la proprietà display di .menu:. In questo modo il menu cambia da visualizzazione inline a blocchi quando la larghezza dello schermo è inferiore a 600px.
Di seguito viene illustrato il funzionamento del menu responsive, che da una visualizzazione desktop passa ad una versione smartphone con conseguente adattamento dal punto di vista grafico e comportamentale.


Conclusioni
In questa guida sono state mostrati i principali passaggi da seguire per poter sviluppare un menu di navigazione responsive utilizzando solo HTML e CSS. Dalla strutturazione del markup alla stilizzazione con CSS fino all'implementazione della responsività tramite media query. Il menu è interamente personalizzabile e adattabile alle proprie esigenze in base al contesto del sito web e al device di riferimento.