Un menu "a fisarmonica" (o accordion menu) è uno strumento intuitivo e versatile per organizzare contenuti in spazi limitati. Molto utilizzato nei siti web e nelle applicazioni, consente agli utenti di espandere e visualizzare i dettagli solo quando necessario, migliorando l'esperienza utente e mantenendo il design pulito e ordinato. Di seguito verrà spiegato come costruire un menu a fisarmonica utilizzando esclusivamente HTML e CSS. Senza la necessità di JavaScript.
Creazione di elementi a comparsa ed espandibili con HTML e CSS
Questo approccio leggero e accessibile è ideale per chi vuole mantenere il proprio progetto semplice ed efficiente. Il risultato finale sarà quello di una lista espandibile che permette di mostrare o nascondere dettagli extra con un semplice clic. Perfetto per FAQ, contenuti gerarchici o qualsiasi altro tipo di informazione che richieda un’organizzazione dinamica.

Cosa è un menù espandibile a comparsa e quando è consigliato usarlo?
Un menu espandibile a comparsa è un elemento interattivo che permette di mostrare o nascondere contenuti aggiuntivi quando l'utente interagisce con esso. Solitamente tramite un clic o un tocco. Questo tipo di menu è particolarmente utile per organizzare informazioni in modo compatto, riducendo il disordine visivo e migliorando la navigazione. È consigliato usarlo in casi come:
- Sezioni FAQ (Domande Frequenti)
- Categorie di prodotti
- Contenuti gerarchici
Questo approccio è ideale per siti con molte informazioni che devono essere accessibili senza sovraccaricare la pagina.
Creazione di un elemento espandibile con HTML e CSS
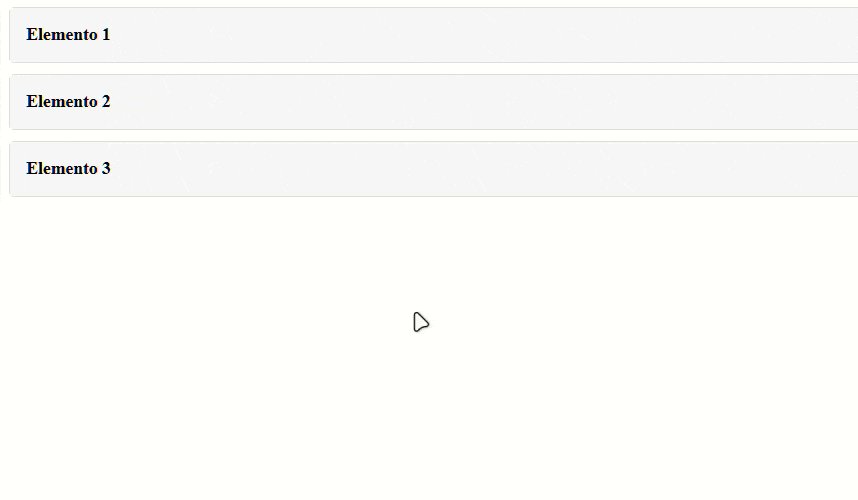
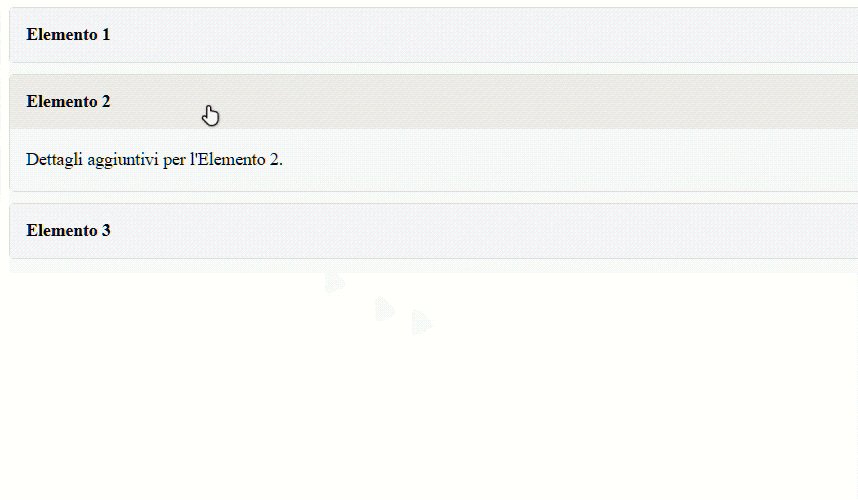
L'esempio che viene mostrato di seguito riguarda il caso in cui una lista contenga diversi elementi al suo interno che inizialmente risultano compressi ed al clic vengono allargati. Il comportamento è quindi basato sul mostrare e nascondere il contenuto della lista ad ogni singola interazione dell'utente.
Prima del clic.

Dopo il clic

Per realizzare un accordion come quello mostrato precedentemente, con più elementi espandibili al clic, bastano HTML e CSS. Con HTML, strutturiamo ogni elemento con un input nascosto e una label associata. CSS gestisce invece lo stile e il comportamento dinamico utilizzando il selettore :checked per espandere o chiudere i contenuti.
Il tutorial che segue non richiede l'utilizzo di JavaScript. In questo modo si procede in maniera più rapida e soprattutto si rende il risultato leggero, accessibile e facile da implementare.
Il codice HTML
<div class="accordion">
<!-- Primo elemento -->
<div class="accordion-item">
<input type="checkbox" id="item1" hidden>
<label for="item1" class="accordion-label">Elemento 1</label>
<div class="accordion-content">
<p>Dettagli aggiuntivi per l’Elemento 1.</p>
</div>
</div>
<!-- Secondo elemento -->
<div class="accordion-item">
<input type="checkbox" id="item2" hidden>
<label for="item2" class="accordion-label">Elemento 2</label>
<div class="accordion-content">
<p>Dettagli aggiuntivi per l’Elemento 2.</p>
</div>
</div>
<!-- Terzo elemento -->
<div class="accordion-item">
<input type="checkbox" id="item3" hidden>
<label for="item3" class="accordion-label">Elemento 3</label>
<div class="accordion-content">
<p>Dettagli aggiuntivi per l’Elemento 3.</p>
</div>
</div>
</div>Il codice sopra mostrato presenta una lista che contiene 3 elementi (inizialmente compressi). Essi verranno mostrati al clic e si trovano tutti all'interno del contenitore principale ed esterno.
Ogni elemento della lista ha un input[type="checkbox"]
hidden
label
label
Il codice CSS
Per quanto riguarda lo stile del menu, si procede tramite CSS come segue:
.accordion-item {
margin-bottom: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
.accordion-label {
cursor: pointer;
display: block;
padding: 15px;
background: #f7f7f7;
font-weight: bold;
transition: background 0.3s;
}
.accordion-label:hover {
background: #eaeaea;
}
.accordion-content {
max-height: 0;
overflow: hidden;
padding: 0 15px;
background: #fafafa;
transition: max-height 0.3s ease, padding 0.3s ease;
}
.accordion-content p {
margin: 10px 0;
}
input:checked + .accordion-label + .accordion-content {
max-height: 100px; /* Adatta alla lunghezza del contenuto */
padding: 15px;
}Le prime istruzioni CSS riguardano l'etichetta del titolo di ogni elemento e il loro contenuto. Esse servono ad assegnare uno stile ad ogni elemento tramite un rientro (padding
Successivamente si gestisce lo stile ed il comportamento per mostrare e nascondere il contenuto all'interno di ogni elemento. In particolare si utilizza l'attributo max-height per animare l'apertura e la chiusura. Inoltre, grazie a transition si crea un effetto fluido e intuitivo. In questo modo l'altezza della lista espandibile si adatterà alla lunghezza del contenuto al suo interno.
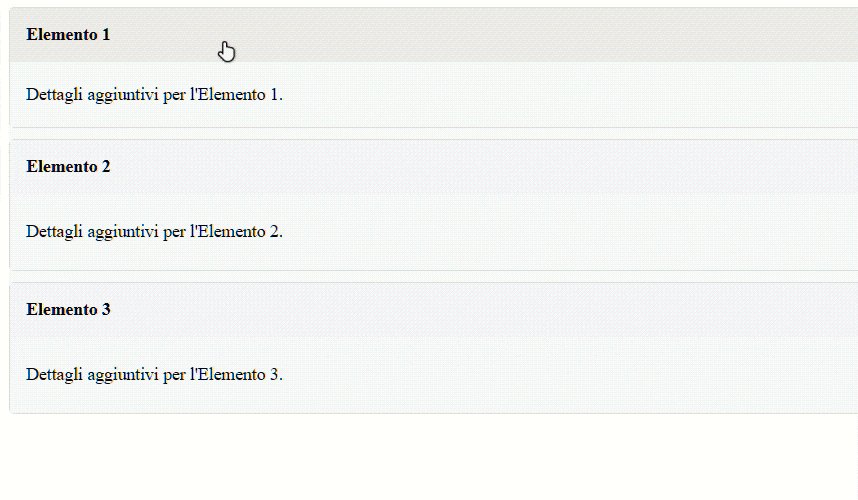
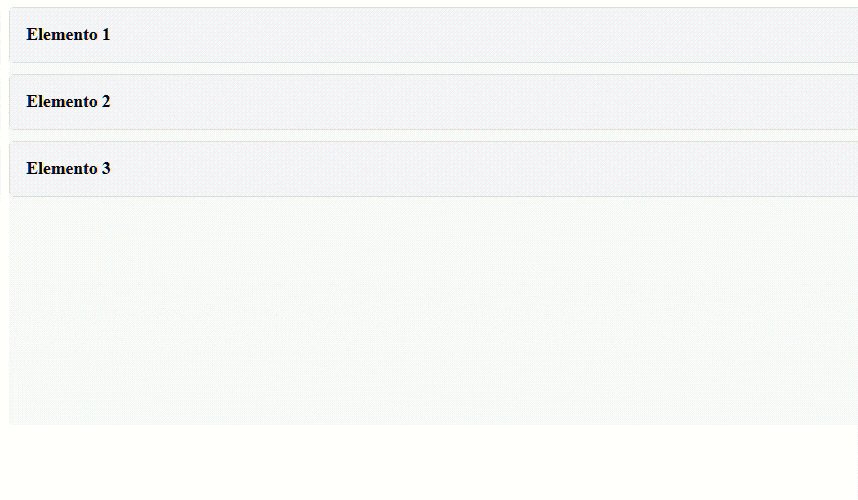
Risultato finale
Di seguito il risultato finale dell'esempio appena mostrato, ovvero un elenco di voci e di contenuti visualizzabili al clic su ciascun titolo. Naturalmente è possibile curare la personalizzazione e lo stile del risultato ottenuto in modo istantaneo ed immediato lavorando sul codice CSS.

Creare un menu "a fisarmonica" con HTML e CSS è un modo semplice ed efficace per organizzare contenuti complessi in spazi limitati, migliorando l'esperienza utente senza appesantire il sito con script aggiuntivi. Grazie all'uso del selettore :checked è possibile ottenere un'interazione dinamica e fluida con poche righe di codice. Questa tecnica è perfetta per FAQ, liste di contenuti gerarchici o categorie di prodotti.
Una volta acquisite le basi è possibile personalizzare ulteriormente il design e il comportamento dell'accordion per adattarlo alle esigenze di ogni progetto!