Nel mondo del web design moderno, le animazioni e gli effetti visivi in HTML e CSS giocano un ruolo cruciale nell'arricchire l'esperienza dell'utente e nel rendere una pagina web più accattivante e interattiva. Le animazioni e gli effetti visivi sono diventati parte integrante del web design per diversi motivi:
- coinvolgimento dell'utente: le animazioni rendono il sito più dinamico e interessante, mantenendo gli utenti coinvolti e incentivando a esplorare ulteriormente il contenuto.
- Miglioramento dell'usabilità: gli effetti visivi possono guidare l'utente attraverso il sito, rendendo la navigazione più intuitiva. Ad esempio, un effetto flip può essere utilizzato per mostrare ulteriori informazioni senza sovraccaricare la pagina principale.
- Estetica: un design ben curato con animazioni fluide e accattivanti rende il sito più professionale e attraente. Migliorando la percezione del brand.
- Feedback visivo: le animazioni possono fornire un feedback immediato all'utente, indicando che una certa azione è stata compresa e eseguita. Come nel caso dei pulsanti che cambiano colore o si muovono quando vengono cliccati.

Requisiti e linguaggi
Per realizzare l'animazione flip 3D di una card, è importante avere una conoscenza di base di HTML e CSS. Questi due linguaggi sono fondamentali per creare e stilizzare i contenuti. In particolare: HTML servirà per strutturare il contenuto della card e definirne gli elementi, come il fronte e il retro. Mentre CSS servirà per stilizzare la card e applicare l'effetto flip 3D. Inoltre CSS permetterà di definire dimensioni, i colori e soprattutto animazioni e trasformazioni necessarie per creare l'effetto flip.
La struttura HTML della card
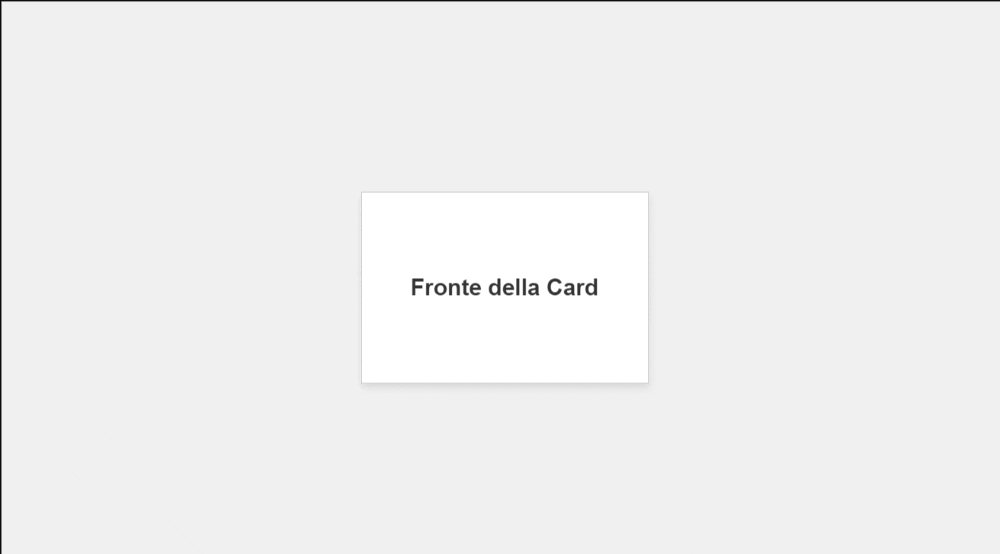
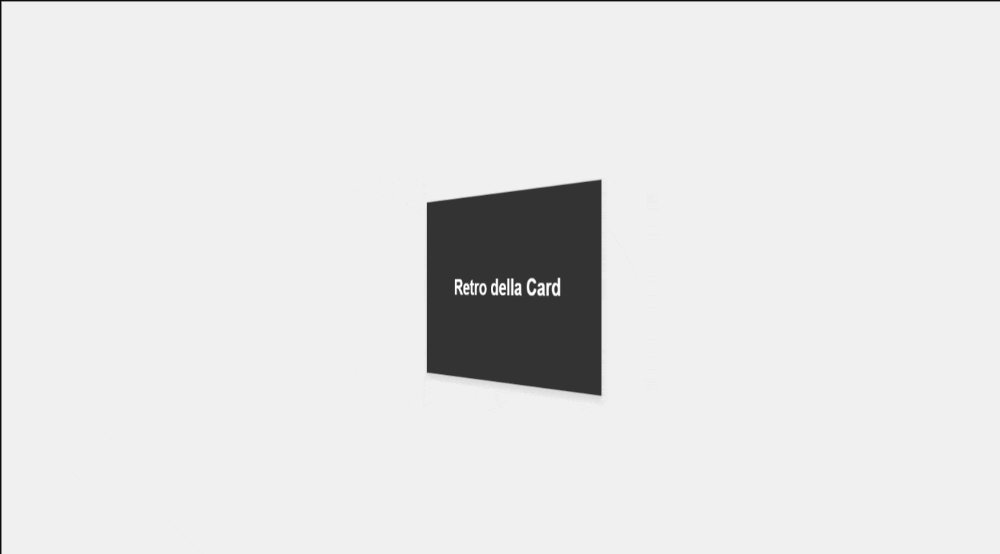
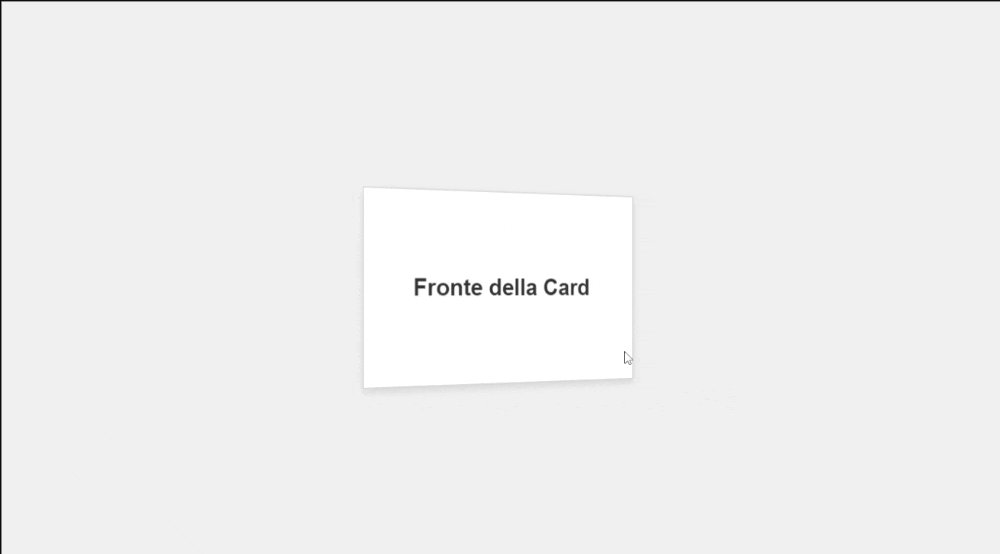
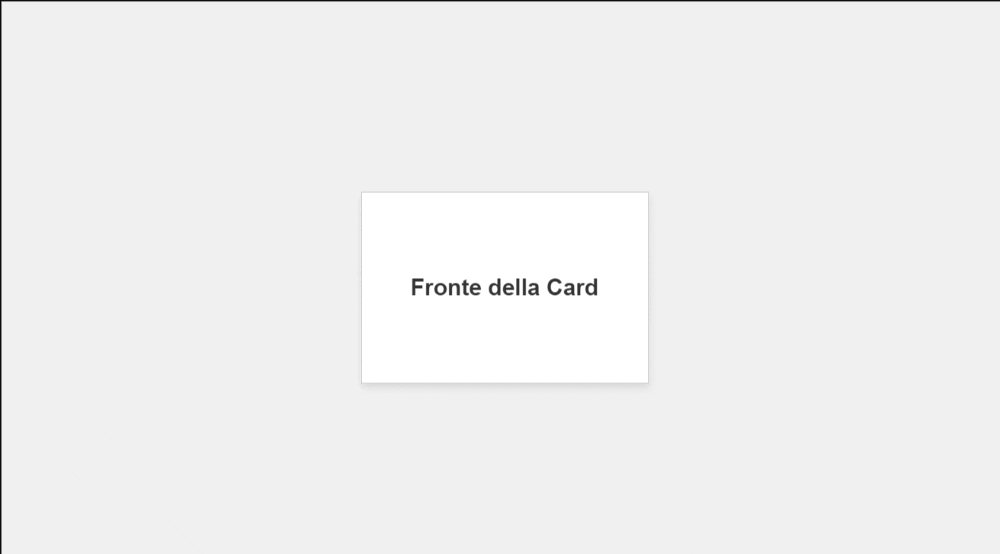
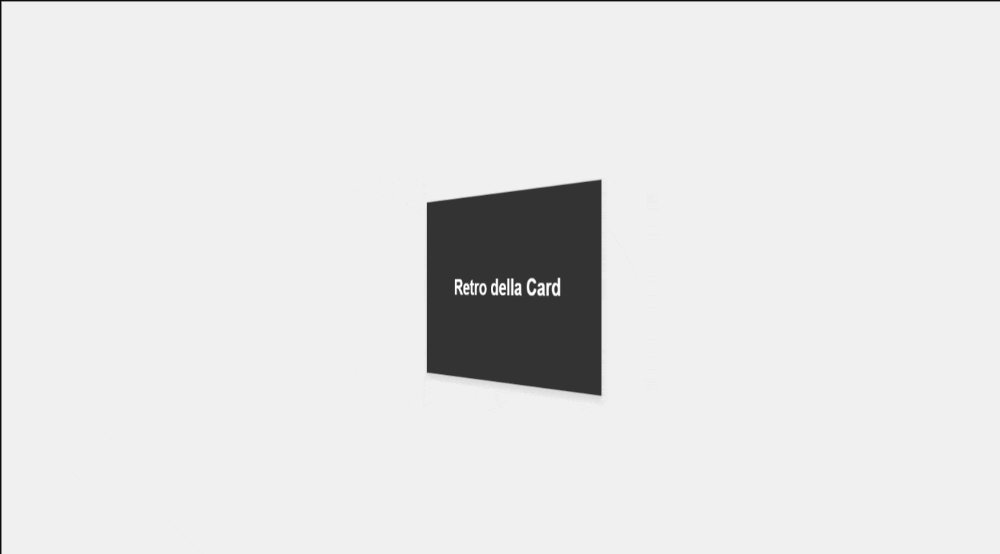
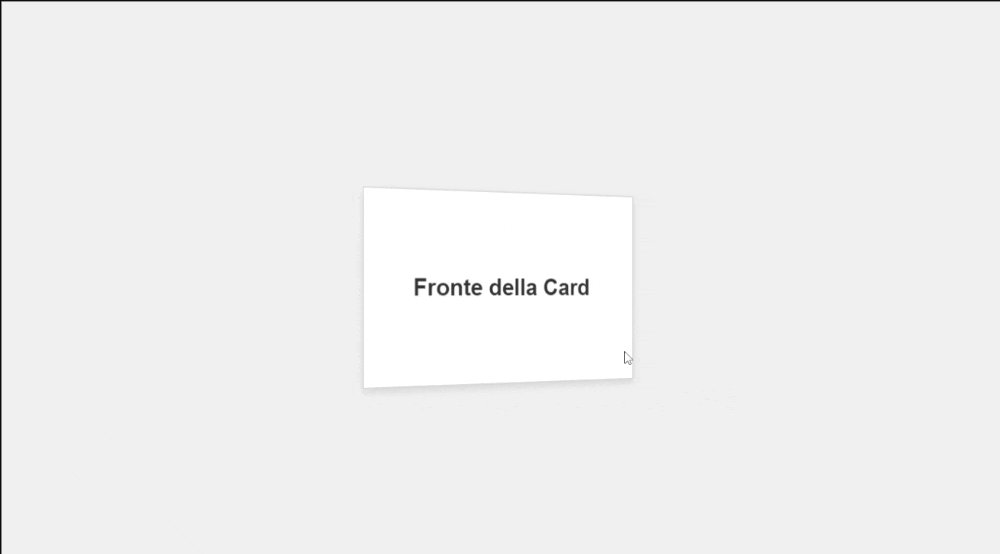
L'anteprima del risultato finale è rappresentata di seguito:

Come si può notare l'animazione sarà attivata al passaggio del mouse sulla card. Quest'ultima verrà ruotata e capovolta creando un effetto 3D grazie all'utilizzo di HTML e CSS. Per prima cosa bisogna impostare la struttura HTML della card. Essa sarà composta da un contenitore principale e due sezioni: una per il fronte e una per il retro.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Effetto Flip 3D Card</title>
<link rel="stylesheet" href="style.css">
</head>Nella prima parte del codice viene specificato il tipo di documento HTML e creato un tag con l'attributo lang impostato su it per indicare l'Italiano come lingua della pagina. Nella sezione head del documento, sono definiti il set di caratteri, il viewport e il titolo della pagina ("Animazione di caricamento"). Inoltre, è presente un collegamento ad un file CSS esterno da cui vengono ereditati gli stili della pagina. In questo caso style.css è il file dove verranno inserite le istruzioni sull'animazione 3D della card.
Successivamente viene implementato il body:
<body>
<div class="card-container">
<div class="card">
<div class="card-front">
<!-- Contenuto del fronte della card -->
<h2>Fronte della Card</h2>
</div>
<div class="card-back">
<!-- Contenuto del retro della card -->
<h2>Retro della Card</h2>
</div>
</div>
</div>
</body>Esso conterrà un contenitore principale, ovvero un <div>
card-container
<div>
card
<div>
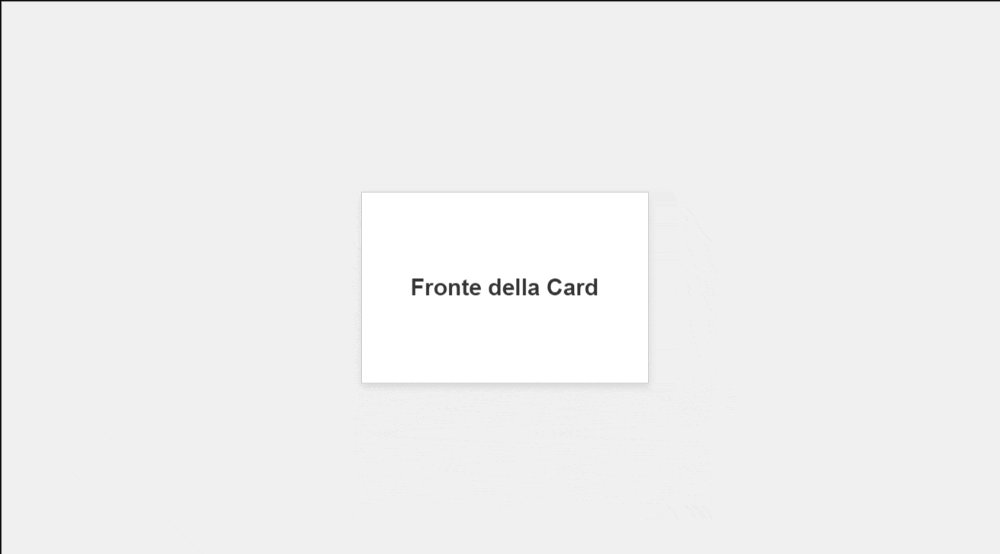
Per semplificare la guida si è scelto di inserire solamente una scritta con <h2> per distinguere il fronte e il retro. È comunque possibile personalizzare interamente il contenuto della card inserendo elementi aggiuntivi (testo o immagini). Di seguito un'anteprima del risultato ancora privo di stile CSS:

Stilizzazione con CSS
Dopo aver sviluppato il codice HTML è il momento di passare alle istruzioni di stile tramite CSS. Una delle prime proprietà da osservare è il body. Aggiungendo le istruzioni di seguito è possibile posizionare il contenuto al suo interno secondo determinate proprietà. In particolare esso verrà centrato e verrà assegnato un colore di sfondo oltre che un font (Arial).
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}Un'altra proprietà fondamentale è relativa all'effetto di profondità 3D da assegnare al contenitore genitore, ovvero il div card-container:
.card-container {
perspective: 1000px; /* Aggiunge profondità 3D */
}Personalizzare l'aspetto della card
Viene poi personalizzato l'aspetto della card. Essa avrà un'altezza di 200px e una larghezza di 300px (sviluppo verticale). Inoltre tramite position: relative è possibile gestire più facilmente la sua posizione. Le proprietà fondamentali sono le ultime due: transform-style, necessaria per gli effetti 3D, e soprattutto transition: transform 0.6s che assegna la durata temporale dell'animazione.
.card {
width: 300px;
height: 200px;
position: relative;
transform-style: preserve-3d; /* Necessario per gli effetti 3D */
transition: transform 0.6s; /* Durata dell'animazione */
}
Nel dettaglio, bisogna porre l'attenzione sui due lati della card (il fronte e il retro):
.card-front, .card-back {
width: 100%;
height: 100%;
position: absolute;
backface-visibility: hidden; /* Nasconde l'altro lato quando non visibile */
}In questo modo avremo un contenuto esteso in maniera uniforme grazie ad altezza e larghezza al 100%. L'istruzione più importante è backface-visibility: hidden che permette di nascondere il lato secondario quando quello primario è visibile. In questo modo otterremo un effetto 3D che mostrerà solamente un lato della card e nasconderà l'altro quando non è visibile.
Operare sui lati della card
Dopo di che si può operare singolarmente su ciascun lato della card, partendo dal front:
.card-front {
background-color: #fff;
color: #333;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}Oltre al suo stile, ovvero il colore di sfondo e il colore del testo al suo interno, viene impostata la posizione del contenuto centrale. Successivamente si crea un sottile bordo di 1px e viene assegnato un effetto box-shadow di sfumatura leggera ed uniforme.
.card-back {
background-color: #333;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transform: rotateY(180deg); /* Gira il retro della card */
}Analogo ragionamento viene fatto con il retro della card. Qui i colori di sfondo e di testo vengono invertiti per permettere una visualizzazione più chiara del contenuto, in modo da distinguere le due facce. Il resto delle istruzioni sono uguali al lato precedentemente sviluppato. L'unica proprietà che varia è il transform: rotateY che in questo caso viene settato su 180deg. Grazie a questa istruzione verrà voltato il retro della card.
Risultato e conclusione
Il codice appena descritto ha permesso di creare un effetto flip 3D per una card utilizzando solo HTML e CSS. Questo tipo di animazione rende non solo un sito web più interattivo e accattivante ma migliora anche l'esperienza utente. Offrendo un modo elegante per presentare informazioni aggiuntive senza la necessità di JavaScript. Mantenendo il codice leggero e facile da mantenere. Il risultato finale della guida viene mostrato di seguito: