Quali tendenze sono destinate ad emergere nel Web design nel corso del 2013? Tipico tema da riflessione di fine anno, e in effetti in tanti si sono espressi in questo esercizio di previsione sul finire del 2012. In particolare, un articolo uscito su The Next Web segnalava tra i trend dominanti quello di siti che presentano sulla home page ampie sezioni con grandi immagini a corredo della presentazione del sito stesso e dei suoi contenuti.
Che di una tendenza già in atto si tratti, lo dimostra il diffondersi delle consuete gallerie showcase con esempi. Tra le tante segnalazioni che potremmo fare per rendere ancora più esplicito l'argomento di questo articolo, ci limitiamo al sito di Zurb e a quello dell'Università di Notre Dame, molto apprezzato anche per l'eccellente implementazione in fatto di responsive design.
Realizzare via CSS un header siffatto è davvero semplice. A livello tecnico, l'unica difficoltà, se così si può dire, è fare in modo che l'immagine di sfondo sia fluida e si estenda sull'elemento per tutta la sua ampiezza, mantenendo il rapporto altezza/larghezza a prescindere dalle dimensioni dell'immagine e da quelle della finestra del browser.
In pratica, se scelgo di usare un'immagine di 1200x500px, essa dovrà adeguarsi alle dimensioni dell'elemento cui è applicata e coprirlo nella sua interezza anche quando esso assuma una dimensione pari a 1800x600px, o 900x400px, e così via.
Fino ai CSS 2.1 mettere in atto una soluzione del genere sfruttando unicamente le proprietà relative al background era impossibile. Con i CSS3 possiamo invece contare sulla proprietà background-size e su un particolare valore che possiamo assegnarle, la parola chiave cover.
Sfondo a tutta finestra
La prima demo dell'articolo riguarda una variante particolare di questi grandi header grafici.

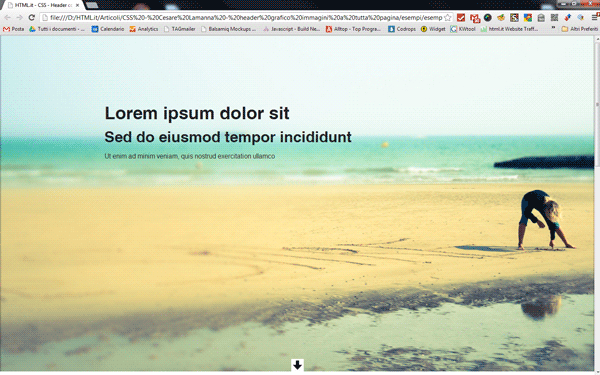
L'immagine che fa da sfondo si estende su tutta la viewport e la ricopre anche ridimensionando la finestra del browser in senso orizzontale e/o verticale (provate!). Al centro dell'header si inseriscono i contenuti in evidenza. Una freccia invita l'utente a scrollare la pagina per accedere al resto dei contenuti, visto che con un'immagine a tutto schermo potrebbe risultare poco intuitivo che sotto l'header vi sia altro. Alla freccia è in genere associato un link che porta direttamente alla sezione successiva.
Due parole vanno dette anche a riguardo dell'immagine da scegliere per ottenere un buon impatto visivo. Il requisito minimo è avere una foto di partenza di ottima qualità, solo così si potrà giocare con i valori di compressione in fase di esportazione per ottimizzare il rapporto qualità/peso. Quella che abbiamo usato nella demo ha dimensioni pari a 1600x700px. Esportata con qualità 80 con Adobe Photoshop Lightroom, pesa 254kb.
Dal momento che l'immagine sarà fluida e potrebbe assumere nella finestra del browser dimensioni maggiori di quelle definite, il pericolo è che possa risultare sgranata. In questo caso, può aiutare l'utilizzo di foto con parti sfocate o sfumate, specie ai bordi, o addirittura con 'disturbi', tipo la grana, che rendono meno evidente il problema.
Esempio di immagine sfondo HTML a tutto schermo
E ora passiamo al codice.
Il markup HTML della demo è questo:
<body>
<header>
<div id="testo-header">
<h1>Lorem ipsum dolor sit</h1>
<h2>Sed do eiusmod tempor incididunt</h2>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco</p>
</div>
<div id="freccia-header">
<a href="#testo" class="ir">Vai all'articolo</a>
</div>
</header>
<section id="testo">
<article>
<h1>Lorem ipsum sit dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing...</p>
</article>
</section>
</body>Passiamo al CSS dell'immagine a tutto schermo
Per far sì che l'header con l'immagine si estenda su tutta l'aria visibile della finestra, dobbiamo preliminarmente impostare l'altezza degli elementi html e body al 100%:
html,
body
{
height: 100%;
}Nella regola per l'elemento header, è fondamentale impostare allo stesso modo l'altezza:
header
{
position:relative;
height: 100%;
background:#fff url(beach.jpg) no-repeat center center;
background-size:cover;
box-shadow:inset 0 -1px 5px rgba(0,0,0,0.6);
}Per il resto, settiamo un posizionamento relativo e definiamo le regole per lo sfondo.
Per la proprietà background poco da osservare: dichiariamo un colore di sfondo, poi l'url dell'immagine, il repeat e il posizionamento dello sfondo con center center.
Soprattutto, facciamo ricorso a background-size:cover, il cuore stesso della tecnica su cui stiamo lavorando.
L'ombreggiatura interna è per fini puramente decorativi, dà un leggero rilievo all'header.
Il div con il testo in evidenza lo abbiamo posizionato assolutamente rispetto all'header, ma nulla impedisce di usare altre modalità:
#testo-header
{
position: absolute;
top: 150px;
left: 250px;
}Per concludere la parte relativa al div e al link con la freccia, il cui testo è stato sostituito con un'immagine:
#freccia-header
{
position: absolute;
bottom: 0;
width: 100%;
border-bottom: 10px solid #fff;
}
#freccia-header a
{
display: block;
width: 30px;
height: 30px;
margin: 0 auto;
background: #fff url('freccia.jpg') no-repeat;
}Un piccolo effetto aggiuntivo lo abbiamo creato via JavaScript:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#freccia-header a').bind('click',function(event){
var $anchor = $(this);
$('html, body').stop().animate({
scrollTop: $($anchor.attr('href')).offset().top
}, 1000);
event.preventDefault();
});
});
</script>Poche righe di codice per ricreare uno scrolling morbido nel momento in cui si clicca sulla freccia e ci si sposta alla sezione sottostante.
A livello di resa cross-browser, l'unico problema riguarda IE8 (o IE7 se intendete supportarlo), che non supporta background-size: cover.
Si può ricorrere ad un polyfill creato da Louis Remi per emulare la proprietà via Javascript. Oppure servire a chi usa questo browser una versione della pagina pienamente fruibile, ma senza l'effetto completo. Lo sfondo sarà centrato orizzontalmente ma lascerà un gap a sinistra e destra quando le dimensioni della finestra superano quelle dell'immagine. Per allinerarlo al bordo superiore della finestra basterà modificare il posizionamento dello sfondo. Dunque, usando le classi condizionali nel codice HTML, nel CSS scriveremo:
/* Regole per IE8 */
.lt-ie9 header
{
background-position: top center;
}Varianti di background fluidi
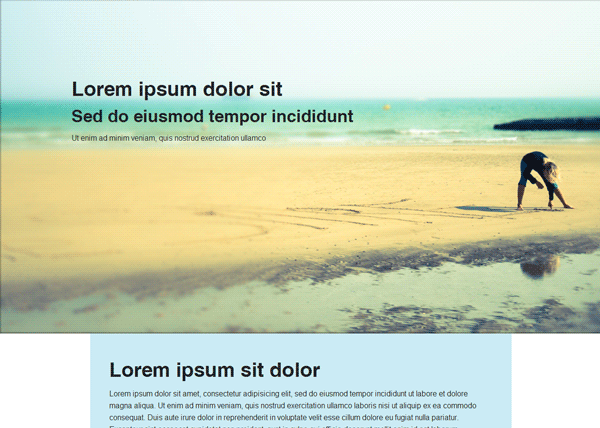
Se non si vuole avere uno sfondo a tutta finestra, ma rendere lo sfondo fluido solo in senso orizzontale, basterà assegnare all'header un'altezza fissa pari a quella dell'immagine, come nella seconda demo:

header
{
position:relative;
height: 700px;
background:#fff url(beach.jpg) no-repeat center center;
background-size:cover;
box-shadow:inset 0 -1px 5px rgba(0,0,0,0.6);
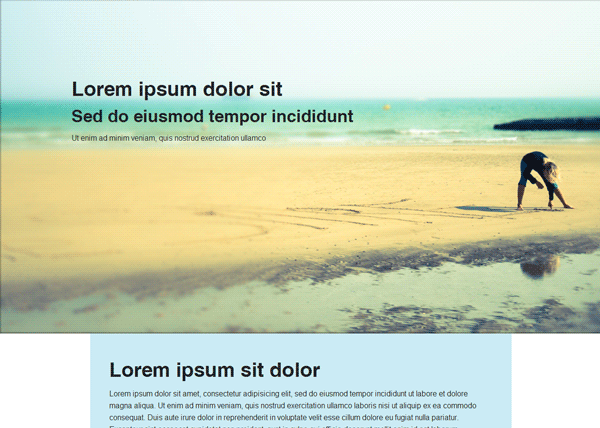
}Se poi si vuole ricreare il layout del sito di Zurb, con la sezione dei contenuti che si sovrappone all'header, si assegnerà a tale sezione un margine superiore negativo e un posizionamento relativo (demo 3

header
{
position:relative;
height: 700px;
background:#fff url(beach.jpg) no-repeat center center;
background-size:cover;
box-shadow:inset 0 -1px 5px rgba(0,0,0,0.6);
}
#testo-header
{
padding: 50px 70px;
}
section
{
position: relative;
width: 70%;
margin: -170px auto 0;
padding: 40px;
background: #cbebf5;
box-shadow: 0 0 15px #000;
}Tutti gli esempi sono disponibili in allegato per il download.