GTGE è una libreria open source scritta in Java, sviluppata dalla Golden T Studio, che permette di creare videogiochi 2d sia in versione desktop che in versione applet per le applicazioni Web. Sul sito ufficiale del progetto è possibile scaricare la libreria in formato jar. L'ultima versione attualmente stabile è la 0.2.3. In questo articolo introduciamo alcuni concetti base della libreria, ma riteniamo indispensabile la consultazione della documentazione ufficiale per approfondimenti.
I package principali della libreria sono tre:
- com.golden.gamedev che rappresenta il cuore di GTGE. Contiene tutte quelle classi che inizializzano l'ambiente di gioco e si occupano della visualizzazione e dell'aggiornamento dell'interfaccia grafica;
- com.golden.gamedev.engine che contiene le classi mediante le quali è possibile intercettare gli eventi generati ad esempio dal mouse e dalla tastiera;
- com.golden.gamedev.object che contiene le classi di tutti gli oggetti visualizzabili sullo schermo (sprite, sfondi, ecc.).
Per creare un gioco occorre estendere la classe astratta com.golden.gamedev.Game che ci obbliga ad implementare i seguenti metodi:
public abstract void initResources(): in questo metodo vengono caricate tutte le risorse necessarie al gioco (immagini, file audio, ecc.) e vengono inizializzati i vari oggetti; tale metodo viene invocato dal framework non appena la classe viene istanziata.public abstract void update(long elapsedTime): questo metodo, che viene richiamato automaticamente dal framework ognielapsedTimesecondi, si occupa di aggiornare in tempo reale l'interfaccia grafica, aggiornando la posizione degli oggetti ed il loro stato;public abstract void render(Graphics2D g): questo metodo viene richiamato dal framework subito dopo il metodo update e si occupa di effettuare il renderer dell'applicazione.
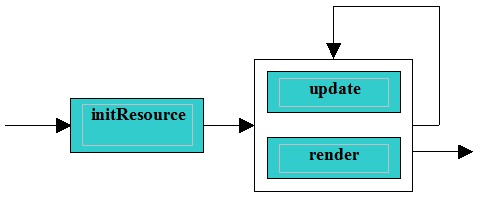
Il diagramma di stato di un classico gioco è il seguente:

Listato 1. Classe che estende Game
public class HtmlGame extends Game{
public void initResources() {}
public void update(long elapsedTime) {}
public void render(Graphics2D g) {}
public static void main(String[] args) {
GameLoader gameLoader = new GameLoader();
gameLoader.setup(new HtmlGame(), new Dimension(640, 400), false);
gameLoader.start();
}
}
Creata la classe che estende Game (HtmlGame) è necessario instanziare la classe com.golden.gamedev.GameLoader che ci permette di configurare ed avviare il gioco. Tale classe dispone di due metodi fondamentali: setup() e start().
Il metodo setup() accetta tre parametri:
- un'istanza della sottoclasse di Game;
- un'istanza della classe Dimension che definisce la risoluzione del gioco;
- un valore booleano che definisce se il gioco va eseguito in modalità schermo intero (true) oppure in modalità finestra (false).
Dopo aver fatto questo, si può far partire il gioco vero e proprio chiamando il metodo start().
Una nozione importantissima nella libreria GTGE è lo Sprite cioè un oggetto a cui è associata un'immagine e una serie di caratteristiche, come la posizione, la dimensione, l'eventuale velocità di spostamento ed altre proprietà.
Esistono diversi tipi di Sprite:
- com.golden.gamedev.object.Sprite che permette di creare un oggetto non animato che può subire spostamenti;
- com.golden.gamedev.object.AnimatedSprite che permette di creare un oggetto animato costituito da una serie di immagini;
- com.golden.gamedev.object.sprite.AdvanceSprite che permette di creare sempre un oggetto animato ma con funzionalità avanzate per la gestione delle animazioni;
- com.golden.gamedev.object.sprite.VolatileSprite che permette di creare un oggetto animato con l'animazione che viene visualizzata un'unica volta anzichè essere mandata in loop.
Anche lo Sprite dispone dei metodi update e render così come le sottoclassi di Game. Tali metodi permettono di modificare il comportamento dell'oggetto in relazione agli eventi intercettati.
Per creare un semplicissimo sprite possiamo utilizzare uno dei seguenti costruttori:
- Sprite(java.awt.image.BufferedImage image)
- Sprite(java.awt.image.BufferedImage image, double x, double y)
image è un riferimento all'oggetto che contiene l'immagine associata allo Sprite. I formati delle immagini supportati sono: png, gif e jpg. x e y rappresentano il punto, a partire dal quale, verrà visualizzata l'immagine. L'angolo in alto a sinistra della finestra è il punto (0, 0).
Per aggiungere un'immagine al nostro gioco, quindi, creiamo una variabile di classe, di tipo Sprite, e chiamiamola "pallone". Nel metodo initResources() instanziamo lo Sprite ed associamogli l'immagine "pallone.gif" utilizzando il metodo getImage() ereditato dalla classe Game.
All'interno dei metodi update e render è necessario richiamare gli omonimi metodi dello Sprite per aggiornarne lo stato.
Listato 2. Creazione Sprite
public class HtmlGame extends Game
{
private Sprite pallone = null;
public void initResources()
{
pallone = new Sprite(getImage("pallone.gif"));
}
public void update(long elapsedTime)
{
pallone.update(elapsedTime);
}
public void render(Graphics2D g)
{
pallone.render(g);
}
public static void main(String[] args)
{
GameLoader gameLoader = new GameLoader();
gameLoader.setup(new HtmlGame(), new Dimension(640, 400), false);
gameLoader.start();
}
}
Altra nozione importantissima della libreria GTGE è il Background che permette di inserire uno sfondo al nostro gioco.
Esistono diversi tipi di Background, i principali sono i seguenti:
- com.golden.gamedev.object.background.ColorBackground che permete di inserire uno sfondo riempito con un unico colore;
- com.golden.gamedev.object.background.ImageBackground che permette di inserire un'immagine come sfondo;
- com.golden.gamedev.object.background.TileBackground che permette di suddividere la mappa in piastrelle (tile), ognuna delle quali ammette più livelli di oggetti. Ogni piastrella è un pezzo di immagine.
Per aggiungere uno sfondo al nostro gioco occorre, così come abbiamo fatto per lo Sprite, instanziare l'oggetto Background nel metodo initResources() e, se necessario, aggiornare il suo stato richiamando i suoi metodi update e render all'interno degli omonimi metodi della sottoclasse di Game.
Listato 3. Aggiunge uno sfondo
public class HtmlGame extends Game{
private ImageBackground sfondo = null;
private Sprite pallone = null;
public void initResources(){
sfondo = new ImageBackground(getImage("campo.gif"));
pallone = new Sprite(getImage("pallone.gif"), 435, 450);
}
public void update(long elapsedTime){
sfondo.update(elapsedTime);
pallone.update(elapsedTime);
}
public void render(Graphics2D g){
sfondo.render(g);
pallone.render(g);
}
public static void main(String[] args){
GameLoader gameLoader = new GameLoader();
gameLoader.setup(new HtmlGame (), new Dimension(900, 600), false);
gameLoader.start();
}
}
Nell'esempio abbiamo creato un ImageBackground al quale abbiamo associato l'immagine "campo.gif".
Ora vediamo come intercettare gli eventi per far assumere un comportamento diverso ai nostri oggetti.
La classe Game fornisce metodi per rilevare sia la pressione di un tasto sulla tastiera sia i click del mouse.
I principali metodi sono i seguenti:
public boolean keyPressed(int keyCode)che restituisce true se il tasto corrispondente al codice passato come parametro è stato premuto. I codici relativi ai caratteri della tastiera sono disponibili nella classe java.awt.event.KeyEvent;public boolean click()che restituisce true se l'utente ha cliccato col tasto sinistro del mouse;public boolean rightClick()che restituisce true se l'utente ha cliccato col tasto destro del mouse.
Molto importanti sono anche i metodi getMouseX() e getMouseY() mediante i quali possiamo intercettare la posizione del cursore.
Adesso modifichiamo il nostro gioco rendendo il pallone spostabile dall'utente mediante i tasti freccia della tastiera. Per far ciò occorre definire il comportamente che deve assumere il pallone all'interno del metodo update.
Listato 4. Permette di spostare il pallone con i tasti
if (keyDown(KeyEvent.VK_RIGHT))
pallone.move(5, 0);
if (keyDown(KeyEvent.VK_LEFT))
pallone.move(-5, 0);
if (keyDown(KeyEvent.VK_DOWN))
pallone.move(0, 5);
if (keyDown(KeyEvent.VK_UP))
pallone.move(0, -5);
Intercettiamo esclusivamente i caratteri VK_UP (freccia su), VK_DOWN (freccia giù), VK_LEFT (freccia sinistra) e VK_RIGHT (freccia destra) e spostiamo di 5 pixel il pallone nella direzione corrispondente mediante il metodo move dello sprite.