Lo strumento più utilizzato per rappresentare dei dati è il grafico. Grafici a barre, a linee, a torta, istogrammi; esiste una grandissima varietà di metodi.
Con l'evolversi della tecnologia si sono evoluti anche i grafici in particolare grazie al formato SWF, è possibile realizzare rappresentazioni caratterizzate da animazioni, dinamicità e interattività.
Prima dell'avvento di Flash, il software più utilizzato per la realizzazione di grafici era probabilmente Powerpoint. Grazie al formato SWF però è molto facile interagire con linguaggi esterni (asp, php, jsp, etc) e le prospettive di animazione offerte da questo formato sono decisamente elevate.
Esistono software dedicati alla creazione di grafici: il più famoso è Swiff Chart, il quale consente la creazione di una quantità ampia di tipologie di grafico ed è disponibile in una versione che permette l'interfacciamento con linguaggi server-side (Swiff Chart Generator), molto utilizzato è anche Fusion Charts che può sfruttare file XML come fonte di dati.
È possibile utilizzare anche Flash, che è un po' il "papà" del formato SWF, per la generazione di grafici, ma in generale non è la soluzione migliore.
Pro e contro di un grafico realizzato in Flash
Teniamo presente che, a meno di non utilizzare estensioni o componenti, dovremo creare da zero il progetto, sia a livello grafico che di programmazione. Ciò comporta in particolare la necessità di aver chiaro fin da subito il tipo di grafico che vogliamo realizzare, perchè nel caso in cui cambiassimo idea a progetto in corso dovremmo rifare o ritoccare molte parti del lavoro.
Macromedia, ai tempi di Flash MX, aveva rilasciato due set di componenti dedicati ai grafici, purtroppo però questi non sembrano essere compatibili con le versioni successive alla Mx.
Oggi sembra che gli sviluppatori preferiscano realizzare ex-novo software dedicati piuttosto che realizzare componenti che poi rischiano di non risultare compatibili da una versione all'altra di Flash.
Per creare più di un grafico per rappresentare in maniera diversa una stessa fonte di dati, con Flash, dobbiamo realizzare due progetti diversi, con programmazione e grafica da realizzare in entrambi i casi; se sono più di due i grafici da realizzare la situazione peggiora ancora. Se è necessario uno stesso tipo di grafico per più fonti di dati, è sufficiente creare un progetto che è in grado di adattarsi a diversi dati e poi utilizzarlo in più occasioni.
La totale libertà di azione a livello grafico e di codice consente la realizzazione di nuove tipologie di grafico o comunque particolari variazioni da quelle già esistenti, cosa decisamente più difficile in software esterni che offrono invece un determinato numero di modelli già pronti.
Il peso di Flash non offre particolari vantaggi rispetto ai programmi esterni, dato che anch'essi sfruttano il formato SWF; con Actionscript è possibile disegnare dinamicamente quasi tutti gli oggetti necessari per la maggior parte dei grafici, ma può rivelarsi un procedimento piuttosto complesso e la differenza di peso finale si attesterebbe, nella migliore delle ipotesi, in poche decine di kilobyte.
Pro e contro di un grafico realizzato con tool esterni
Una perplessità che probabilmente molti utenti di Flash nutrono, nei confronti dei tool esterni, è che dopo aver speso del denaro per acquistare una licenza del programma preferirebbero sfruttarlo a fondo e non limitarsi alle funzioni offerte. In parte è vero, ma il tempo necessario per creare un grafico con Flash è maggiore a quello di un tool esterno (come vedremo in seguito), quindi il risparmio di risorse e la maggior velocità nel portare a termine il progetto possono ben motivare la spesa, specialmente se abbiamo spesso a che fare con i grafici.
L'aspetto grafico del prodotto finito è molto curato nella maggior parte dei tool dedicati ai grafici, infatti tutti i modelli pronti all'interno di questi software hanno delle animazioni gradevoli, effetti di comparsa/scomparsa della legenda e grafiche con sfumature, tutto facilmente modificabile.
Il punto di forza però è la versatilità, difatti risulta molto semplice creare diverse tipologie di grafico in pochi click; se in Flash per creare un grafico a torta e uno a linee dovremmo realizzare due progetti da zero, con questi tool basteranno pochi click per avere pronti entrambi i prodotti in pochi minuti. I passaggi sono eseguiti attraverso dei comodi wizard passo-passo, il che rende la creazione del progetto particolarmente intuitiva, con schermate che mostrano i risultati di ogni modifica in maniera immediata, senza dover ogni volta esportare il file.
Alcuni software non sono facilmente integrabili a fonti di dati esterne o a linguaggi server-side, ma questa possibilità è presente nella maggior parte dei software per i grafici.
Compatibilità
Un punto molto importante per i grafici da utilizzare in ambito web è la compatibilità; il Flash Player è molto diffuso e presente per tutte le maggiori piattaforme, ma le versioni più recenti sono meno diffuse rispetto a quelle ormai disponibili da anni. Sia con Flash che con i tool esterni è possibile garantire la compatibilità almeno dal player 6 senza dover rinunciare a caratteristiche nei nostri progetti.
Discorso a parte per Flex 2, software per lo sviluppo di Rich Internet Applications che tra le altre cose offre dei Charting Components, i quali però risultano compatibili solamente con il Flash Player 9.
Swiff Chart: un esempio pratico
In questo paragrafo usiamo Swiff Chart come riferimento per testi e figure, la maggior parte dei tool relativi ai grafici offre opzioni simili e solitamente identificate con le stesse voci, quello che cambia è l'interfaccia e il numero di opzioni e parametri personalizzabili, ma gli aspetti che tratteremo di possono essere considerati validi non solo per Swiff Chart ma per la maggior parte dei programmi dedicati alla generazione di grafici in SWF.
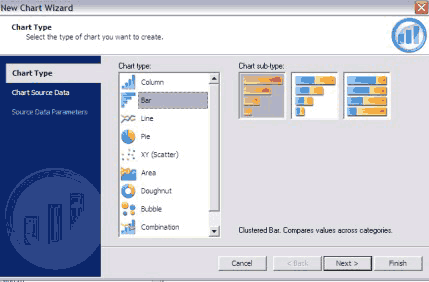
Iniziamo selezionando l'opzione "New Chart Wizard" nella schermata principale; si aprirà un pannello:

potremo scegliere il tipo di grafico da creare. Nell'esempio è stato selezionato un grafico a barre.
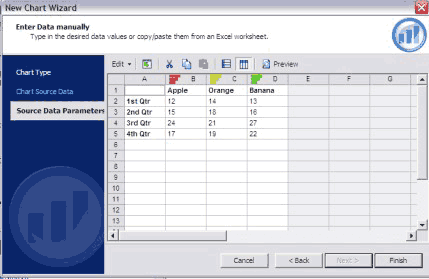
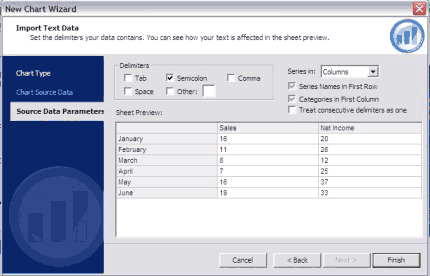
Il secondo passo da eseguire è l'inserimento di dati: possiamo inserire i dati manualmente oppure sfruttare una fonte esterna, come per esempio un file di testo, opzione molto utile nel caso in cui abbiamo a disposizione i dati sotto forma di foglio di calcolo (es. Excel) poichè molti programmi permettono l'esportazione dei dati in file di testo o in CSV.


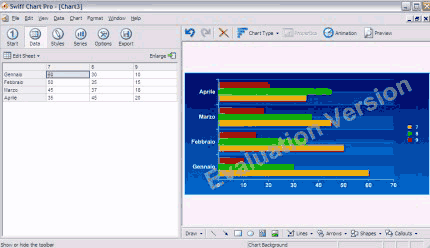
Una volta inseriti i dati premiamo il tasto "Finish" e il risultato sarà:

Troviamo a sinistra una tabella da cui possiamo modificare i dati precedentemente inseriti, e a destra una prima anteprima del nostro grafico. In alto a destra abbiamo il tasto "Preview", che ci permette di vedere l'anteprima completa di animazioni.
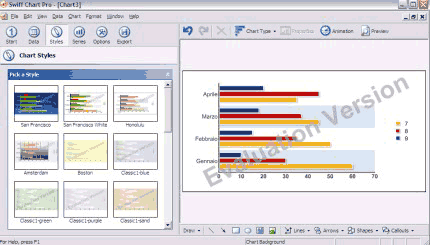
Passiamo poi alla schermata "Styles" da dove è possibile scegliere una grafica tra quelle disponibili:

Possiamo considerare lo stile come una "base di partenza" per future modifiche, attuabili tramite le schermate "Series" e "Options".
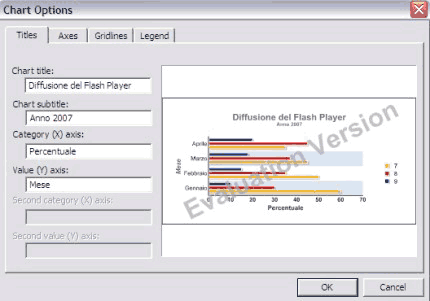
Cliccando due volte sui vari elementi, nell'immagine di anteprima posta a destra nell'interfaccia, possiamo accedere direttamente alle relative opzioni, mentre cliccando una volta sola accediamo alternativamente alla schermata "Series" o alla schermata "Options"; per esempio da quest'ultima schermata possiamo andare a inserire un titolo al nostro grafico o delle informazioni aggiuntive sui valori degli assi X e Y:

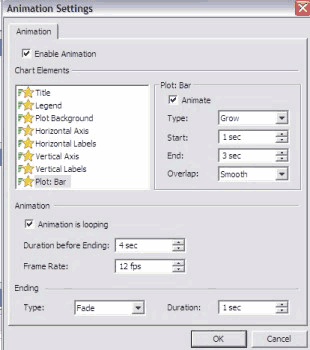
In alto a destra abbiamo il tasto "Animation", che ci permette di accedere a un pannello dove possiamo impostare tipo e durata dell'animazione delle varie componenti del grafico:

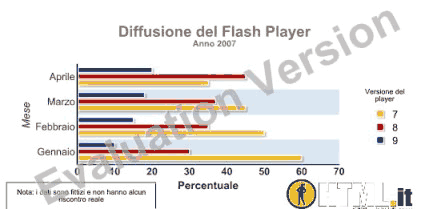
Sotto l'anteprima abbiamo alcuni pulsanti utili per inserire all'interno del grafico testi e immagini:

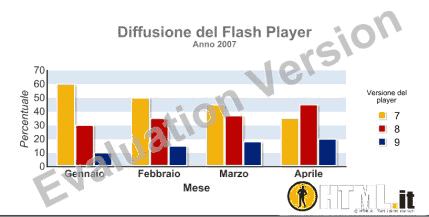
Qui sono stati inseriti un testo per spiegare meglio la legenda, un testo che fa da "disclaimer" riguardo ai dati (in basso a sinistra) e un'immagine (in basso a destra).
A questo punto possiamo considerare completo il nostro primo grafico realizzato con Swiff.
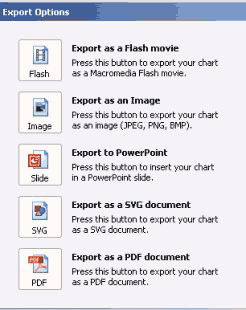
Nella schermata "Export" possiamo scegliere una delle possibilità di esportazione:

Flash offre diversi formati di pubblicazione ma non PDF, inoltre potrebbe dare qualche problema nel risultato finale rispetto a software che sono creati con lo scopo di realizzare grafici.
Purtroppo Flash non esporta nemmeno in video (AVI e MOV) un grafico; l'esportazione, in questi casi, è limitata agli oggetti sulla linea temporale, per cui a meno che il grafico non sia stato realizzato interamente a mano, non possiamo esportalo direttamente in video.
Cambiare tipo di grafico
Abbiamo accennato più volte al fatto che Flash avrebbe dato problemi nel caso in cui ci fosse richiesto di cambiare il tipo di grafico.
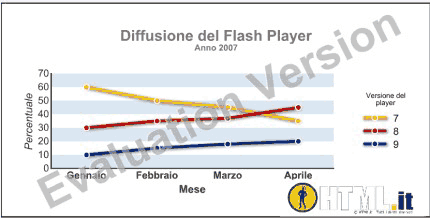
Con Swiff Chart basta selezionare la voce "Chart type" e cliccare sul nuovo tipo di grafico che vogliamo utilizzare, in alcuni casi potrebbe essere necessaria qualche modifica (per esempio invertire le etichette degli assi):



Oltre a Swiff Chart e al già citato Fusion Charts, esiste PHP/SWF Charts e altre soluzioni.