I Web standard come HTML5 e CSS3 continuano a cambiare. Uno dei cambiamenti più significativi è stato quello della Candidate Raccomandation del W3C per i Gradienti CSS, che permette agli sviluppatori di scrivere codice per i browser più moderni, come Internet Explorer 10, senza utilizzare i prefissi dei produttori (-moz, -webkit, etc.).
In questo articolo esamineremo alcune delle differenze tra la nuova sintassi e la precedente, con le relative differenze di comportamento, guarderemo quindi più da vicino i cambiamenti. Si spera così che risparmiate un po' di tempo nel supportare più browser.
Nota: IE10 supporta la precedente sintassi dei gradienti CSS dalla Working Draft del W3C del 17 febbraio 2011, utilizzando il prefisso -ms-, quindi il codice attuale non creerà problemi.
I cambiamenti principali
Se si sceglie di semplificare il CSS passando dalle sfumature CSS con prefisso a quelle senza, ci sono alcune modifiche alla sintassi che bisogna conoscere.
Molti gradient generators fornivano markup cross-browser, compreso quello senza prefisso. In molti casi, il markup senza prefisso non è più valida, secondo la raccomandazione CSS Image Values W3C Candidate dedicata ai gradienti. Ecco le modifiche che bisognerebbe conoscere:
Sfumature lineari
Keyword per la direzione
| Bozza (Working Draft) | Candidate Recommendation |
|---|---|
Le parole chiave top, bottom, left e right descrivono la direzione della linea della sfumatura indicandone il punto iniziale |
La preposizione "to" precede le keyword top, bottom, left e righte descrive la direzione che seguirà il gradiente stabilendone il punto finale |
| Esempi | |
-ms-linear-gradient(top, orange, black); linear-gradient(to bottom, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
Calcolo dell'angolo
| Bozza (Working Draft) | Candidate Recommendation |
|---|---|
| Tramite le keyword specifichiamo una linea di sfumatura che parte da un certo angolo e finisce in quello opposto. | Le keyword sono precedute dal "to" e specificano un gradiente che parte dal quadrante specificato e finisce nel quadrante opposto. Il centro della linea della sfumatura interseca una linea che unisce gli angoli rimanenti. |
| Esempi | |
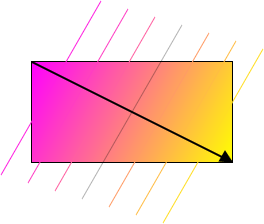
-ms-linear-gradient(top left, fuchsia, yellow); |
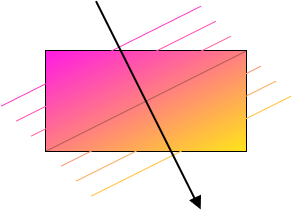
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
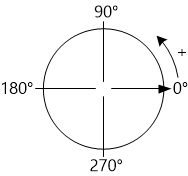
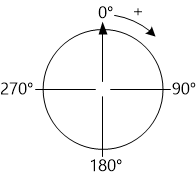
Angolo
| Bozza (Working Draft) | Candidate Recommendation |
|---|---|
| 0deg rappresenta una sfumatura che va verso destra. L'angolo cresce in senso antiorario. | 0deg rappresenta una sfumatura che punta verso l'alto. L'angolo cresce in senso orario. I vecchi angoli possono essere convertiti ai nuovi con la formula new = abs(old-450) mod 360 |
| Esempi | |
-ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
Sfumature radiali
Posizione
| Bozza (Working Draft) | Candidate Recommendation |
|---|---|
| Position keywords or lengths describe the location of the center of the gradient. | Position keywords or lengths are preceded by the preposition “at” to describe the location of the center of the gradient. The position is now specified after gradient shape and size, if present. |
| Esempi | |
-ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
Keyword per le Dimensioni
| Bozza (Working Draft) | Candidate Recommendation |
|---|---|
La dimensione della sfumatura è definita da una di queste sei keyword: farthest-corner, farthest-side, closest-corner, closest-side, contain, e cover. |
La dimensione della sfumatura è definita da una delle quattro keyword: farthest-corner, farthest-side, closest-corner, closest-side. contain e cover non sono più valide e corrispondono a closest-side e farthest-corner, rispettivamente. |
| Esempi | |
-ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
Sintassi per forme e dimensioni
| Bozza (Working Draft) | Candidate Recommendation |
|---|---|
| Per specificare la larghezza delle sfumature radiali occorre specificare l'ampiezza del raggio orizzontale e di quello verticale. | I gradienti radiali possono essere definiti da un singolo raggio, se hanno forma circolare e non ellissoidale. |
| Esempi | |
-ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
Background
Le sfumature, note come CSS3 Gradient, sono definite nelle raccomandazioni "CSS Image Values and Replaced Content Module Level 3 W3C Candidate". I gradienti sono stati aggiunti per la prima volta alla specifica nel 2009 ed erano basati sulle sfumature introdotte in WebKit, ma con migliorie alla sintassi.
A quel tempo WebKit aveva una implementazione per -webkit-gradient() e il CSS Working Group ha rielaborato questa feature alterandone la sintassi. Gradienti radiali e gradienti lineari saranno poi specificati con proprietà separate: linear-gradient() e radial-gradient().
Saltando in avanti di qualche anno tutti i maggiori browser, Chrome, Firefox, IE10 Platform Preview 1 e Opera, hanno introdotto il supporto per la versione dei CSS gradient descritta nella W3C Working Draft del 17 febbraio 2011.
Quando la bozza fu analizzata a fondo, furono suggeriti diversi cambiamenti e dopo molte discussioni la specifica fu modificata per riflettere quei cambiamenti. I più importanti li abbiamo visti nelle tabelle precedenti. Hanno migliorato le vecchie specifiche puntando ad una maggior attenzione a problemi di chiarezza e coerenza.
Per esempio, nel vecchio sistema gli angoli crescevano in senso antiorario, in contrasto con le trasformazioni CSS e SVG, dove invece una rotazione positiva dell'angolo avviene in senso orario. Con il cambio della specifica, gli angoli che descrivono le sfumature sono consistenti con il resto delle regle CSS che hanno a che fare con angoli e in cui vale la crescita in senso orario.
Nel processo di modifica della sintassi dei gradienti, la compatibilità è stata una preoccupazione condivisa nonostante la specifica fosse in fase di bozza. Non tutti i casi sono compatibili, ma molti contenuti tra quelli esistenti continueranno a funzionare. I valori di default rimangono gli stessi, quindi il loro rendering sarà invariato.
Per la direzione della sfumatura l'obbligo della preposizione "to" aggiunge chiarezza ma modifica la grammatica. Quindi i contenuti esistenti, che utilizzano la vecchia sintassi (senza prefisso dei vendor) non funzioneranno ma potranno essere sostituiti dalle versioni con i vecchi prefissi.
Aggiornare i gradienti senza sfumature
Ora che i CSS3 Gradient sono stabili, è consigliabile aggiornare il proprio markup per le sfumature senza prefisso, alla attuale sintassi prevista dalla Candidate Recommendation. La guida per sviluppatori di Internet Explorer 10, include una documentazione completamente aggiornata sulla sintassi.
Potremmo anche togliere tutte le istanze di gradienti con prefisso -ms-, dato che IE10 supporta la versione "unprefixed". Chi utilizza le keyword per gli angoli per definire la direzione del gradiente, può verficicare che la resa delle sfumature sia quella desiderata. Visto che i prefissi funzionano ancora su Internet Explorer 10 a sugli altri browser moderni, aggiungere in modo corretto le sfumature senza prefisso rende i contenuti "a prova di futuro" e fa risparmare tempo!
Link utili