È molto facile oggi imbattersi in siti dalla grafica innovativa, ricchi di font piacevoli alla vista e comodi alla lettura. Così non è stato, però, fino a qualche anno fa: la carenza di standardizzazione tipografica, infatti, ha reso le opzioni di scelta dei caratteri davvero limitate. Per questo motivo, nel tempo si sono sviluppati vari servizi di Web Fonts, ovvero delle famiglie tipografiche che fossero trasversali alle macchine e ai sistemi operativi in uso per unificare l'esperienza a video dell'utente. Fra i tanti, il punto di riferimento è certamente Google Fonts. Di seguito, un excursus sull'evoluzione della piattaforma e una breve guida all'utilizzo.
Dai caratteri di sistema a Google Fonts
Così come già accennato, il Web è stato caratterizzato per molti anni da pochi font, per scelte stilistiche poco originali e non sempre piacevoli. Questo perché, non essendovi ai tempi uno specifico standard HTML e CSS, il designer doveva far affidamento a quelle famiglie di caratteri certamente già in uso sul computer dell'utente, da Arial al Times New Roman. Definito il font prescelto a livello di codifica della pagina Web, ci si trovava di fronte a due alternative: la corretta visualizzazione in caso il carattere fosse installato sul terminale del navigante, la sostituzione con un font di sistema in caso contrario.
Con la definizione delle prime specifiche CSS è sorta l'esigenza di standardizzare l'uso dei caratteri, attraverso un sistema che non facesse più riferimento alle risorse installate sulla macchina dell'utente, bensì in grado di reperire al volo su un server il font necessario, affinché il browser potesse mostrare correttamente il testo. È nata quindi la regola CSS @font-face, che permette di scaricare un carattere ospitato altrove per l'uso immediato, una tecnica che tuttavia ha destato diverse polemiche perché ha permesso il download illecito di font in licenza al navigatore sufficientemente furbo da curiosare nel foglio di stile di un sito. Alla necessità di protezione ha fatto seguito TypeKit, un portale a sottoscrizione per l'embed dei font sfruttando un hosting remoto, quindi Google Web Font - oggi semplicemente Google Fonts - una piattaforma molto simile, con il vantaggio dell'agilità di ricerca, dei server sempre garantiti e, non ultimo, di un grande archivio opensource. Con questi due ultimi sistemi, è sufficiente scegliere i propri caratteri preferiti e includere il codice specificato nell'HTML o nel CSS del proprio sito, per garantire la stessa esperienza d'uso su qualsiasi piattaforma moderna.
L'interfaccia
Per accedere ai Google Fonts, è sufficiente collegarsi all'indirizzo Web ufficiale: si aprirà immediatamente l'interfaccia, senza nemmeno la necessità di inserire le proprie credenziali Google.
Come facile notare, lo stile è estremamente minimalista
Credit immagine in evidenza:
Ricerca dei font
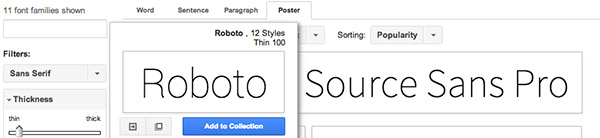
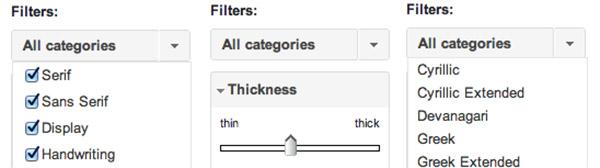
Dopo aver effettuato l'accesso, bisognerà definire una ricerca di base per poter trovare il font che risponda alle proprie necessità. Per farlo ci si avvale della colonna verticale di sinistra, che presenta diverse opzioni comode e immediate. La prima è quella della categoria, dove si potrà scegliere la tipologia di carattere dai Serif al San Serif, passando per l'Handwriting e molto altro ancora. Dopodiché, si trovano tre menu a levetta, dove stabilire certe peculiarità delle lettere come spessore, inclinazione e larghezza. Infine, si sceglie la tipologia di script, quindi se optare per un comune set di caratteri latino oppure dirigersi verso altri stili, come il cirillico o il cinese. Tutte queste feature sono riassunte nel collage di Figura 2.

Anteprima dei font
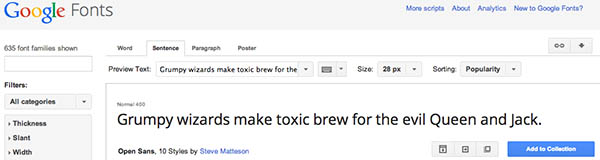
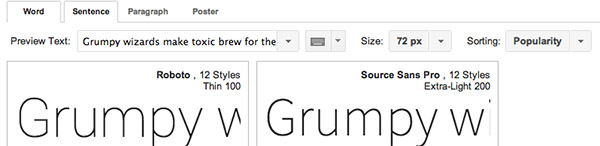
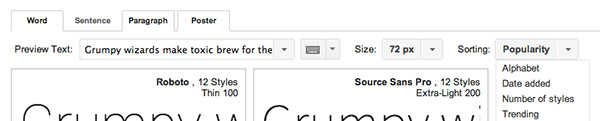
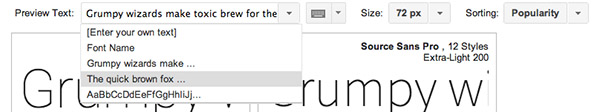
Definite le opzioni di ricerca, nel box principale della pagina appariranno tutti i caratteri che rispondono ai criteri prescelti. Google offre molte opzioni d'anteprima per scegliere i font migliori: possono essere confrontati sulla singola parola, con una frase d'esempio, su un intero paragrafo o in formato poster, per capire la resa sulle grandi dimensioni. Anche in questo caso, tutte le modalità sono riassunte nel mosaico di Figura 3.
Qualora le opzioni d'anteprima non fossero sufficienti, si può affinare ulteriormente la ricerca con altri comodi setting. Nella barra degli strumenti orizzontale, ad esempio, si può scegliere la tipologia d'ordinamento
In caso i dubbi non fossero del tutto dissipati, nella finestra dell'anteprima del testo si può scegliere un'altra frase d'esempio o digitarne una personale, mentre in modalità poster si potrà definire lo stile e la dimensione del carattere.

Scelta finale e utilizzo
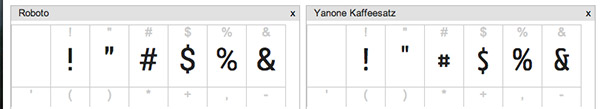
Trovati i font che potrebbero tornare utili al proprio sito Web, basta cliccare su "Add to collection” per salvarli nella famiglia di caratteri da utilizzare, come mostrato in Figura 6. Ogni volta che si preme sul pulsante, inoltre, Google eliminerà parte dei font visualizzati: quelli fra loro non compatibili o, più semplicemente, graficamente inadatti alla famiglia prescelta. Fatto questo, nel pannello di revisione è disponibile un potente tool per il confronto dei font salvati, comprensivi di tavole ASCII e altri strumenti di paragone, riportati in Figura 7.
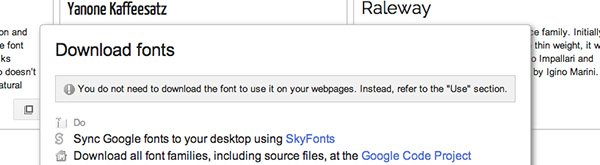
Si arriva quindi alla fase finale, ovvero l'impiego dei caratteri prescelti all'interno del proprio sito. La prima opzione offerta è quella del download
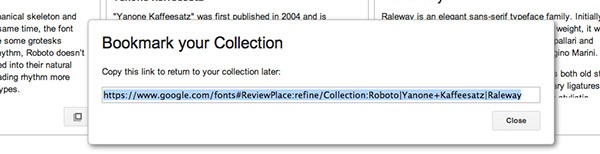
In alternativa, è possibile salvare un bookmark
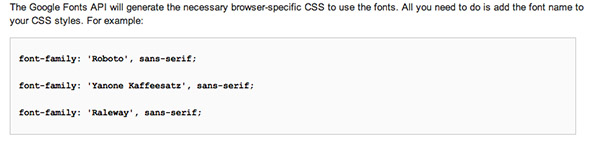
Infine, dal pannello "Use" si possono definire le ultime opzioni del font e, grazie alle Google API
Queste le caratteristiche principali di Google Fonts, un servizio che a oggi conta 635 famiglie di caratteri open, accessibili e ospitati su server ad altissima performance.