Realizzare dei caratteri tipografici personalizzati è importante, soprattutto quando si ha a che fare con loghi o logotipi che devono rimandare l'identità di un progetto. Creato per chi ha un debole per la creazione di font, Glyphr Studio è un software web-based gratuito, utilizzabile online e privo di alcuna installazione e registrazione. L'unico requisito è il possesso di un browser compatibile con HTML 5, tra cui Chrome, Safari e Firefox.
Pensato per semplificare il design dei font, fornisce tutti gli strumenti che servono per modificare un set di caratteri già esistente o per crearne uno ex novo. La versione Beta 3
- Editing Tools
- Linked Shapes
- Test Drive
Glyphr Studio è gestito da un singolo file HTML 5: leggero, condivisibile e semplice. Funziona al suo meglio su browser Chrome, ma non disdegna altre soluzioni, così come accennato in apertura.
Introduzione al software
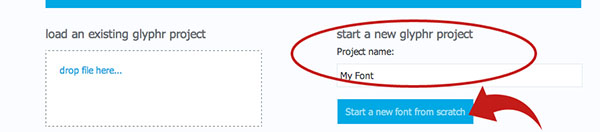
Per cominciare a usare Glyphr Studio, basta visitare il sito ufficiale e scegliere tra le due modalità a disposizione: creare un font ex novo (Figura 2) o partire dal progetto fornito come esempio. Nel primo caso basterà selezionare il link al programma, che porterà direttamente alla schermata di accesso.
Dopo aver assegnato un nome al progetto, selezionando il pulsante "Start a new font from scratch
La seconda opzione, invece, mette a disposizione un progetto già iniziato, scelta consigliabile per cominciare a familiarizzare con il programma. Gli step per avviare questa modalità sono: scegliere l'opzione Example project
Una volta scaricato il file, bisognerà ripetere l'operazione di accesso diretto al programma selezionando il link Glyphr Studio Beta, come già visto in Figura 2. Questa volta, però, invece di nominare il progetto e farlo partire ex novo, trascineremo il file .js

Panoramica dell'interfaccia utente
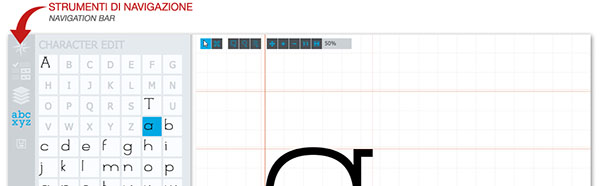
Lo spazio di lavoro di Glypher Studio si divide verticalmente in tre parti: da sinistra verso destra, gli strumenti di navigazione del progetto (Navigation Bar), il pannello per la modifica delle impostazioni (Panel) e l'area contenuti (Main Content Area) in cui elaborare i tracciati e i caratteri tipografici.
Gli strumenti di navigazione, mostrati in Figura 7, comprendono dall'alto verso il basso:
- Navigate
- Attributes Layers Character Selection
- Salva
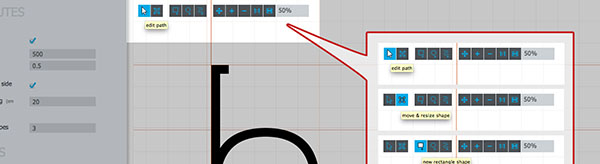
All'interno dell'area contenuti sono disponibili alcuni strumenti per il disegno. Gli Edit Canvas Tool si trovano nella parte alta a sinistra e sono 10, così come mostrato in Figura 8:
- Freccia di selezione
- Selezione oggetto
- Nuovo rettangolo Nuova ellisse
- Nuovo tracciato
- Strumento sposta
- Strumenti zoom

Comprese le aree di base dell'interfaccia, nella prossima pagina si illustrerà come realizzare delle lettere personalizzate.
Creazione del font
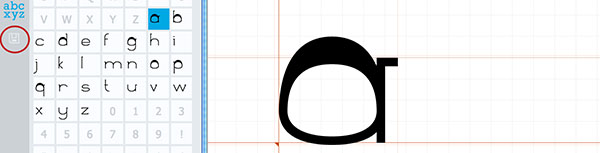
Iniziamo ad esplorare le potenzialità di Glyphr Studio intervenendo su un carattere tipografico già disegnato. Il nostro obiettivo sarà di modificare il tracciato rotondo della lettera “a”, allungandola verso l'alto. Selezioniamo perciò la lettera “a” dall'elenco dei caratteri, che si presenta nel pannello (colonna centrale) come illustrato in Figura 9.
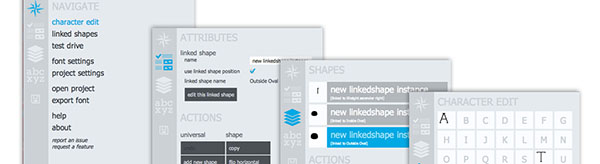
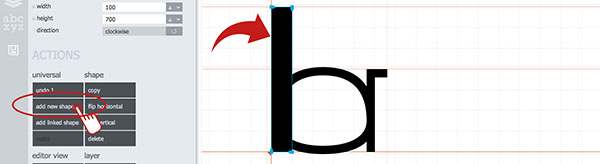
La selezione di un carattere tipografico ci porterà nel pannello degli attributi contestuali a quella specifica lettera. Ci vengono qui fornite informazioni proprie del carattere, ad esempio quanti tracciati sono serviti per comporlo. Allo stesso tempo, sono messe a disposizione delle Azioni Add new shape Add linked shape
Torniamo al nostro obiettivo principale, ovvero allungare il tondo della lettera “a”.
Selezionando la terza icona dalla colonna degli strumenti di navigazione (Layers
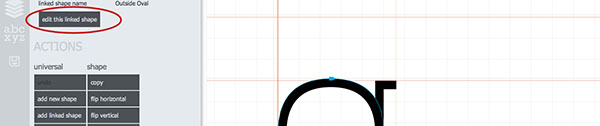
Selezioniamo la seconda icona dalla colonna degli strumenti di navigazione (Layers): nel pannello Attributes Edit This Linked Shape
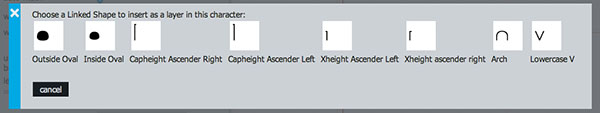
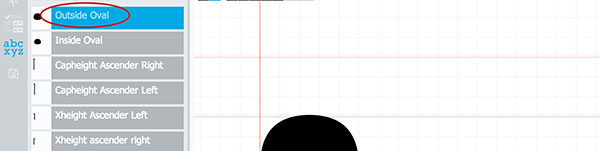
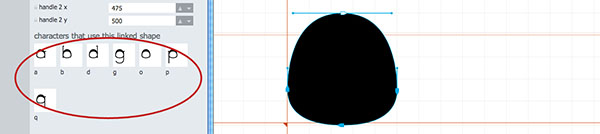
A disposizione vi è anche una lista con l'anteprima di tutte le forme collegate a questa lettera. Ricordandoci di come il nostro obiettivo sia di intervenire sulle forme tonde della lettera “a”, clicchiamo per prima cosa l'opzione Outside Oval
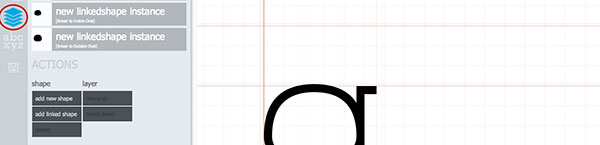
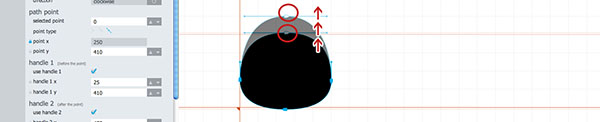
Nella schermata seguente, ovvero la “scheda” propria della forma tracciato dell'ellisse esterna, dobbiamo attivare la possibilità di intervenire sui manici dei punti di ancoraggio
Mentre eseguiamo questa modifica ci si accorgerà come, cambiando il tracciato, cambiano anche tutte le lettere a cui questa forma è applicata. Questa funzionalità è molto utile, perché vi permetterà di modificare omogeneamente tutti i caratteri di un font che hanno le stesse peculiarità.

Funzionalità di salvataggio
Selezionando l'icona di salvataggio, il programma scaricherà sul desktop un file .txt con il vostro lavoro.
Per trasformare questo file in un vero font bisogna tornare alla pagina principale del sito Glyphr Studio e selezionare l'opzione TTX
A questo punto verremo indirizzati alla pagina per l'installazione guidata di TTX/FontTools convertendolo in XML Open Type
Dopo aver seguito la procedura di installazione di Python pagina del sito
L'unica pecca riscontrata nella web-app è la negata possibilità di importare un file immagine. Chi progetta caratteri tipografici spesso li disegna a mano e li modifica in Photoshop