Con la collaborazione di www.informationarchitecture.it
Nell'ottica di conoscere sempre meglio sia i propri clienti sia i propri utenti: personalizzazione, registrazione, login e logout, compilazione di form giocano un ruolo importante per le aziende committenti, non solo nel caso di siti di servizio o servizi web based, come potrebbero essere definiti l'internet banking, le extranet o il customer service, ma anche nei siti con una matrice più dichiaratamente comunicazionale.
In questo primo articolo ci occuperemo di fornire le basi concettuali della progettazione e esamineremo la personalizzazione di un sito web e la registrazione. Nel prossimo articolo descriveremo la progettazione delle fasi di login e logout e dei form.
Spesso queste funzionalità sono concordate con il responsabile del dipartimento marketing dell'azienda cliente e progettate dalle figure più tecnologiche che compongono il team.
Apparentemente la progettazione non è difficile: tutti conoscono per esperienza diretta il funzionamento di un processo di registrazione o di login. Inoltre, queste funzionalità non cambiano sensibilmente a seconda della industry o del tipo di sito (es. comunicazione, e-commerce etc).
Nonostante queste funzionalità siano sempre curate e attente a fornire informazioni esaustive soprattutto sul trattamento dei dati, gli esempi in rete e la scarsità di esempi di successo dimostrano che progettare e realizzare funzionalità efficienti non è un'attività così banale.
Molti utenti ancora oggi vivono esperienze frustranti nel portare a termine un acquisto, nella ricerca all'interno di un sito o nel web, nella compilazione di un curriculum online o nella richiesta di un preventivo.
Ricominciare da capo
Quali sono i passi corretti da seguire per realizzare funzionalità efficaci ed efficienti?
Innanzitutto, bisogna distinguere tra la raccolta di dati personali necessari per fornire un servizio (es. indirizzo per consegnare la spesa) o raccolta di dati personali a scopo di marketing a fronte della quale deve essere garantito all'utente un servizio esclusivo. (es. carta fedeltà, adesione ad un club con sconti, promozioni, ecc.).
In questo secondo caso, infatti, la progettazione parte dall'ideazione stessa del servizio offerto agli utenti registrati, che deve essere appetibile e rappresentare un vantaggio sensibile ed essere comunicato in modo chiaro e trasparente all'utente prima del processo di registrazione o inserimento di dati personali.
Per tutti e due i casi è necessario che la modalità di inserimento dei dati o di compilazione sia chiara e possa essere seguita e portato a termine dall'utente in maniera fluida.
La realizzazione di queste funzionalità dovrebbe essere affrontata come un progetto a sé stante. Innanzitutto deve essere verificato che le informazioni e i requisiti forniti all'inizio del progetto siano sufficienti. In caso contrario, è indispensabile ripartire dalla prima fase del processo, cioè la raccolta dei dati, riguardanti sia l'azienda committente (obiettivi, utenti a cui ci si rivolge etc), sia gli utenti (obiettivi, bisogni, comportamenti etc). Tuttavia, la vera differenza di qualità si gioca nelle fasi di analisi e architettura, cioè nella progettazione centrata sull'utente e sul testing dei prototipi, prima di passare allo sviluppo e all'implementazione vera e propria.
Personalizzazione
Si parla solitamente di personalizzazione quando all'utente vengono fornite pagine su misura, basate su un modello di comportamento, dati demografici, bisogni o preferenze individuali indicate espressamente.
Gli obiettivi sono quelli di migliorare la capacità di determinare la tipologia degli utenti, di identificare i prodotti e servizi più interessanti per ogni segmento di utenza, attrarre e mantenere i clienti migliorando la configurazione del sito e fornendo servizi e informazioni ritagliati su misura e di gestire adeguatamente il rapporto personalizzato con il cliente (marketing one to one).
La personalizzazione permette nel caso di un sito di e-commerce di proporre nuovi prodotti sulla base degli acquisti precedenti, e nel caso di una intranet, proporre applicazioni, notizie e servizi in base al ruolo in azienda.
L'utilità della personalizzazione va valutata caso per caso. Il problema principale risiede nel fatto che acquisti o azioni passate solo in parte possono indicare cosa l'utente vorrà fare in futuro. Molto meglio, in alcuni casi, basarsi su richieste esplicite e modificabili dallo stesso utente in ogni momento, piuttosto che sui modelli di comportamento passati.
Così, se un utente ha scelto di ricevere una newsletter contenente solo le notizie di politica e di economia, durante le olimpiadi deve avere la possibilità di inserire anche quelle sportive.
Progettare e mantenere nel tempo una funzionalità di personalizzazione richiede inoltre un investimento non indifferente: ogni prodotto o informazione deve essere rigorosamente e costantemente catalogata, così come gli utenti, e il confronto tra utenti e prodotti/contenuti deve essere periodicamente verificato o ritarato.
La memorizzazione di preferenze individuali è molto utile, ma non per tutti gli utenti: è infatti vantaggioso per utenti esperti o frequenti, in presenza di grosse quantità di dati e per contenuti push, cioè inviati in base alle opzioni scelte precedentemente. È solitamente poco usata, invece, dagli utenti generici, se non presenta sostanziali vantaggi rispetto alla navigazione o all'utilizzo dei motori di ricerca o in presenza di utenti non Knowing-item, cioè senza un obiettivo preciso, circoscritto o costante nel tempo.
Più spesso, alla personalizzazione, si preferiscono azioni di cross-selling, cioè di presentazione di contenuti/prodotti correlati, indipendentemente dalle preferenze dell'utente e dai suoi comportamenti.
Registrazione
La registrazione può essere progettata come soglia o filtro per fornire servizi ad alto valore aggiunto solo ad alcuni cluster di utenti (es. medici hanno accesso ad una biblioteca medica non disponibile per i pazienti), oppure come "merce di scambio" per accedere a servizi (es. salva annunci per siti di agenzie immobiliari), o come "conditio sine qua non" per espletare il servizio richiesto (es. indirizzo per consegna della spesa).
In ogni caso, trattandosi di dati personali, è importante rassicurare l'utente su aspetti quali la sicurezza dei dati, il trattamento o il motivo della raccolta, soprattutto per quelli facoltativi.
Molto spesso è il cliente stesso che definisce quali sono i dati personali richiesti all'utente; è compito però del team progettare un processo di registrazione che sia effettivamente user centered, coinvolgendo cioè gli utenti sia in fase di progettazione che di testing.
Oltre a dover seguire le linee guida per la progettazione di form, per la registrazione dovrà essere posta attenzione a:
- Chiarire a cosa serve o cosa abilita la registrazione
- Informare sul numero degli step, rendendoli navigabili
- Spiegare il motivo della raccolta dei dati facoltativi
- Facilitare l'inserimento di alcuni dati, come ad esempio il codice fiscale
- Richiedere i dati solo una volta. In caso contrario, permettere la copia del testo già inserito
- Fornire agevolazioni nella la scelta di un nick (es. quando si crea una casella di posta)
- Progettare attentamente anche i messaggi di errore, valutando l'impatto degli errori nel flusso di registrazione, fornendo sempre la possibilità di correggerlo o superarlo
- Creare una pagina di riepilogo prima della conferma
- Chiarire quali sono le forme di feedback (es. invio di una mail con l'avvenuta conferma e con il codice utile per il primo accesso)
- Garantire il recupero di login e password
Esempi
Mtv community: (http://www.mtv.it) Nel form di registrazione alla community di MTV c'è poca chiarezza sui livelli di registrazione. I servizi sono vincolati l'uno all'altro, ma questo non è immediatamente evidente.
Abbiamo indicato alcune precedure per progettare i sistemi di interazione sito-utente. In particolare sono stati presi in considerazione la personalizzazione di un sito web e le procedure di registrazione. In questa seconda parte prenderemo in esame altri due aspetti: la login e la logout, e la progettazione dei form.
Login e Logout
Eseguire la login significa essere riconosciuto dal sistema come utente registrato, fornendo user id (cioè un codice alfanumerico identificativo dell'utente) e una password.
Nella progettazione del login e logout però va tenuto presente che dietro a questa semplice operazione c'è il modello mentale dell'utente.
Per modello mentale si intende, in questo caso, il modello che gli utenti hanno delle cose con le quali interagiscono. L'utente infatti percepisce l'azione di login come un vero e proprio ingresso in un'area a sé dedicata, in cui ha accesso diretto ai propri dati personali e riservati.
Yahoo Mail offre una sorta di "login avanzata", cioè dà all'utente la scelta tra modalità standard o sicura per la trasmissione dei dati, oppure la possibilità di sospendere la sessione momentaneamente o di entrare come altro utente.
Ma è soprattutto il logout che crea maggiori problemi ai progettisti: non sempre l'implementazione del logout viene considerata come necessaria, in quanto è concomitante con l'azione di uscita dal sito o dall'area riservata. Tuttavia, il modello mentale degli utenti, che prevede un ingresso, prevede altresì un'uscita "volontaria" e "assicurata". Spesso il logout è una necessità più psicologica che tecnologica: in ogni caso non va sottovalutato, in quanto contribuisce a incrementare la fiducia e la credibilità del servizio.
Esempio
190.it: (www.190.it) Dopo aver effettuato la login in www.190.it non si capisce come fare il logout.

Update! (27.02.2003): dopo la pubblicazione di questo articolo il sito www.190.it ha aggiunto il link per il logout nella sua interfaccia.

I form
La progettazione di un form può essere considerata come un microprogetto all'interno del progetto stesso e per realizzarlo si parte dall'analisi del target e degli obiettivi dell'azienda, ovviamente ad un livello più specifico di quanto fatto in precedenza.
Dall'analisi deve emergere:
- qual è il target
- se le domande richieste all'utente valgono il rischio di perdere un cliente
- cosa accade se si ottiene la risposta sbagliata o nessuna risposta
- cosa l'utente può e vuole dire all'organizzazione
- terminologia correntemente utilizzata dal target
Esempi
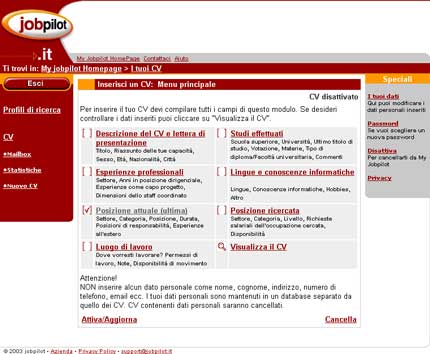
Jobpilot (http://www.jobpilot.it)
Il form di inserimento del curriculum è spezzato in parti e questo favorisce la compilazione. È sempre chiaro il punto in cui ci si trova ed è possibile compilare solo una parte del form, salvare e tornare successivamente a compilarlo.
Web design e labeling chiari ed efficaci.

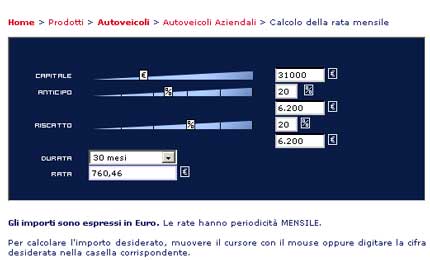
Fineco Leasing
Nella progettazione dei form si possono trovare delle soluzioni di interface design originali e usabili: un esempio è quello del tool di calcolo della rata di Fineco Leasing.

Consigli per la progettazione di un form
- Affrontare un argomento alla volta per aiutare l'utente a comprendere la domanda posta
- Porre domande la cui risposta risiede nel dominio conoscitivo dell'utente
- Raggruppare le domande in temi suddivisi in pagine o in paragrafi da un separatore
- Scrivere le domande nel modo più semplice possibile, fornendo esempi per l'inserimento di date o di numeri telefonici
- Favorire l'orientamento: se il form è spezzato in più pagine dare indicazioni del punto in cui ci si trova nella compilazione
- Un'interfaccia ordinata contribuisce al senso di affidabilità
- Considerare il pattern di lettura dei form che non corrisponde allo schema di lettura di pagine informative. Nei form si parte dalle possibili risposte o dai box da riempire e si risale alla domande e infine alle note di partenza.
- Dare la possibilità di tornare indietro per correggere senza perdere i dati inseriti