«La forza del Web è nella sua universalità. L'accesso da parte di tutti, compresi i disabili, è un aspetto essenziale»
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.", Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Rendere un sito accessibile può essere un lavoro complesso ed oneroso, soprattutto se si parla di ristrutturare un sito già pubblicato. Molto spesso è sufficiente rispettare poche regole per migliorare l'usabilità e l'accessibilità.
Rendere un sito accessibile al 100% può risultare troppo costoso, ma perché non intervenire per raggiungere almeno un livello di Conformità A? (rispetto priority 1 - errori che impediscono totalmente l'accesso ai contenuti da parte delle persone disabili). Si può iniziare dall'homepage, ottimizzando via via le pagine con il maggior numero di accessi. Questo tipo di approccio all'accessibilità è un approccio progressivo, che impegna una quantità minima di risorse aziendali (tempo-soldi-personale).
Analizzeremo due siti molto importanti: il primo è repubblica.it ed il secondo trenitalia.com. Entrambi offrono servizi gratuiti per i cittadini: repubblica.it diffonde notizie nazionali e internazionali, trenitalia.com offre servizi per chi desidera viaggiare in treno e ha bisogno di consultare orari e tariffe.
REPUBBLICA.it
Repubblica.it è la versione on line del quotidiano "La Repubblica". Purtroppo però gli articoli vengono pubblicati sullo stile "copia e incolla": la versione digitale non è ottimizzata per la lettura on line.
PROBLEMI CON LE IMMAGINI: le immagini non sono salvate in un formato idoneo alla rete e il loro peso è eccessivo: la compressione jpeg non viene sfruttata e piccole immagini (200x150 pixel) arrivano a pesare fino a 40kb.
Nessuna immagine è commentata con ALT: browser testuali e screen reader non riescono ad interpretarne la funzione e il contenuto. In presenza di link legati alle immagini l'utente deve interpretare l'URL per capire dove sta andando.
ES: dove porta questo link? http://www.repubblica.it/online/cronaca/invequattro/sabato/sabato.html
Per chi può vedere l'immagine è tutto chiaro, ma chi non può come fa a sapere dove sta andando?
L'aspetto interessante da analizzare è che repubblica.it ha optato per una scelta che sembra una presa in giro per chi usa gli screen reader:

Il testo ALTternativo che dovrebbe commentare l'immagine fa parte dell'immagine stessa ('Milano allagatà è parte dell'immagine). Perchè questo commento inutile? Non si potrebbe inserire un ALT nel codice HTML? Chiunque passando con il mouse sopra l'immagine potrebbe leggere "Milano allagata" e la stessa cosa potrebbe fare uno screen reader o un browser testuale! Questa soluzione renderebbe il sito piu' accessibile (risparmiando del tempo a chi lavora in redazione).
I TESTI sono molto lunghi e le notizie approfondite. Queste caratteristiche determinano l'insorgere di alcuni problemi.
Un esempio evidente è la tabella che contiene l'articolo: WIDTH="350". Design rigido: l'articolo si allunga in verticale costringendo l'utente ad un continuo scroll. Per verificare, prova a leggere un articolo con i caratteri impostati "Molto Grandi", riuscirai a leggere al massimo cinque parole per riga.
Raramente sono evidenziate le keywords: si è così costretti a leggere l'articolo dall'inizio alla fine senza la speranza di poter focalizzare l'attenzione sulle parti piu' interessanti.
I COLLEGAMENTI
Repubblica.it non sfrutta le potenzialità dell'ipertesto: all'interno degli articoli ci sono pochi link da seguire. Vengono invece presentati una serie di collegamenti alla destra di ogni articolo, che però non si integrano del tutto con l'articolo stesso.
Nella home di repubblica.it i collegamenti visitati non cambiano colore. Scelta poco pratica: durante la giornata devi ricordare quali articoli hai già letto e quali non hai ancora approfondito. Perchè imporre questo sforzo di memoria? Sarebbe piu' utile visualizzare i "visited links" in un diverso colore.
IL CODICE
Il codice non è stato convalidato: basta infatti inserire un qualunque indirizzo di una pagina interna di repubblica.it su validator.w3.org per scoprire troppi, troppi errori (Character Encoding non è specificato, attributi mancanti, attributi errati per la versione HTML utilizzata)
CSS
Cosa sono? Qualcuno ne sa qualcosa? Nessun articolo fa riferimento ad un foglio di stile e la formattazione dei caratteri è realizzata tramite font size font face ecc.
STRUTTURA LOGICA:
gli articoli non sono divisi in titoli o sottotitoli, almeno non tramite Headers. Risultato? Lo screen reader deve leggere tutto dall'inizio alla fine senza poter suddividere logicamente gli articoli.
CONCLUSIONI:
qualche minuto in piu' di lavoro per ogni articolo sarebbero sufficienti per rendere il sito piu' accessibile. Gli articoli sarebbero anche piu' usabili: tempi di download piu' brevi e testi adatti alla lettura on line.
TRENITALIA.com
Fin troppo facile accanirsi contro il sito Trenitalia.com! Ma prima o poi tutti avranno bisogno di controllare on line l'orario di un treno e dovranno scontrarsi con un chiaro esempio di inaccessibilità e scarsa usabilità.
IN TRENO CON UN CLICK:
il sito si apre con una presentazione in flash ed un messaggio ingannevole: "in treno con un click". Peccato però che il primo click serva solo per la scelta della lingua. Perchè il sito non si avvia di default in italiano, per poi lasciar scegliere in basso le eventuali altre lingue? (ancora meglio sarebbe un cookie che ricorda la scelta dell'utente).
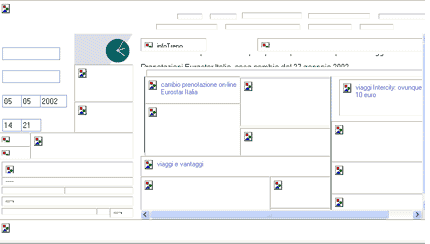
LA PRIMA PAGINA:
Ultimamente è stata revisionata: ora è composta da un mosaico di immagini (non c'è piu' nessuna parte di testo). Non sarebbe un problema così grave, se non fosse che solo poche immagini sono commentate con ALT.

Chiunque usi un browser testuale o uno screen reader non può assolutamente accede al sito ed usarlo. Ne consegue che i non vedenti non possono controllare gli orari dei treni (ma anche gli utenti Opera, chiunque usi un browser testuale, molte versioni di Netscape ecc.)
COLLEGAMENTI:
non esistono link di testo, tutto il sito è formato da immagini. Quindi i link non cambiano di colore una volta visitati e l'utente come sempre deve ricordare quali pagine ha già visitato.
I FRAMES
Il layout delle pagine è organizzato in frames. Molto interessante, e altrettanto inaccessibile, la scelta dei nomi: topFrame - medio - bottomFrame. Chi usa un browser che non li supporta deve indovinare quale pagina contiene le informazioni
ricercate.
Ulteriore problema legato ai frames: se per es. ho trovato gli orari da Roma a Milano e voglio inviarli a mio padre, poco pratico di internet, copio l'indirizzo della pagina e invio tutto tramite posta elettronica. Peccato però che quello sia l'indice del frameset, e così mio padre si ritrova nella prima pagina del sito (la pagina de "in treno con un click" per intenderci)
CONCLUSIONI:
la versione attuale del sito è inaccessibile per una larga fetta di utenza e necessita di una revisione totale. L'utilizzo di Flash e Frames impedisce l'accesso ai numerosi utenti con browser non aggiornati. Le form sono complesse e spesso funzionano solo con IExplorer (vedi form per controllo orario treni). Questo significa che chiunque non usi IE (o Netscape 6), non può utilizzare il sito.
Come mai Trenitalia, con le risorse finanziarie a disposizione, non è stata in grado di realizzare un sito piu' accessibile ed usabile? E perché non sono ancora stati corretti questi gravi errori, nonostante le numerose segnalazioni provenienti da esperti del settore (compreso un mio articolo di un anno fa)?
Basterebbe un minimo di attenzione ai problemi degli utenti disabili, effettuando semplici test. Poche ore di lavoro una tantum, sarebbero sufficienti per rendere il sito definitivamente accessibile.