Uno degli aspetti che ha portato alla ribalta Flash è la relativa facilità con cui si possono realizzare giochi più o meno complessi: spesso è possibile realizzare versioni SWF di classici passatempo anche sfruttando soltanto Actionscript.
In questo articolo vedremo come ricreare in Flash un gioco che un po' tutti avremo fatto almeno una volta: il gioco dell'impiccato.
Le regole del gioco sono molto semplici: si gioca in 2 e un giocatore a turno sceglie una frase e scrive su un foglio una serie di trattini, dove ogni trattino rappresenterà una lettera (gli spazi saranno invece indicati normalmente), a questo punto l'altro giocatore dovrà dire quali lettere ritiene che compongono la frase; ad ogni errore verrà aggiunta una stanghetta all'omino (appunto l'impiccato), mentre nel caso la lettera sia presente nella frase verrà sostituita ai trattini nelle posizioni corrispondenti. Se il giocatore che deve indovinare la parola finisce i tentativi senza aver indovinato la frase perde, in caso contrario vince.
Ovviamente nel nostro caso il giocatore che sceglie la frase sarà il computer e le lettere verranno scelte premendole sulla tastiera, ma per il resto il regolamento sarà praticamente identico: realizzeremo questo gioco sfruttando Actionscript 3 così da trattare alcune funzioni relative alle stringhe, useremo inoltre le espressioni regolari, alcuni sprite, la generazione dinamica dei campi di testo e alcuni eventi da tastiera.
Solo un elemento non sarà creato tramite Actionscript, ovvero l'omino da "comporre" in base al numero di errori commessi dall'utente.
Preparazione dello stage
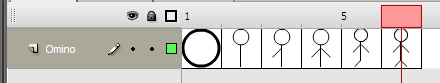
Avviamo Flash CS3 e creiamo un nuovo progetto Actionscript 3 (File -> Nuovo -> Flash File (Actionscript 3.0)), quindi come prima cosa creiamo un nuovo movieclip (Inserisci -> Nuovo simbolo - oppure Ctrl+F8 -> Movieclip). Dentro a questo movieclip disegneremo i vari "stati" del nostro omino. Questo aspetto è molto personalizzabile: la versione più "classica" del gioco prevede il classico omino stilizzato che va man mano a comporsi con testa, corpo, braccia e gambe (come si può vedere dalla timeline illustrata in figura), ma è possibile sbizzarrirsi e usare altri personaggi o oggetti, eventualmente anche animati. L'importante è che ogni fotogramma del movieclip corrisponda a un preciso stato.

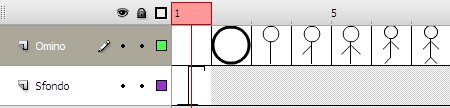
Una volta disegnati i fotogrammi relativi al "personaggio" possiamo creare l'eventuale sfondo o ambientazione: anche in questo caso è possibile variare notevolmente, nella versione "classica" viene disegnata la classica forca; nella figura sottostante possiamo vedere la linea temporale completa del movieclip: dal fotogramma 2 al 6 del livello omino sono rappresentati gli stati (ognuno corrispondente a un certo numero di errori), sul livello sfondo vi è la forca e al fotogramma 1 del livello omino è impostata l'azione stop().

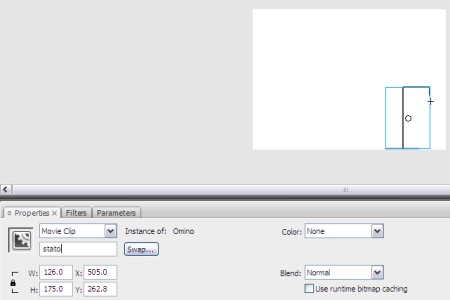
Portiamoci ora sullo stage, posizioniamo il movieclip che abbiamo creato e diamogli nome istanza stato.

Salviamo il FLA con un nome a piacere.
La classe impiccato.as
La preparazione dello stage può considerarsi conclusa: praticamente tutti gli altri elementi di gioco verranno creati dinamicamente tramite Actionscript; creiamo allora un nuovo file AS (File->Nuovo->Actionscript File) e chiamiamolo impiccato.as. Per prima cosa sarà necessario importare i package che utilizzeremo nella nostra classe, che saranno flash.display.* (nel nostro filmato facciamo uso di un movieclip, inoltre la nostra classe estenderà Sprite), flash.text.* (utilizzeremo dei campi di testo per mostrare la frase) e flash.events.KeyboardEvent (utilizzeremo degli eventi da tastiera per il sistema di controllo).
package {
import flash.display.Sprite;
import flash.text.*;
import flash.events.KeyboardEvent;
Dichiariamo quindi la nostra classe, che come detto estenderà Sprite.
public class impiccato extends Sprite{
Per prima cosa impostiamo alcune variabili: la prima sarà l'array di frasi da cui poi il gioco provvederà a ricavare, in maniera casuale, quella relativa ad ogni partita.
private var array_frasi = new Array("Non è bello ciò che è bello, ma è bello ciò che piace","Non esistono più le mezze stagioni","Sei solo chiacchiere e distintivo","Nel mezzo del cammin di nostra vita mi ritrovai per una selva oscura","La terra è il terzo pianeta del sistema solare","L'Universo intero ebbe origine dal Big Bang")
Avremo quindi le variabili relativi alla frase da indovinare (che verrà appunto estratta dall'array), agli errori commessi e al campo di testo dentro cui mostreremo la frase da trovare; avremo infine una variabile che sarà praticamente la versione "a trattini" della frase. Dichiariamo queste quattro variabili:
private var frase:String = array_frasi[Math.ceil(Math.random()*array_frasi.length)-1]
private var frase_mostrata:String
private var errori:uint
private var testo:TextField
Vediamo come grazie all'utilizzo del comando Math.random() (che restituisce un valore compreso tra 0 e 1) sia semplice estrarre un valore casuale in un dato intervallo (nel nostro caso, da 0 al numero di frasi contenute nell'array array_frasi-1). La variabile frase_mostrata sarà praticamente una "copia" della variabile frase, ma sarà costituita inizialmente dai trattini e verrà poi man mano popolata in base alle lettere indovinate dal giocatore.
La variabile errori memorizzerà il numero di errori commessi dal giocatore, mentre testo è il riferimento al campo di testo che useremo per mostrare la frase.
Una volta dichiarate le variabili dobbiamo preparare la funzione impiccato, che per prima cosa creerà la variabile frase_mostrata andando a sostituire, tramite un'espressione regolare, tutte le lettere della variabile frase con un trattino basso (underscore) e imposterà il numero di errori a zero.
public function impiccato():void{
frase_mostrata = frase.replace(/[A-Za-zàèìòù]/g,"_");
errori = 0
Inseriamo quindi le azioni per la creazione del campo di testo che mostrerà come testo il valore di frase_mostrata.
testo = new TextField();
testo.defaultTextFormat = new TextFormat("Courier",30);
testo.width = 500;
testo.height = 300;
testo.wordWrap = true;
testo.selectable = false;
testo.text = frase_mostrata;
addChild(testo);
Creiamo il campo di testo e impostiamo come font un Courier a dimensione 30: il Courier è un carattere particolarmente adatto perché ha una spaziatura fissa e quindi siamo sicuri che sia il trattino che le lettere che andranno a sostituirlo occuperanno lo stesso spazio.
Abbiamo anche settato una larghezza di 500 pixel e un'altezza di 300 per il campo di testo, quindi lo abbiamo reso non selezionabile, infine vi abbiamo inserito il testo e poi lo abbiamo aggiunto allo stage grazie al comando addChild.
L'ultima operazione svolta dalla funzione sarà quella di aggiungere un listener allo stage in modo che alla pressione di un tasto venga avviata una determinata funzione (nel nostro esempio sarà la funzione tasto_premuto).
stage.addEventListener(KeyboardEvent.KEY_UP,tasto_premuto);
Questa funzione si occuperà di ricavare la lettera premuta dall'utente e controllare se sia presente nella frase da indovinare: in caso affermativo andrà a sostituire i trattini con la lettera, altrimenti la variabile errori verrà incrementata e la clip stato posizionata sullo stage avanzerà di un fotogramma.
private function tasto_premuto(evt:KeyboardEvent):void{
// ricaviamo la lettera premuta
var lettera:String = (String.fromCharCode(evt.charCode));
// cerchiamo le corrispondenze nella frase
var lettera_trovata:Boolean = false;
for(var i:int=0;i<frase.length;i++) {
if (frase.charAt(i).toLowerCase() == lettera) {
// se troviamo una corrispondenza modifichiamo la frase mostrata
frase_mostrata = frase_mostrata.substr(0,i)+frase.substr(i,1)+frase_mostrata.substr(i+1);
lettera_trovata = true;
}
}
// aggiorniamo il testo
testo.text = frase_mostrata;
// se la lettera non è stata trovata, incrementiamo gli errori e aggiorniamo l'impiccato
if (!lettera_trovata) {
errori++;
stato.gotoAndStop(errori+1);
}
}
Possiamo notare nel codice l'utilizzo del comando charAt, che ci permette di ricavare un singolo carattere da una stringa: infatti abbiamo eseguito un controllo lettera per lettera grazie a un ciclo for che esamina l'intera frase; ogni carattere esaminato dalla frase viene convertito in caratteri minuscoli (grazie al comando toLowerCase) così da evitare problemi di maiuscole e minuscole inserite all'interno della frase (nomi, lettere dopo un punto o altro ancora).
Il metodo usato per aggiornare la variabile frase_mostrata è semplice ed efficace: per prima cosa sfruttiamo il comando substr per ricavare il testo dalla posizione iniziale (0) fino alla lettera trovata (i), quindi aggiungiamo la lettera presa dalla frase originale (frase) grazie ancora a substr, partendo questa volta dalla posizione della lettera trovata (i) e prendendo un solo carattere (1), infine colleghiamo a questa nuova stringa il resto della variabile frase mostrata, dal carattere successivo alla lettera trovata (i+1) fino al fondo della stringa. Usando praticamente una sola riga di codice e tre chiamate al comando substr riusciamo quindi a sostituire con esattezza i trattini con la lettera trovata dall'utente.
Nel caso in cui, invece, la lettera digitata dall'utente non venisse trovata nella frase la variabile lettera_trovata avrà il valore false, quindi verranno incrementati gli errori e la clip stato verrà mandata al fotogramma errori+1, ricordiamo infatti che tale clip al fotogramma 1 ha la situazione "base", per cui il fotogramma corrispondente al primo errore sarà 2, quello corrispondente al secondo errore sarà 3 e così via.
Salviamo il nostro file Actionscript come impiccato.as, posizionandolo nella stessa cartella del file FLA salvato in precedenza; torniamo quindi allo stage del suddetto FLA e impostiamo come Classe Documento impiccato.