Ghost è un nuovo CMS (o più propriamente una blogging application) interamente basato sul Node.js, il noto ambiente JavaScript server side basato sull'engine JS V8 impiegato in Google Chrome, che ha lo scopo preciso di riportare l'attenzione sul blogging e la produzione dei contenuti piuttosto che di concentrarsi sul altre caratteristiche. In questo articolo forniremo un'introduzione a questa applicazione attualmente nella sua fase alfa.
Installazione
La procedura necessaria per l'installazione di Ghost non è particolarmente complessa, per portarla a termine basterà seguire i seguenti passaggi:
- Una volta scaricato Ghost da GitHub
- Aprite una console o il terminale e spostatevi nella directory appena creata, ossia dove ci sono i file "config.example.js" e "index.js".
- Digitate
npm install --production - Digitate
npm start - Visitate
http://localhost:2368/
Se tutto è andato a buon fine dovreste visualizzare la seguente pagina.

Registrazione del profilo utente
Una volta lanciata l'istanza del server di Ghost, dovrete navigare fino al percorso URL http://localhost:2368/ghost/, dove avrete la possibilità registrare il vostro nome utente, la vostra email e la password. Una volta effettuato il login verrete reindirizzati al pannello di controllo di Ghost.

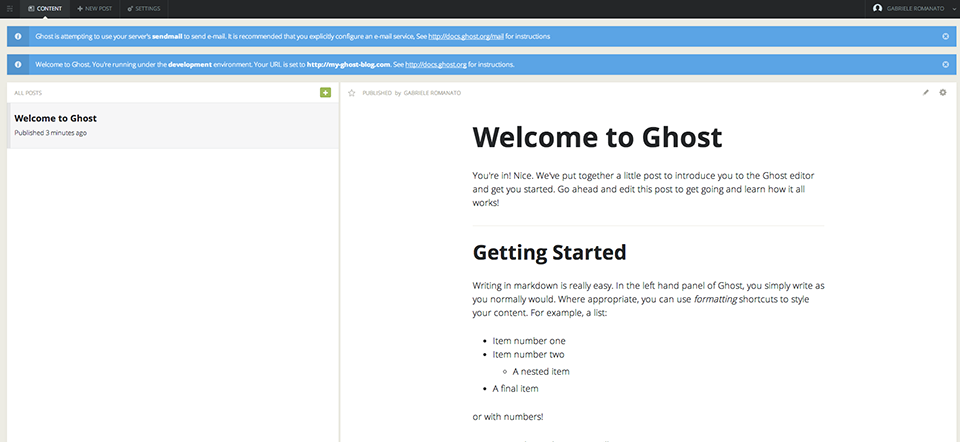
Il pannello di controllo di Ghost
Come avrete potuto notare, Ghost presenta un pannello di controllo assolutamente minimale. Le principali funzioni amministrative attualmente implementate si concentrano nella barra di navigazione superiore:
- Content
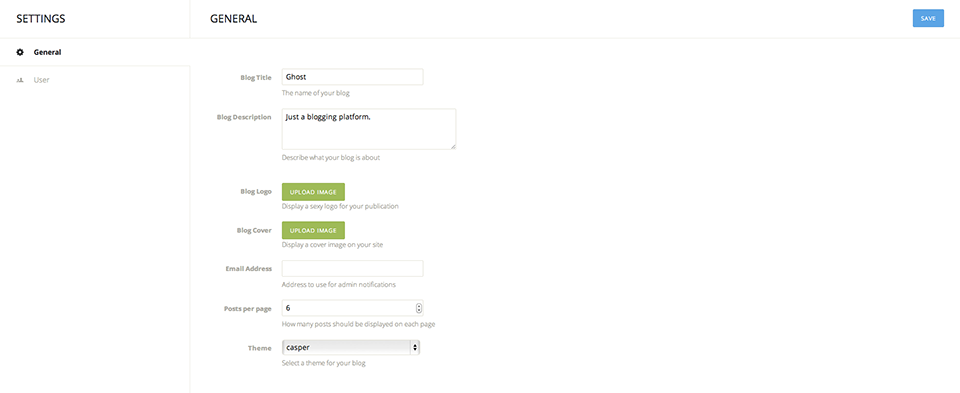
- Settings
- New Post Markdown

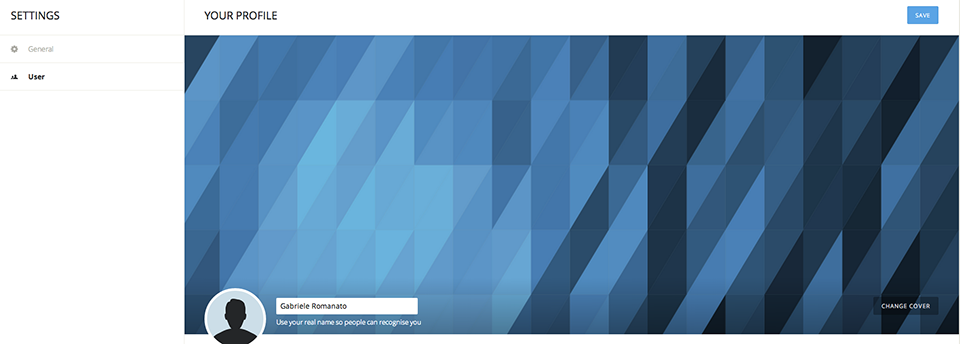
- Profilo utente

Temi e plugin
All'interno della directory content si trovano le sottodirectory themes e plugins dove potrete andare a caricare i temi ed i plugin per la vostra installazione di Ghost. Rispetto ai temi di altre applicazioni simili, come per esempio WordPress, i temi di Ghost appaiono molto più semplici, essendo al momento costituiti da:
- Una directory per i file CSS, JavaScript e le immagini ("assets").
- Un file
index.hbs - Un file
default.hbs - Un file
posts.hbs
Questi file presentano semplicemente la marcatura delle pagine all'interno dei blocchi usati dal sistema di templating di Ghost.
Considerazioni su Ghost
Ghost vuole tornare alla pura essenza del blogging con una modalità il più possibile aderente al principio del distraction-free ( privo di distrazioni ). Ciò significa enfasi sui contenuti, sui post, sulla scrittura piuttosto che sulla presentazione. In questo Ghost si rivela essere sorprendentemente simile a Textpattern, un CMS content-centric molto usato nel blogging ma scritto in PHP. La premessa fondamentale da cui muove Ghost è che ormai il CMS più usato sul Web, ossia WordPress, è divenuto tutt'altro che una piattaforma per il blogging; in effetti negli ultimi anni WordPress è divenuto un CMS che può essere usato per un'ampia gamma di siti, la maggior parte dei quali non ha nulla a che fare con il blogging (e-commerce, corporate ecc.).
In tal senso Ghost è un'alternativa nuova ed estremamente interessante, ma il punto debole di Ghost (e paradossalmente anche il suo punto di forza) sta nel fatto che è implementato in Node.js, una tecnologia di fatto sconosciuta alla maggior parte dei bloggers che non siano anche sviluppatori; quando si afferma che Node è semplicemente "JavaScript sul server", si tende a trascurare una domanda fondamentale: che tipo di JavaScript? Non certo il JavaScript lato client che un blogger può aver imparato a conoscere in modo più o meno approfondito aggiungendo, copiando o incollando codice, plugin o widget sul suo sito.
Si tratta invece di un JavaScript nella sua forma più strettamente ortodossa e modellato fedelmente sullo standard ECMAScript; Node ha infatti una tolleranza pressoché nulla agli errori e richiede una solidissima conoscenza di JavaScript. Inoltre, operando sul server è necessario anche possedere una buona conoscenza delle pratiche di scrittura del codice lato server, cosa che in genere gli sviluppatori apprendono utilizzando un linguaggio come PHP.
Sebbene Ghost si frapponga come intermediario tra Node e l'utente tramite le sue API (esattamente come fa WordPress con PHP), alla fine una conoscenza di Node viene richiesta qualora si tratti di apportare delle modifiche sostanziali al flusso del proprio sito o per effettuare il troubleshooting di un problema; questo progetto ha un ampio margine di crescita, ma una domanda occorre porsela: riuscirà a rimanere fedele al suo design originale di CMS orientato al blogging o seguirà un'evoluzione simile a quella di WordPress?
WordPress era infatti partito con un design del tutto identico a quello di Ghost, ma nel corso degli anni il suo percorso si è allontanato nettamente dallo spirito iniziale; solo il tempo saprà rispondere a questa domanda. Nel frattempo possiamo seguire con interesse gli sviluppi di questo progetto.
Conclusioni
In questa breve trattazione è stata proposta un'introduzione alla blogging platform Ghost, un CMS che, a differenza di applicazioni come WordPress, vuole riportare l'attenzione degli utilizzatori sulla sola produzione dei contenuti; a questo scopo Ghost presenta un'interfaccia centralizzata per l'amministrazione molto meno articolata rispetto alla dashboard di WordPress e basa il suo funzionamento su un core strutturalmente essenziale, affidando esclusivamente alle estensioni il compito di integrare funzionalità addizionali.