Capita molto frequentemente di dovere rimuovere uno sfondo bianco da un'immagine, rendendolo trasparente. La tipica soluzione a questo genere di problemi è quella di scontornare la porzione che ci interessa conservare, rimuovendo soltanto lo sfondo. In alternativa, si possono sfruttare i nuovi strumenti di selezione ad aree attive introdotti con Photoshop CC 2014. In qualche caso, però, queste non sono le uniche operazioni a dover essere eseguite, soprattutto quando abbiamo a che fare con oggetti semitrasparenti.
Supponiamo di voler eliminare lo sfondo bianco dallo scatto seguente:
Se ci limitiamo a scontornare la sagoma del bicchiere, non riusciremo ad agire sulla porzione semitrasparente dello stesso. La conseguenza sarà l'impossibilità di sovrapporre correttamente questo oggetto, e i suoi effetti di trasparenza, a un generico sfondo, magari colorato e complesso. La composizione seguente mostra proprio questo tipo di problema: abbiamo correttamente estratto il bicchiere, ma la trasparenza non è gestita nel modo giusto.
Se il nostro obiettivo è quello di correggere il precedente risultato, al fine di realizzare una composizione con Adobe Photoshop, potremmo limitarci al metodo di fusione Moltiplica semitrasparenza
In questo tutorial vedremo come ottenere un'immagine semitrasparente a partire da una sua versione opaca, convertendo le sfumature di bianco in gradienti di trasparenza. Utilizzeremo a questo scopo Adobe Photoshop CS6
Il punto di partenza dell'esempio sarà la Figura 1. Il primo passo da eseguire è aprire questa immagine con Photoshop, quindi duplicare l'unico livello presente (quello di sfondo), che rinomineremo Maschera Togli Saturazione Immagine > Regolazioni Immagine > Regolazioni > Inverti
L'operazione chiave del procedimento che stiamo svolgendo sarà applicare allo scatto iniziale (Figura 1) una maschera di livello
Una maschera è un'immagine in scala di grigi che può essere applicata a un livello per specificarne, punto per punto, i valori di opacità. Ad esempio, applicare una maschera di colore uniformemente grigia al 50%, consente di impostare l'opacità di ogni pixel a un valore di opacità del 50%. Se la maschera è bianca il risultato non produrrà alcun effetto, in quanto il bianco corrisponde al massimo valore di opacità; se invece è nera, renderà l'intera fotografia completamente trasparente.
L'immagine che abbiamo ottenuto in Figura 4 ci servirà proprio come maschera di livello. Si può già intuire, infatti, come la parte superiore del bicchiere (più scura) sia quella che dovrà diventare trasparente, mentre la porzione inferiore (che tende molto di più al bianco) rimarrà più opaca. Lo sfondo, inoltre, è completamente nero e corrisponderà a una trasparenza al 100%.
A questo punto possiamo già decidere di applicare la maschera. Prima, però, possiamo ulteriormente perfezionarla, applicando alcune correzioni che miglioreranno l'effetto finale.
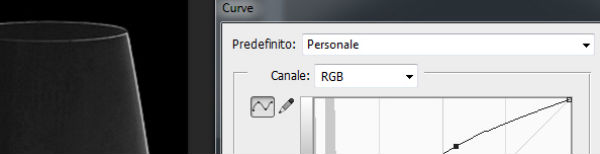
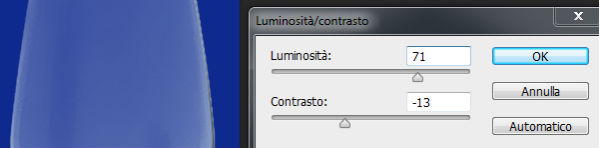
Innanzitutto, possiamo migliorare la luminosità contrasto Immagine > Regolazioni > Curve
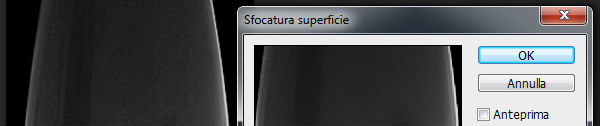
Si può ora notare la presenza più marcata di un certo disturbo puntiforme Sfocatura Superficie
Chiaramente le modifiche fatte finora possono essere ulteriormente arricchite in base alle nostre esigenze. Sarà possibile eseguirle anche in un secondo momento, al fine di valutare più facilmente il risultato finale.
Non resta che utilizzare il risultato ottenuto in Figura 6 come maschera di livello. Selezioniamo quindi il livello che contiene l’immagine originale e assicuriamoci che non sia uno di sfondo. In caso lo fosse, facciamo doppio click su di esso e selezioniamo "Ok" dalla finestra che comparirà. Aggiungiamo quindi una nuova maschera cliccando, nel Pannello Livelli, sull'apposito pulsante evidenziato nella figura seguente:
Selezioniamo ora nuovamente il livello Maschera e copiamone il contenuto tramite Selezione > Tutto
Modifica > Copia
Livello > Nascondi livelli
Alt
Modifica > Incolla
Per osservare il risultato ottenuto, creiamo un nuovo livello da utilizzare come sfondo e riempiamolo di un colore abbastanza vivido, per esempio blu elettrico. Quindi torniamo sul livello originale e osserviamo il risultato.
Gli effetti di trasparenza sono ora evidenti, indipendentemente dal colore dello sfondo. Quello che abbiamo ottenuto potrebbe, però, sembrarci non ancora pienamente soddisfacente. Possiamo quindi selezionare la maschera e operare direttamente su di essa, utilizzando filtri o modificando i parametri di luminosità e contrasto.
Infine, non resta che applicare la maschera di livello. Per farlo, è sufficiente selezionare Livello > Maschera di livello > Applica
Salviamo il risultato in formato PNG per ottenere l'immagine della figura precedente, adatta a essere visualizzata su un qualsiasi sfondo, pur mantenendo l'effetto di trasparenza tipico di un bicchiere di vetro vuoto. La schermata seguente è un esempio conclusivo, che mostra come questa tecnica consenta di realizzare composizioni fotorealistiche.